
IntelliJ IDEA断点属性与设置
访问断点属性
如果要查看当前项目中的断点的整个列表,请使用“断点”对话框。对于列表中的每个单独的断点,您可以根据需要查看和更改其属性。
查看所有断点
若要查看所有断点及其属性的列表,请执行下列操作之一:
- 在主菜单上选择:运行| 查看断点(Run | View Breakpoints)。
- 按 Ctrl+Shift+F8。
- 在 "调试工具" 窗口的工具栏中,点击
 。
。 - 断点在 "收藏夹" 工具窗口中是可见的。
查看断点的属性
- 右键单击编辑器左侧装订线中的断点图标。

设置断点
对于 IntelliJ IDEA 断点,您可以设置以下属性:
- 在命中某个断点时要执行的操作。
- 暂停策略, 它定义了应用程序是否应该在到达断点时暂停应用程序。
- 其他断点的依赖项。
- 定义命中断点的条件。
IntelliJ IDEA 建议以下方式更改断点属性:
- 使用断点对话框,在列表中选择断点。
- 在左侧装订线中使用断点图标
设置断点
下面介绍如何设置断点的操作、暂停策略和依赖关系。
- 执行以下操作之一:
- 右键单击左侧装订线中的断点,然后单击 "链接" 或按 Ctrl+Shift+F8。
- 打开断点对话框,按照页面访问断点属性中的说明并在列表中选择所需的断点。
- 在收藏夹工具窗口中,选择所需的断点,然后单击
 。
。
请注意,弹出窗口显示的选项少于断点对话框。要显示隐藏的选项,请单击更多。
- 定义 IntelliJ IDEA 在触发断点时执行的操作:
- 若要使用调试控制台中的文本消息来通知断点的到达,请选择"将日志消息发送到控制台" 复选框。
若要计算断点上下文中的表达式并在调试控制台中显示其值,请检查选项的计算和日志,并在选项字段中输入有效的表达式。
此功能允许您获取有关正在运行的应用程序的信息,而不必中止其执行。
- 要设置当前的断点,从禁用的选项中选择它,直到选中的断点命中下拉列表。一旦设置了依赖关系,当前断点将被禁用,直到所选的一个断点被命中为止。
- 选择 "再次禁用" 单选按钮,在命中选定的断点后禁用当前断点。
- 选择 "离开时启用单选按钮" 可在命中选定断点后保持当前断点启用。
- 通过选中 "挂起" 复选框,在到达断点时启用挂起应用程序,然后选择其中一个选项按钮来指定正在运行的程序将被暂停的方式。
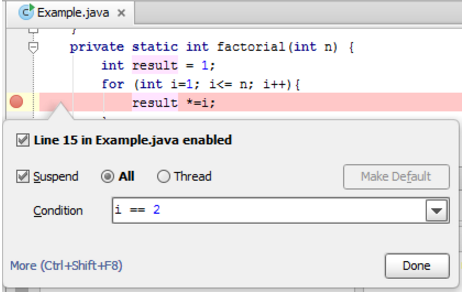
- 要设置中断条件,请通过选择相应的复选框来启用条件,然后在 "条件" 字段中输入所需的表达式。
如果表达式的计算结果为 true,则执行用户选择的操作。如果计算结果为 false,则断点不会产生任何影响。
- 若要使用调试控制台中的文本消息来通知断点的到达,请选择"将日志消息发送到控制台" 复选框。
- 以下选项定义在“断点”对话框(如果编辑特定断点的属性,请单击“更多”):
- 为了仅限于使用实例 ID 的特定对象实例来限制断点命中,请检查实例过滤器选项并键入实例 ID 值,或单击省略号按钮并在 "实例筛选器" 对话框中指定实例ID。
- 要定义关于特定类的断点行为,请选择“类筛选器”复选框并指定类筛选器。手动键入类筛选器或单击“浏览”按钮
 ,然后在打开的 "类筛选器" 对话框中创建类筛选器定义。
,然后在打开的 "类筛选器" 对话框中创建类筛选器定义。 - 要定义达到断点但忽略的次数,请选中 "传递计数" 复选框, 并指定在命中断点之前应该跳过断点的通过次数。