IDEA运行和重新加载更改
运行和重新加载更改
与Eclipse类似,IntelliJ IDEA也具有“运行/调试配置”对话框,您可以从主工具栏或主菜单访问该对话框。下表列出了一些比较相关的快捷键:
| Eclipse | IntelliJ IDEA | ||
|---|---|---|---|
| 操作 | 快捷键 | 操作 | 快捷键 |
| 运行 | Ctrl+Shift+F11 | 运行 | Shift+F10 |
| 调试 | Ctrl+F11 | 调试 | Shift+F9 |
| - | - | 生成 | Ctrl+F9 |
| - | - | 更新应用程序 | Ctrl+F10 |
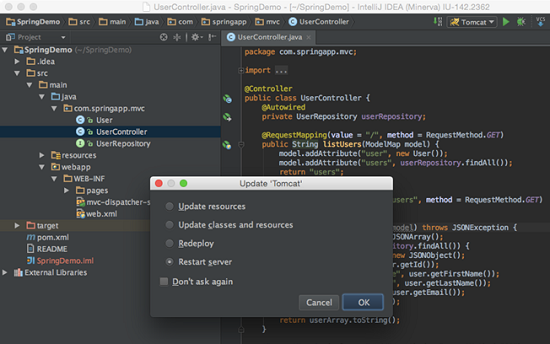
如前所述,默认情况下,IntelliJ IDEA不会自动编译已经更改的文件(除非您将其配置为这样做)。这意味着IDE不会自动重新加载更改。要重新加载已经更改的类,请通过Ctrl+F9显式调用“生成(Make)”操作。如果您的应用程序在服务器上运行,除了重新加载,您还可以通过Ctrl+F10使用“更新应用程序(Update application)”操作: