Google App Engine入门
Google App Engine入门
IntelliJ IDEA允许您创建Google App Engine项目并将您的应用程序上传到Google基础架构。
在开始创建Google App Engine项目之前,请确保已在IntelliJ IDEA中下载并启用了Google App Engine插件。
创建Google App Engine项目
- 如果IntelliJ IDEA中当前未打开任何项目,请单击“欢迎”屏幕上的“创建新项目(Create New Project)”。否则,请选择:文件|新建|项目(File | New | Project)。因此,将打开“新建项目(New Project)”向导。
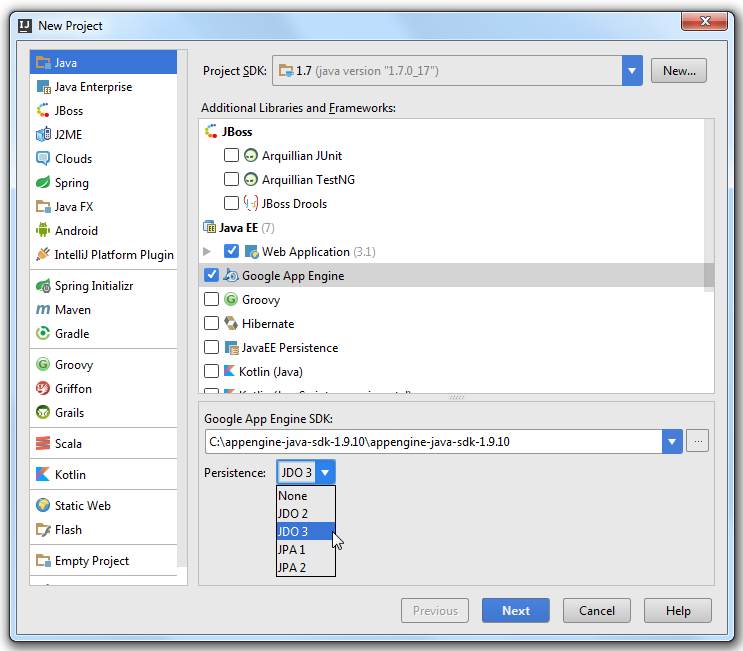
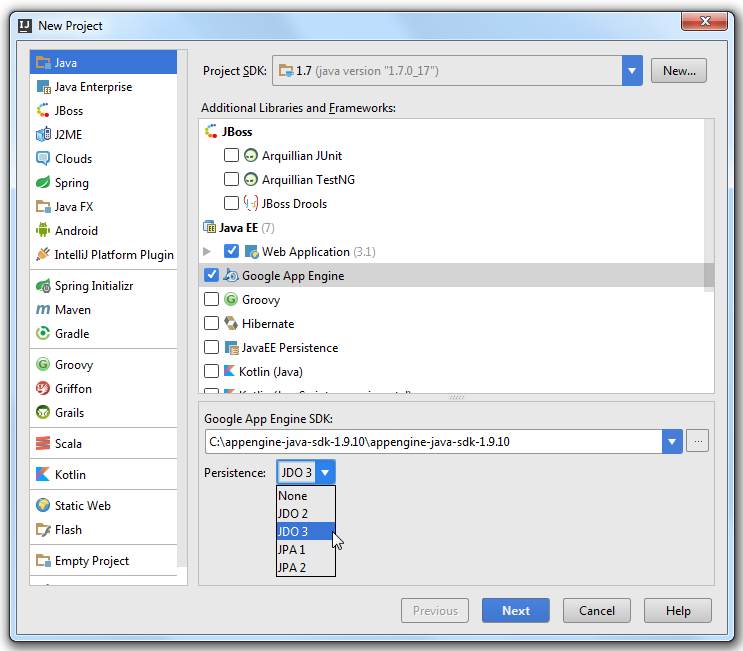
- 在左侧窗格中,选择Java。
- 在右侧窗格中,选择您的项目SDK。
- 在Additional Libraries and Frameworks下,选择Google App Engine。请注意,这里将自动选择Web应用程序选项。

- 在Google App Engine SDK字段中,选择您要使用的SDK。