
使用Designer编辑UI布局
使用Designer编辑UI布局
在此阶段,示例 HelloDroid 应用程序的用户界面基于一个非常简单的布局。UI 布局在 activity_main.xml 文件中定义的,位于 res/layout 文件夹中。默认情况下,IntelliJ IDEA 提供布局文件的图形视图,但它也允许您切换到手动编辑布局文件的基于文本的视图。
让我们使用内置 UI 设计器修改自动生成的用户界面,并查看应用程序布局如何呈现,而无需在任何物理或虚拟设备上运行应用程序布局。
1.打开布局文件
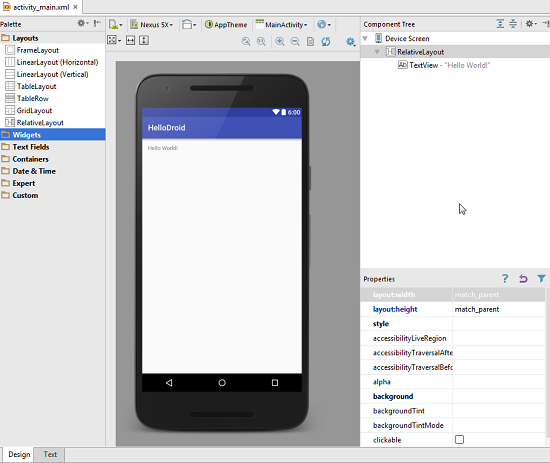
在“项目(Project)”视图中,导航到该 res\layout 文件夹并选择该 activity_main.xml 文件。“设计(Design)”窗格将在编辑器中打开。
该窗格显示与当前布局定义文件和“组件树(Component Tree)”视图同步的矩形画布,因此对画布所做的任何更改都会相应地反映出来。

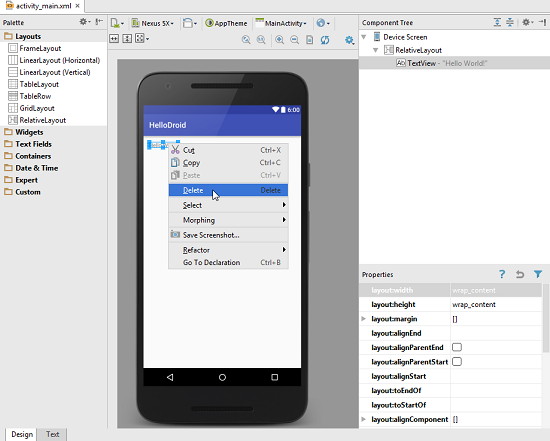
2.删除现有的文本元素
让我们删除现有的文本元素。为此,请单击以选择视图中的文本标签,并右键单击该标签以调用上下文菜单。选择“删除(Delete)”以清除用户界面:

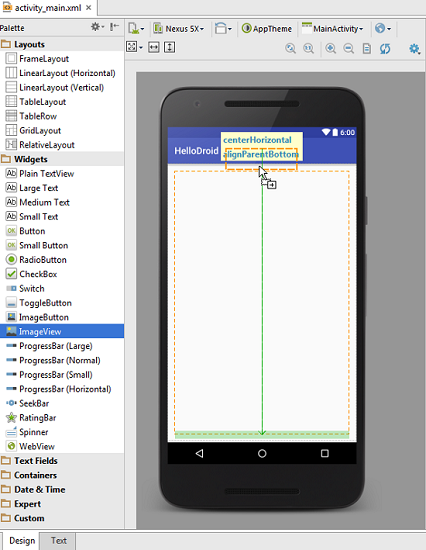
3.添加一个ImageView小部件
现在添加一个ImageView小部件:从“小部件(Widgets)”选项板中选择 ImageView 组件,然后单击要插入小部件的画布。或者,您可以将该小部件拖放到“设计(Design)”窗格中:

