
IntelliJ IDEA数据库工具窗口的基本使用
此功能仅在Ultimate版本中受支持。
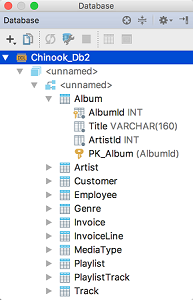
IntelliJ IDEA数据库工具窗口提供了对数据库和DDL数据源的功能的访问。它允许您查看和修改数据库中的数据结构,并执行其他相关任务。

打开数据库工具窗口
打开IntelliJ IDEA数据库工具窗口的操作如下所示:
- 选择:查看|工具窗口|数据库(View|Tool Windows|Database)。
- 指向位于工作区的左下角的
 和
和 ,然后单击“数据库(Database)”。
,然后单击“数据库(Database)”。 - 单击右侧工具窗口栏上的数据库 (如果当前显示工具窗口栏)。
创建数据源
要开始创建数据源,可以在数据库工具窗口处于活动状态时使用New命令,例如:
- 使用文件|新建(File | New)
- 使用工具栏上的

- 上下文菜单中的新功能
- 使用Alt+Insert
DDL数据源(DDL Data Source)的选择是用于创建DDL数据源。其他数据源选项对应于创建DB数据源的不同场景:
- 数据源:创建数据源的“常用方法”。在这种情况下,您首先选择您的DBMS。
- 来自URL的数据源:在这种情况下,您首先指定数据库URL。
- 来自路径的数据源:在这种情况下,您首先指定数据库位置(本地文件或文件夹)。此选项仅适用于Derby,H2,HSQLDB和SQLite。
- 从来源导入。如果您的文件包含数据库连接设置,则可以通过导入这些设置来创建数据源。
您也可以在“数据源和驱动程序(Data Sources and Drivers)”对话框中开始创建数据源。打开对话框,使用添加(Add)命令有:从上下文菜单中添加(Add),
工具栏上的 ,或使用Alt+Insert。
,或使用Alt+Insert。
有关更多信息,请参阅管理数据源。