如果列表为空,请单击下载链接以下载最新的Google App Engine SDK。如果该字段不包含所需的SDK,请在打开的对话框中单击
 并选择所需Google App Engine SDK的安装文件夹。
并选择所需Google App Engine SDK的安装文件夹。 - 单击“下一步(Next)”。
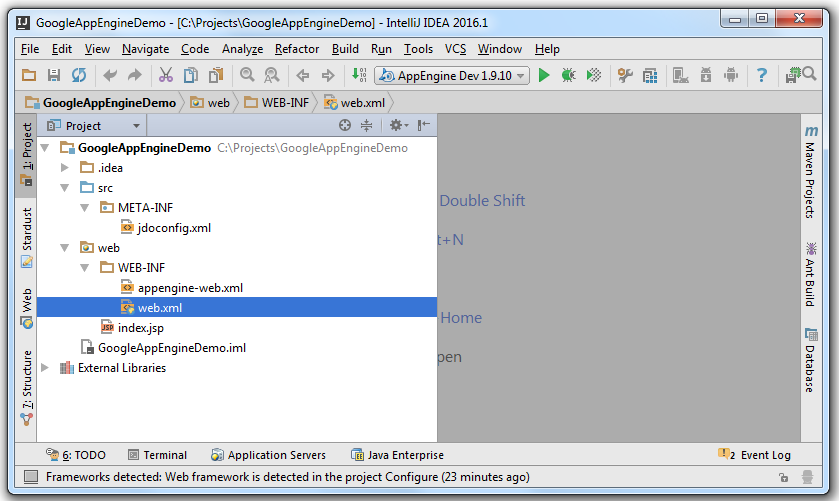
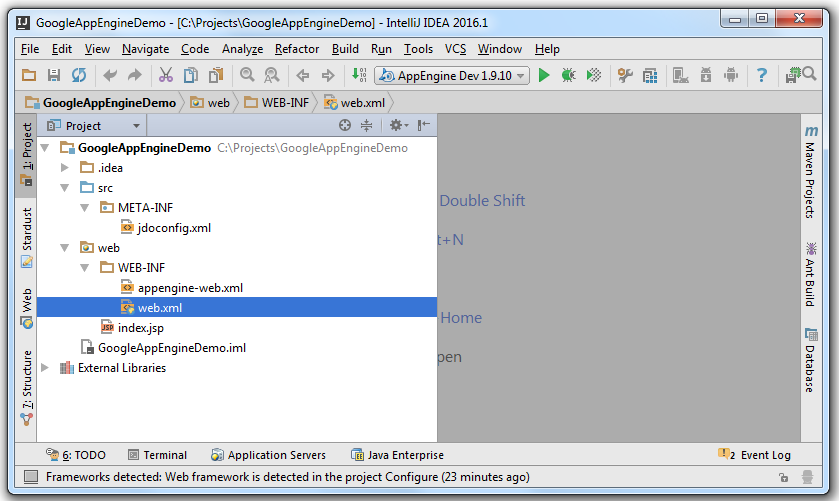
- 在向导的下一页上,指定名称和位置设置。单击“完成(Finish)”。IntelliJ IDEA创建一个空的Google App Engine项目。