此时,该视图包含图像的占位符,但尚未与其关联图像。要将图像添加到项目中,您首先需要在 res 下创建一个 drawable 文件夹。
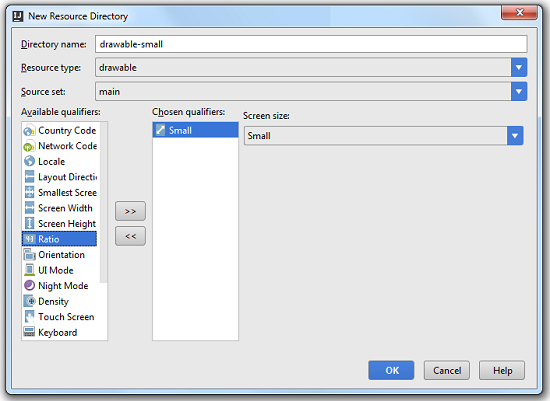
4.创建'drawable'文件夹
在“项目(Project)”视图中右键单击该 res 节点并选择:新建| Android资源目录(New | Android resource directory)。从“资源类型(Resource type)”下拉列表中选择 drawable。如有必要,请选择任何可用的限定符。

只有当您希望为不同的屏幕、UI模式、密度或区域设置使用不同的资源集合时,才使用限定符(如“small”)。如果您打算使用一组资源,则不需要限定符。
要添加图像,只需在 Windows 资源管理器中选择图像文件,并将它们拖到 IntelliJ IDEA 中的 drawable 文件夹即可。
5.将图像文件链接到'ImageView'小部件
提示:在添加、编辑或删除 UI 布局的图形组件时,可以像使用 Designer 一样使用组件树(Component Tree)。您可以将小部件拖放到组件树上,并从显示的层次结构中删除或编辑元素。
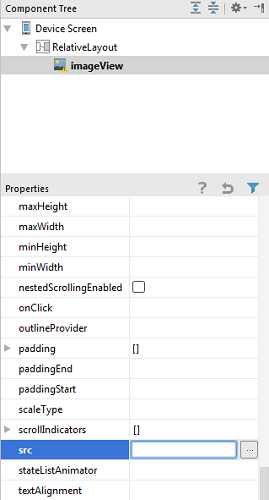
现在,您需要将您添加到 ImageView 小部件的图像文件链接起来。在 UI 设计器中,您需要选择小部件来编辑其属性。您可以通过单击来选择小部件,但是,这有时可能是一项令人惊讶的艰巨任务。如果您添加了图像窗口小部件但没有附加图像,则该窗口小部件将呈现为一个很难用鼠标进行选择的非常薄的方框。这是组件树进入营救阶段时的情形,您可以轻松选择所需的视觉元素。
- 在“组件树(Component Tree)”窗格中,选择 imageView 组件并在其属性的表中找到 src 条目:

- 单击浏览按钮
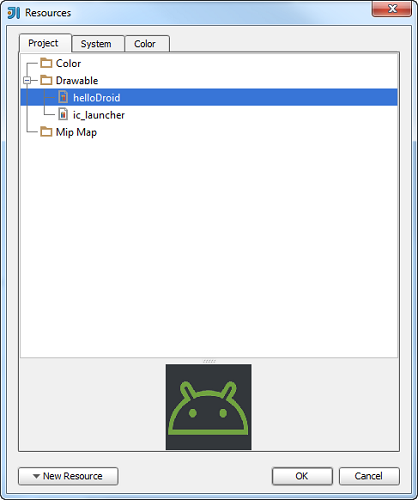
 并在打开的对话框中选择要附加到小部件的图像:
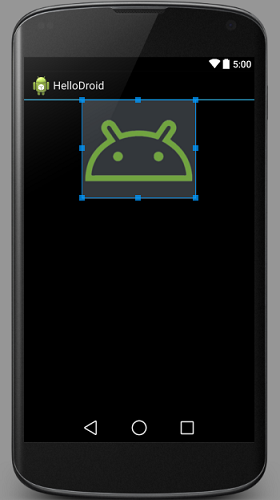
该图像将附加到小部件。您可以在设计师中选择它并调整其大小和位置:
并在打开的对话框中选择要附加到小部件的图像:
该图像将附加到小部件。您可以在设计师中选择它并调整其大小和位置:

6.添加一个'TextView'组件
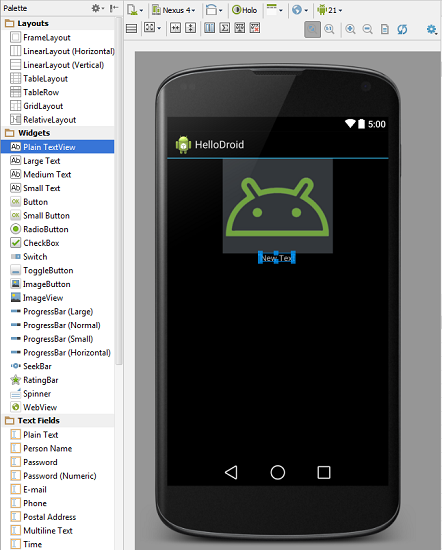
现在让我们添加一个 TextView 组件。在调色板中,找到 Widgets 下的纯 TextView 组件,然后将它拖放到图像正下方的视图中:

