
IntelliJ IDEA查看符号的用法
使用"显示用法"功能,您可以在整个 IntelliJ IDEA 项目中列出一个符号的用法。这样做,具有符号列表的弹出窗口具有带有以下按钮的工具栏:
tip:除了查看用法的功能外,您还可以使用此功能作为快速的导航方式。| 图标 | 捷径 | 描述 |
|---|---|---|

|
Ctrl+F | 从同一行合并符号的用法。 |

|
Ctrl+R | 显示对符号的读取访问权限。
|

|
Ctrl+W | 显示符号的写入访问权限。 |

|
Ctrl+I | 在导入语句中显示用法。 |

|
Ctrl+M | 如果按下此按钮,发现的用法显示在相应的方法节点下。 |

|
Alt+F7 | 在查找使用工具窗口中显示搜索结果。 |

|
Ctrl+Shift+Alt+F7 | 打开所选符号的 "查找使用" 对话框,您可以在其中更改查找选项。 |
在项目中查看符号的用法
- 将插入符号放在编辑器中所需的符号上。
- 在主菜单上选择:编辑| 查找| 显示用法(Edit | Find | Show Usages),或按 Ctrl+Alt+F7。
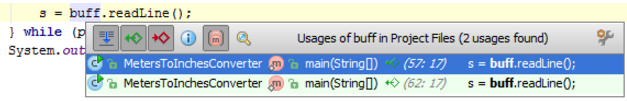
- 检查并分析检测到的符号出现的次数:
- 使用工具栏按钮以所需的方式显示查找结果。
- 要从查找结果跳转到一行源代码,请单击所需的条目。
- 要关闭列表,请按 Escape。

- 如有必要,请在 "查找选项" 对话框中自定义查找选项。要调用该对话框,请执行以下操作之一:
- 在 "显示用法" 弹出窗口中,点击
 。
。 - 按 Ctrl+Shift+Alt+F7。
- 在 "显示用法" 弹出窗口中,点击
查看最近的查找用法
使用 IntelliJ IDEA,您可以轻松地导航到最近的查找结果,如果在 IntelliJ IDEA 会话期间发现任何用户使用操作。
- 在主菜单上选择:编辑| 查找| 最近的查找用法(Edit | Find | Recent Find Usages)。
- 从最近查找结果的子菜单中选择所需的查找项:

所选查找在 "查找工具" 窗口中显示。