根据所选的持久性类型,IntelliJ IDEA为JPA生成persistence.xml或为JDO 生成jdoconfig.xml,并从App Engine SDK获取所需的库。

检查项目结构
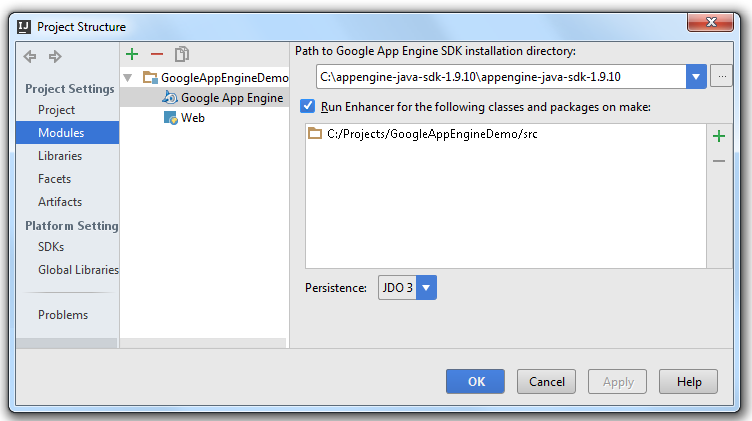
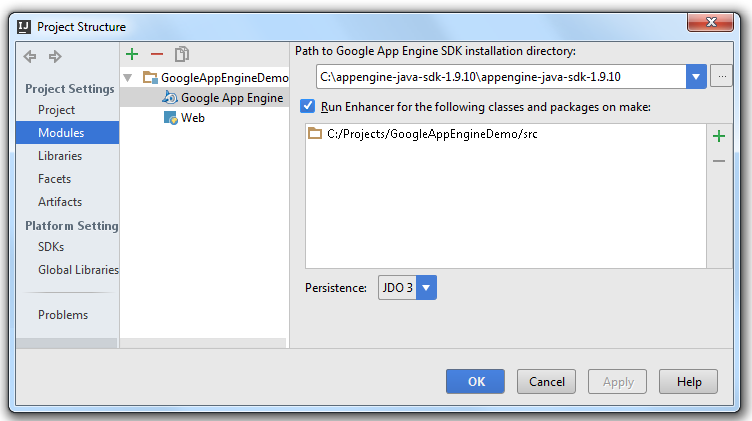
- 在主菜单上,选择:Project Structure|模块(Project Structure | Modules)。

- 检查Google App Engine facet的设置,确保所有内容都已正确配置。
运行应用程序