默认情况下,纯文本视图显示一些文字文本:New Text。要更改它并将其链接到某个可本地化的字符串,您需要创建一个新的文本资源。
7.创建一个'String'资源
- 在组件树(Components Tree)中,选择 TextView 元素并在下面的属性表中找到 text 属性。
- 单击“浏览”按钮
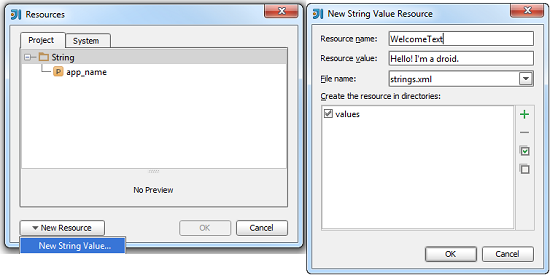
 调用“资源(Resources)”对话框,该对话框允许您选取现有字符串值或添加新值。请注意,字符串存储在该 res | values 文件夹下的 strings.xml 文件中。如有必要,您可以直接编辑 strings.xml 文件。
调用“资源(Resources)”对话框,该对话框允许您选取现有字符串值或添加新值。请注意,字符串存储在该 res | values 文件夹下的 strings.xml 文件中。如有必要,您可以直接编辑 strings.xml 文件。 - 点击:新建资源| 新建字符串值(New Resource | New String Value)。在打开的对话框中,输入资源名称并指定将在 TextView 小部件中显示的文本:

8.为文本添加样式
为了使文本看起来更有吸引力,您需要设置一些附加属性。您可以通过编辑 TextView 组件的属性来完成此操作 。我们来做下面的事情:
- 水平居中标签:将“gravity”属性设置为:center_horizontal。
- 填充文本一点:找到“padding”属性并将所有值设置为:10dp。
- 更改字体颜色:编辑“textColor”属性。您可以将属性值设置为颜色字符串,例如,#ffd764,或者您可以让它引用颜色资源。要添加颜色资源,请单击“浏览”按钮
 ,并创建一个具有值 #ffd764 的名为 welcomeText 的资源。
,并创建一个具有值 #ffd764 的名为 welcomeText 的资源。 - 更改字体大小:编辑“TextSize”属性。您可以设置一个值,也可以按照与上面 TextColor 属性相同的方式将其链接到大小资源 。请注意,您不能将尺寸指定为纯数字。您必须始终添加 dp 后缀。
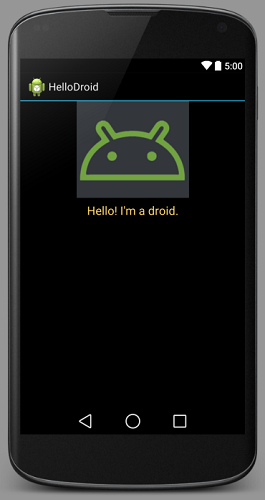
因此,您的用户界面现在看起来如下所示:

9.在各种条件下预览布局
Designer 工具窗口顶部的控件允许您在不同的条件下预览UI布局:横向或纵向,不同屏幕尺寸,使用不同的主题,针对不同的区域设置等。这为您提供了一种快速而简单的方法,可以在许多常见方案中查看整个应用程序 UI 的外观。
例如,请执行以下操作:
- 点击
 图标并从下拉菜单中选择“预览所有屏幕尺寸(Preview All Screen Sizes)”。IntelliJ IDEA 将在最常见的屏幕类型上显示您的用户界面布局的预览。
图标并从下拉菜单中选择“预览所有屏幕尺寸(Preview All Screen Sizes)”。IntelliJ IDEA 将在最常见的屏幕类型上显示您的用户界面布局的预览。 - 要在不同设备上预览应用程序布局,请单击带有当前设备名称的图标(在我们的例子中是
 ),然后从列表中选择。
),然后从列表中选择。 - 点击
 可在布局和纵向预览模式之间切换。
可在布局和纵向预览模式之间切换。