
突出显示Usages
“在文件中突出显示Usages”(Ctrl+Shift+F7)的查找命令使得在当前文件中可视化符号的用法成为可能。
特别地,可以突出显示已实现的接口方法。
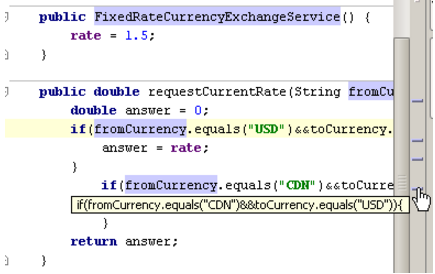
在当前文件中查找到的符号的所有用法都将被突出显示并进行颜色编码,如“配色方案设置(Color Scheme)” 页面中定义的那样,用于表示对该符号的读取或写入访问。除了文字中出现的突出显示外,在标记栏中还会显示相同颜色的条纹,并附带工具提示。

使用突出显示的行为是可配置的:您可以使 IntelliJ IDEA 自动显示插入符号的用法,或使用命令调用它。
激活自动突出显示用法
- 打开设置/首选项对话框(对于 Windows 和 Linux 系统:文件| 设置或对于 macOS 系统: IntelliJ IDEA | 首选项),然后单击编辑器节点下的 "常规"。
- 在打开的 "常规" 页上,在插入符号移动区域的突出显示中选中 "在插入记号处元素的突出显示用法" 复选框。
突出显示当前文件中符号的用法
Note:如果打开省电模式,则不会突出显示用法。- 在编辑器中将插入符号插入所选符号。如果启用 "自动使用突出显示",请查看当前文件中突出显示的所有事件。否则,继续下一步。
- 在主菜单上选择 编辑| 查找| 在文件中使用突出显示(Edit | Find | Highlight Usages in File),或按 Ctrl+Shift+F7。
突出显示重写方法:
- 在实现一个或多个接口的类中,将插入符号放在类声明中的实现关键字中。
- 在主菜单上选择:编辑| 查找| 在文件中使用突出显示(Edit | Find | Highlight Usages in File),或按 Ctrl+Shift+F7。已实现的接口列表显示:

- 选择要突出显示其方法的接口,然后按 Enter。
在使用之间进行导航
如果要在使用之间导航,请执行以下操作之一:
- 单击标记栏中的条纹以导航到相应的使用位置。
- 使用 F3 和 Shift+F3 键盘快捷键分别导航到下一个和上一个用法。
删除突出显示
如果要删除突出显示,请按 Escape。