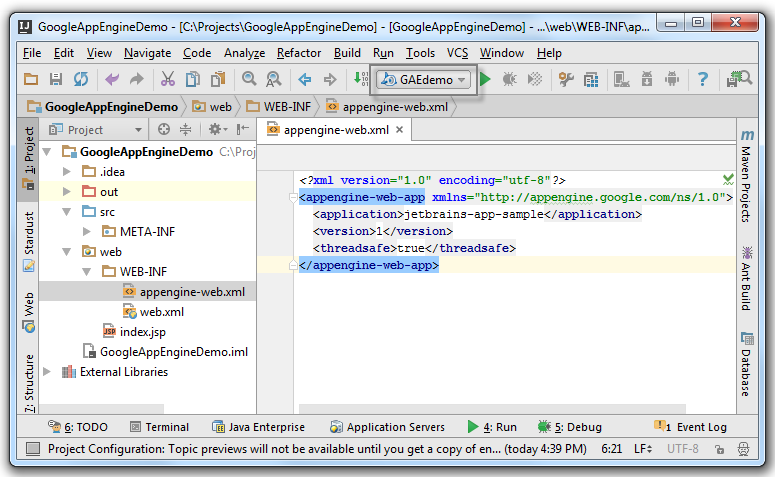
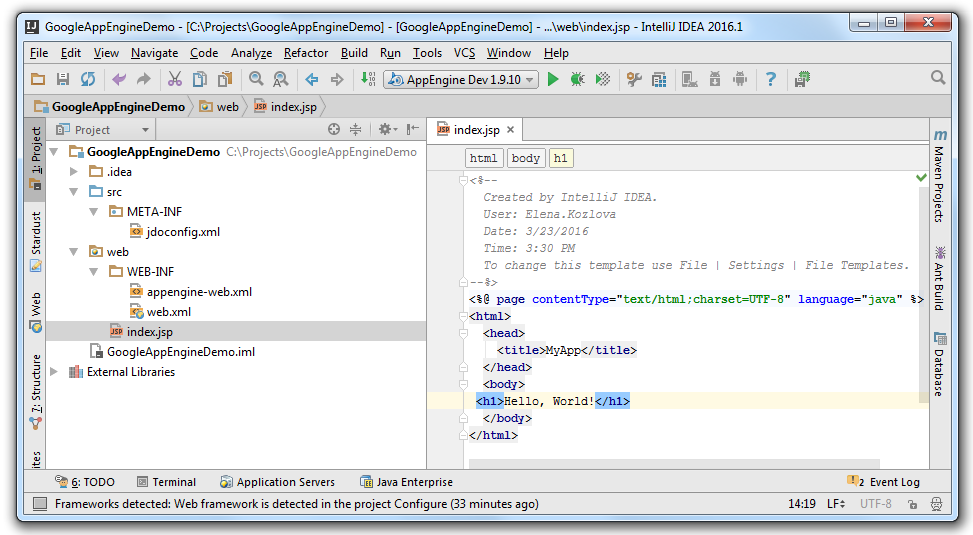
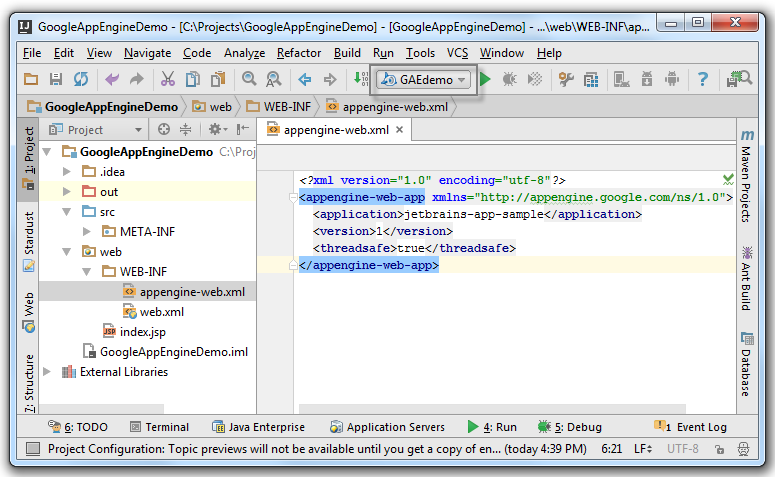
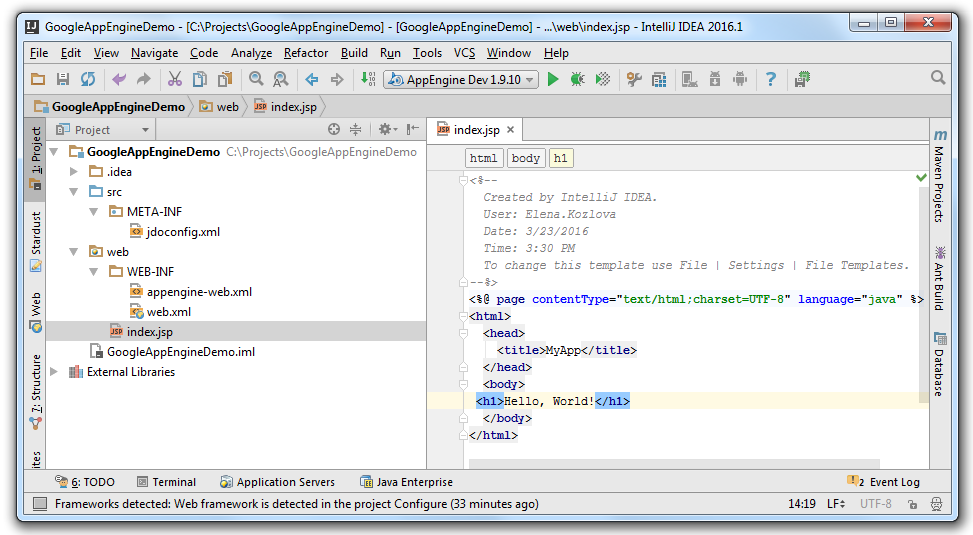
- 输入您的代码或(就像我们的示例一样)您可以修改index.jsp文件。

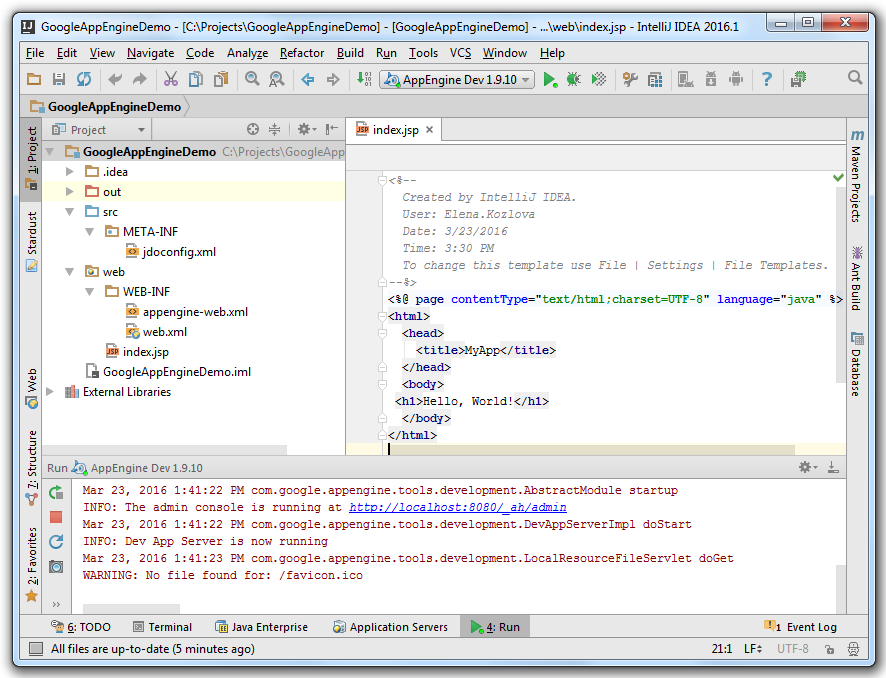
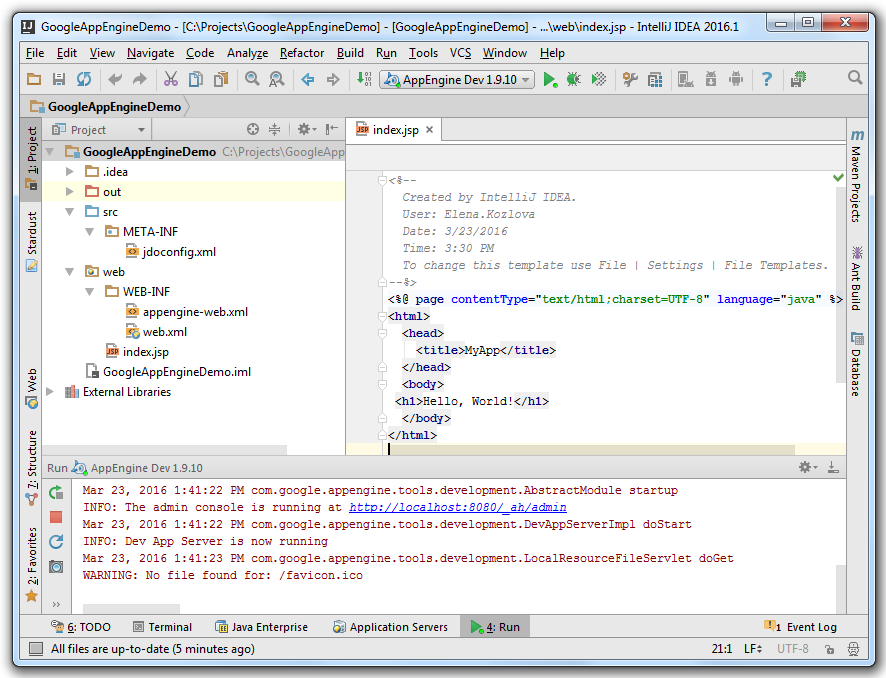
- 按下
 图标以运行该应用程序。
