管理Docker图像
Docker管理图像
Docker图像是运行容器的可执行程序包。根据您在开发应用程序时的需求,您可以使用Docker来:
- 从Docker注册表中提取预先构建的图像。例如,您可以拉一个运行Postgres服务器容器的映像来测试应用程序如何与生产数据库进行交互。
- 从Dockerfile本地构建图像。例如,您可以构建一个运行具有某个特定版本的Java运行时环境(JRE)的容器的映像,并在其中执行您的Java应用程序。
- 如果您想与其他人分享,请将您的图片推送到Docker注册表。例如,如果您想向某人演示您的应用程序如何在特定版本的JRE中运行,而不是设置适当的环境,则可以从映像运行容器。
图像通过Docker注册表分发。 Docker Hub是具有所有最常见图像的默认公共注册表:各种Linux风格,数据库管理系统,Web服务器,运行时等。还有其他公有和私有Docker注册表,您也可以部署您自己的注册表服务器。
配置一个Docker注册表来提取和推送图像:
提示:如果您要使用Docker Hub,则不需要配置注册表。
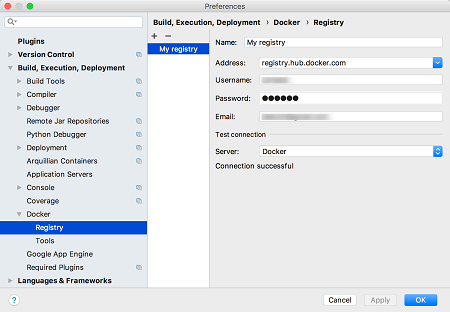
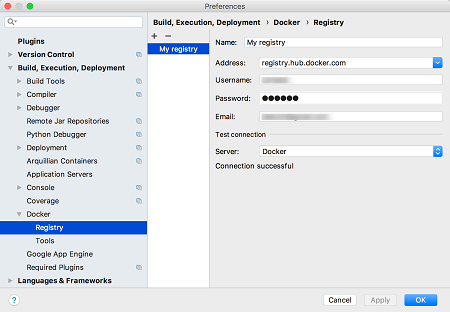
- 对于Windows和Linux:按Ctrl+Alt+S或选择“文件|设置(File | Settings)”,或“IntelliJ IDEA|首选项(IntelliJ IDEA | Preferences)”(对于macOS),然后进入:构建,执行,部署|Docker|注册表(Build, Execution, Deployment | Docker | Registry)。
- 添加Docker注册表配置(
 )并指定如何连接到注册表。如果您指定凭证,它将自动检查到注册表的连接。该连接成功的消息应该出现在对话框的底部。
)并指定如何连接到注册表。如果您指定凭证,它将自动检查到注册表的连接。该连接成功的消息应该出现在对话框的底部。
从Docker注册表中提取图像
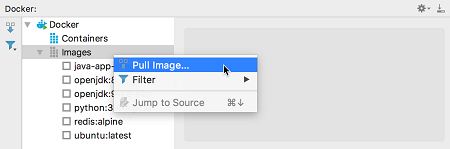
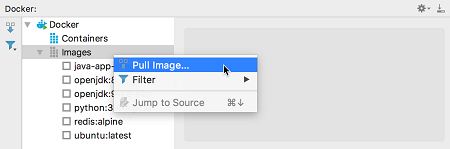
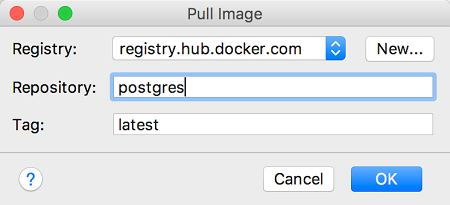
- 在Docker工具窗口中,右键单击Images节点,然后单击Pull image。

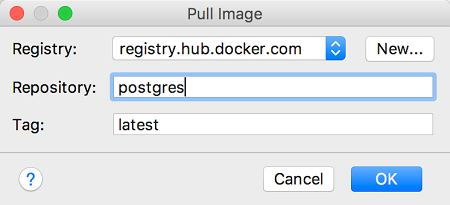
- 选择Docker注册表并指定存储库和标记(图像的名称和版本,例如,tomcat:latest)。

