将常规项目转换为Maven项目
本节讲述了在 IntelliJ IDEA 中如何将常规项目转换为 Maven 项目。
您可以打开一个现有的非 Maven 项目,并通过 IntelliJ IDEA UI 添加 Maven 支持。
- 打开一个现有项目,例如,一个 Java 项目。
- 在项目工具窗口中,右键单击您的项目并选择“添加框架(Add Framework)”支持。
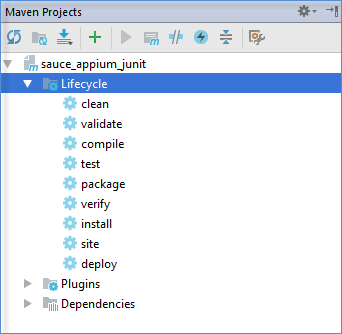
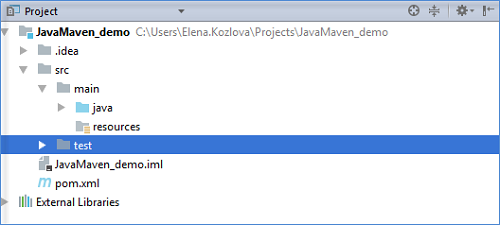
- 在打开的对话框中,从左侧的选项中选择 Maven,然后单击“确定”。IntelliJ IDEA 将默认的 POM 添加到项目中,并在“项目(Project)”工具窗口中生成标准的 Maven 布局。IntelliJ IDEA 还在 Maven 项目工具窗口创建了一个与生命周期和插件相对应的结构。

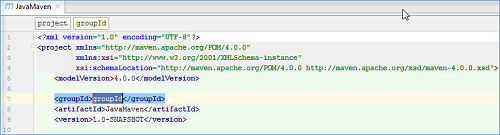
- 打开生成的 POM 并指定一个 groupId。该 artifactId 和 version 被自动指定。每次更改 POM 时,IntelliJ IDEA 都会显示一个弹出窗口,建议导入您的更改。


此时,您可以使用 Maven 进一步开发您的项目。我们建议您在 POM 中进行所有项目更改,因为 IntelliJ IDEA 将其 pom.xml 视为单一来源。
您可以完成以下可选步骤来创建可执行 JAR。
- 点击
 建立项目。IntelliJ IDEA 生成 target 文件夹。请注意,IntelliJ IDEA 仅编译源代码,并且不会创建 JAR 文件或 Manifest 文件。
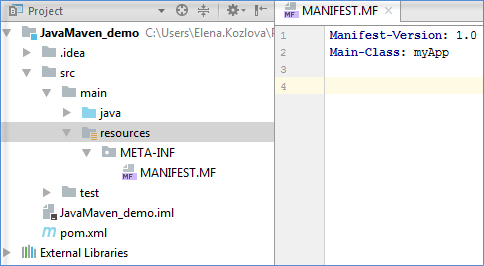
建立项目。IntelliJ IDEA 生成 target 文件夹。请注意,IntelliJ IDEA 仅编译源代码,并且不会创建 JAR 文件或 Manifest 文件。 - 在 resources 目录中创建一个 Manifest 文件。

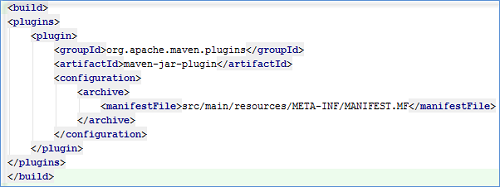
- 在您的 POM 中指定 Manifest 文件信息,以便您可以使用 Maven 生成可执行 .jar 文件。

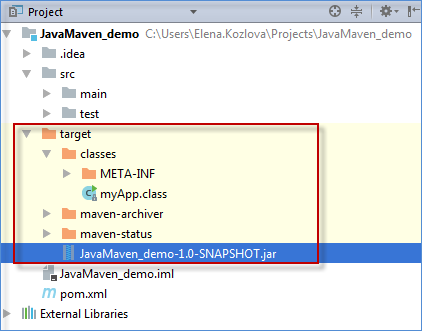
- 在Maven项目工具窗口的“生命周期(Lifecycle)”下拉列表中,双击该 install 命令以生成该 .jar 文件。IntelliJ IDEA 在“目标(target)”文件夹和“项目(Project)”工具窗口中的可执行 JAR 中生成适当的信息。您可以右键单击生成的 JAR 并选择“运行(Run)”以执行该文件。

如果您的现有项目较大并且包含多个模块,那么将此类项目转换为 Maven 项目变得非常具有挑战性。由于 IntelliJ IDEA 只在转换项目时才从 POM 识别项目设置,因此您需要检查并调整以下设置:
- 注释设置 - 它们针对模块进行更改。
- 编译器输出 - 对模块进行更改。
- 资源设置 - 它们被 POM 忽略并覆盖。
- 模块相关性 - 他们需要检查。
- 语言和编码设置 - 它们针对模块进行更改。
另外,没有生成 POM 模板。所有依赖项(包括模块依赖项)都需要手动包含到 POM 中。
在这种情况下,我们建议您在描述项目的位置创建一个外部 POM,然后导入 POM,就像从现有的源命令中使用 File | New | Project from Existing Sources 导入常规 Maven 项目一样。
IntelliJ IDEA 将 POM 添加到项目以及为现有元素添加 Maven 布局。

IntelliJ IDEA 也会在 Maven Projects 工具窗口中生成相应的结构。