图标以运行该应用程序。
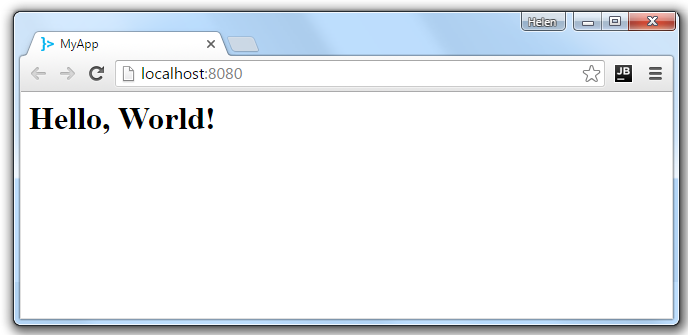
- 在默认浏览器中查看结果。

调试应用程序
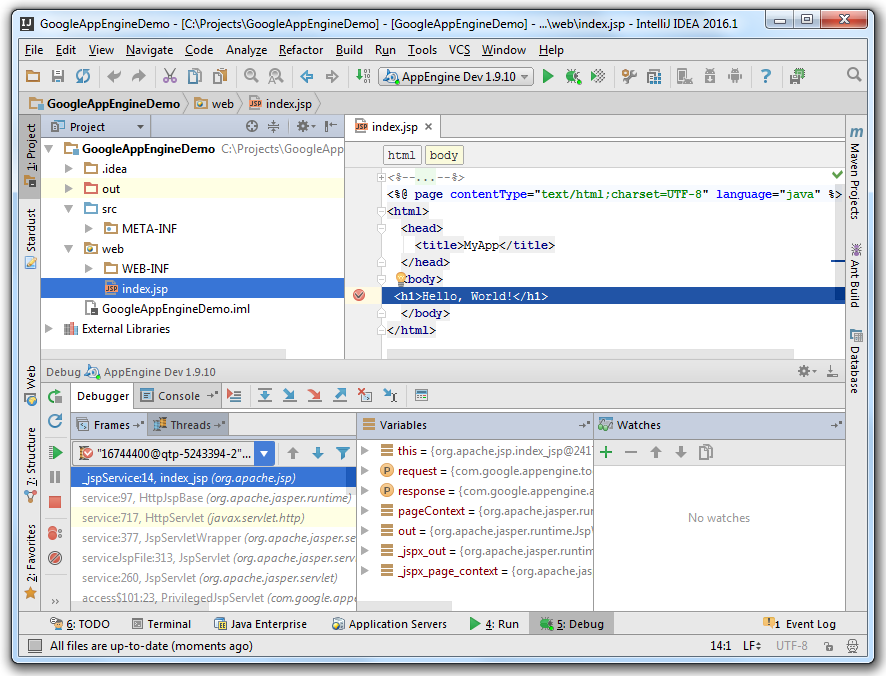
- 在主菜单上,选择:Run|Debug'AppEngine Dev'或单击工具栏的
 按钮。
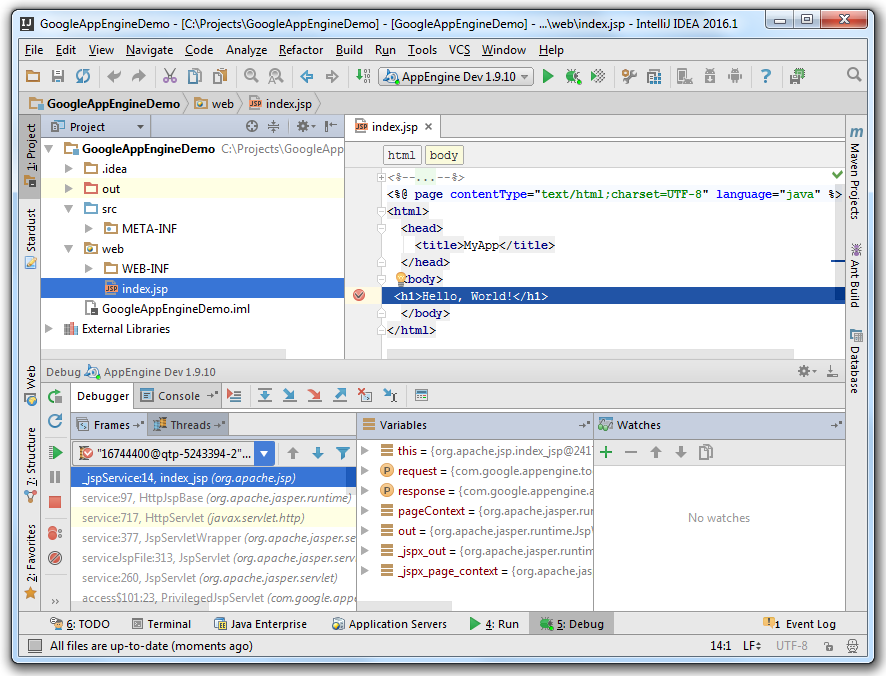
按钮。 - 在Debugger工具窗口中查看结果。

配置Google App帐户
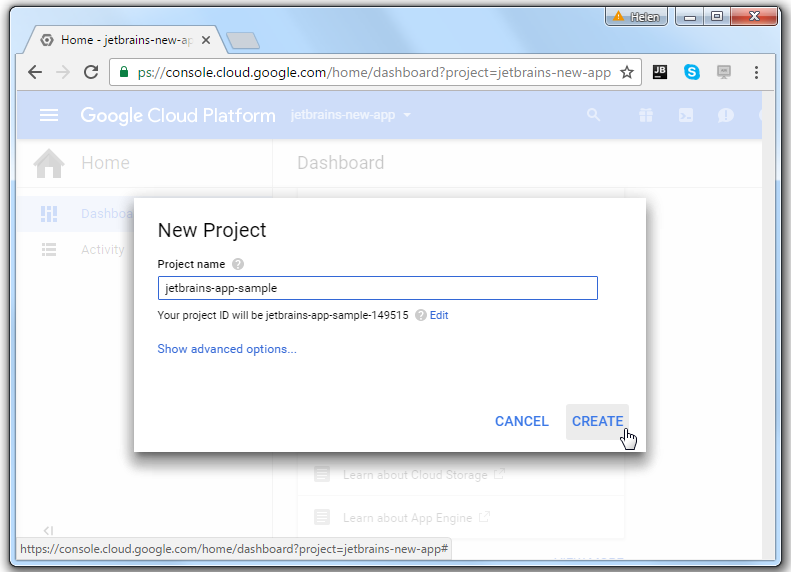