从Dockerfile构建图像
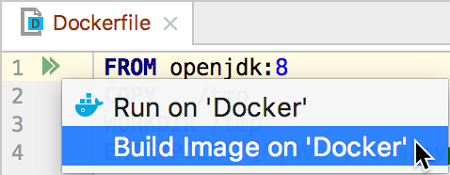
- 打开您想要构建映像的Dockerfile。
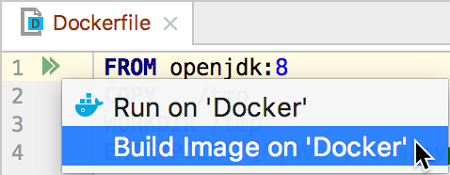
- 单击装订线上的
 并选择在特定的Docker节点上构建图像。
并选择在特定的Docker节点上构建图像。
将图像推送到Docker注册表
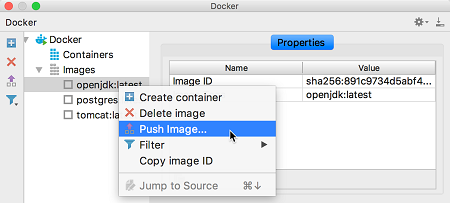
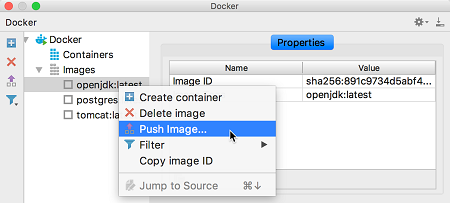
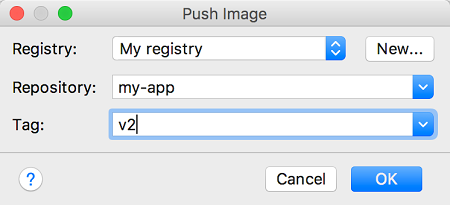
- 在Docker工具窗口中,右键单击要上传的图像,然后单击上下文菜单中的“推送图像(Push image)”。

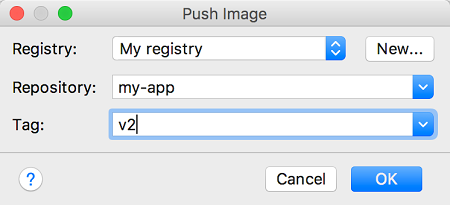
- 选择Docker注册表并指定存储库和标记(图像的名称和版本,例如,my-app:v2)。

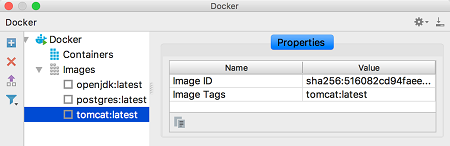
您拉出或构建的图像存储在本地,并在Docker工具窗口中列出。当您选择图像时,您可以使用“属性(Properties)”选项卡上的
 按钮查看其ID或将其复制到剪贴板。
按钮查看其ID或将其复制到剪贴板。

没有标签(<none>:<none>)的图像可以是以下之一:
- 中间图像用作其他图像的图层,不占用任何空间。
- 基于更新版本的其他图像重建图像时,悬挂的图像仍然存在。应该修剪悬挂的图像,因为它们占用空间。
要从列表中隐藏未标记的图像,请单击Docker工具栏上的“滤镜(Filter)”菜单,然后单击“显示未加标签的图像(Show Untagged Images)”以删除复选标记。
 )并指定如何连接到注册表。如果您指定凭证,它将自动检查到注册表的连接。该连接成功的消息应该出现在对话框的底部。
)并指定如何连接到注册表。如果您指定凭证,它将自动检查到注册表的连接。该连接成功的消息应该出现在对话框的底部。


 并选择在特定的Docker节点上构建图像。
并选择在特定的Docker节点上构建图像。