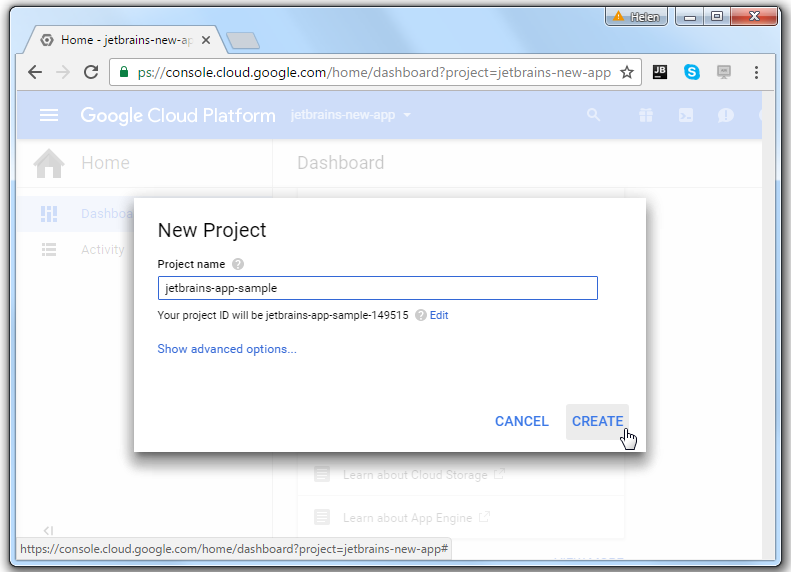
- 如果要将应用程序上载到云或在云服务器上部署工件,请在Google App Engine上创建应用程序。

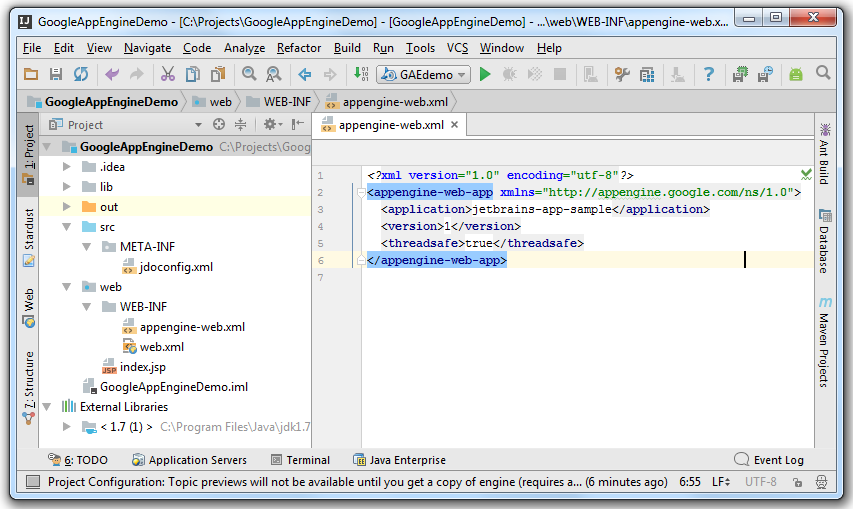
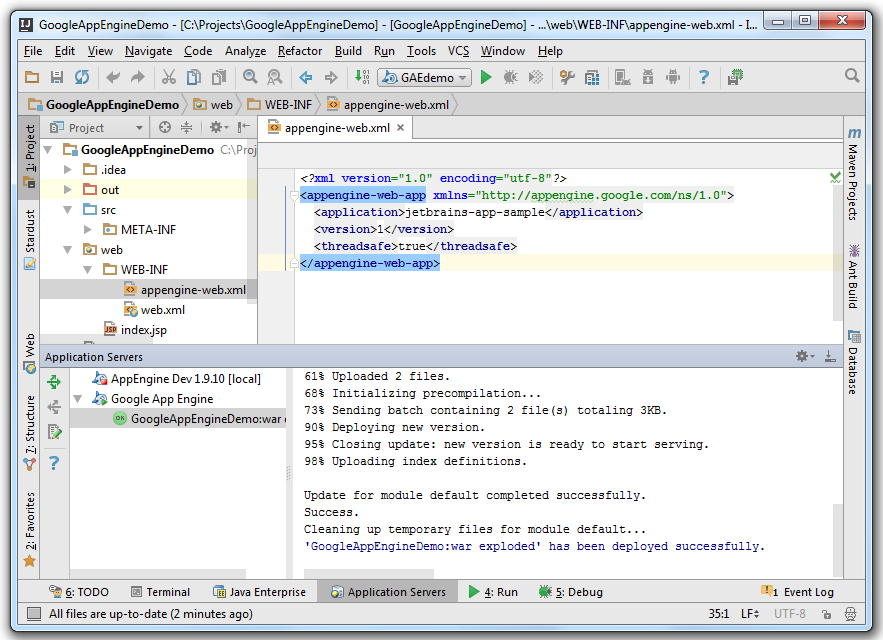
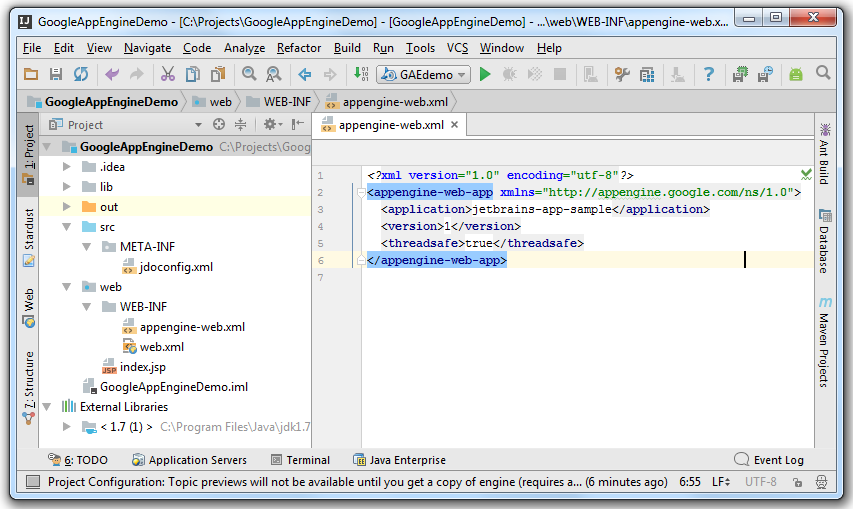
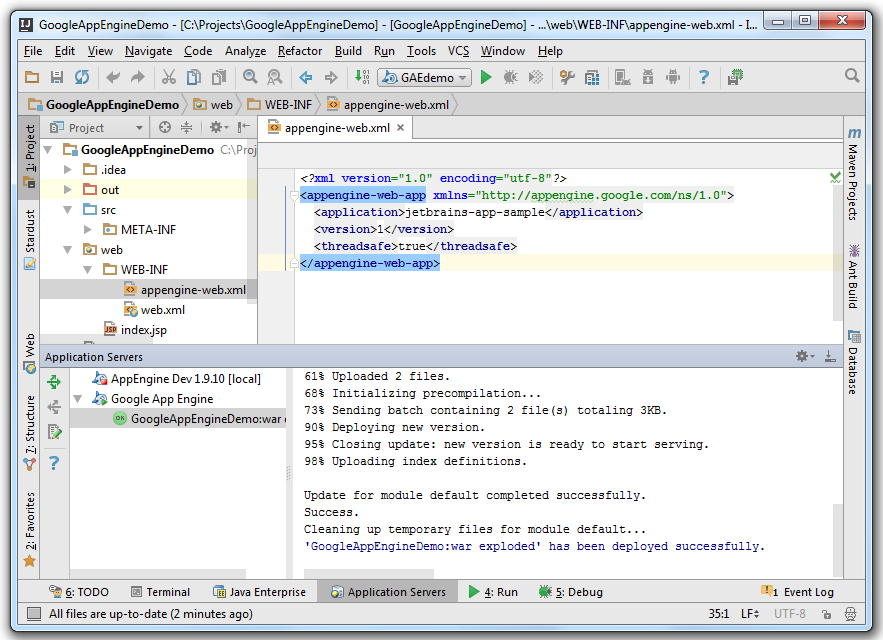
- 将创建的应用程序的名称添加到appengine-web.xml文件中。

部署Google App Engine应用程序
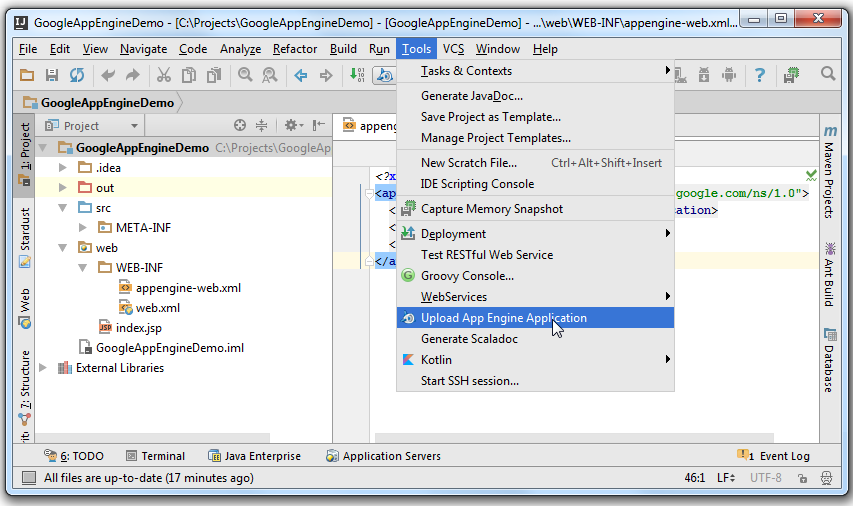
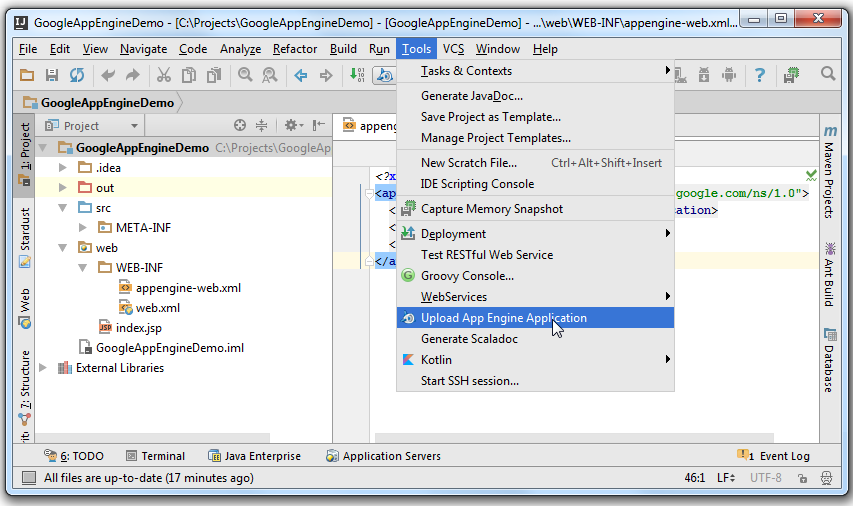
- 在主菜单上,选择:工具|上传App Engine应用程序(Tools | Upload App Engine Application)。

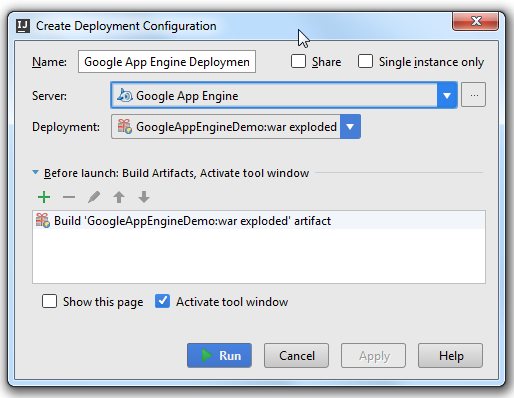
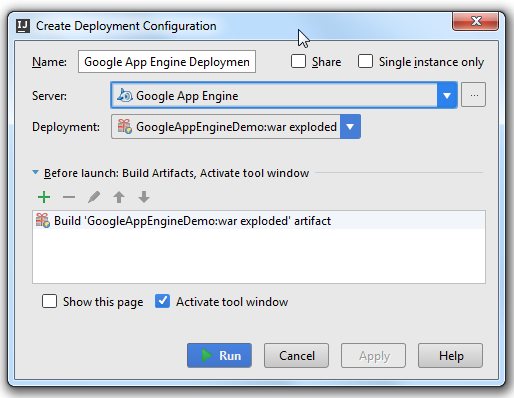
- 在打开的对话框中指定部署配置设置,然后单击“运行(Run)”。

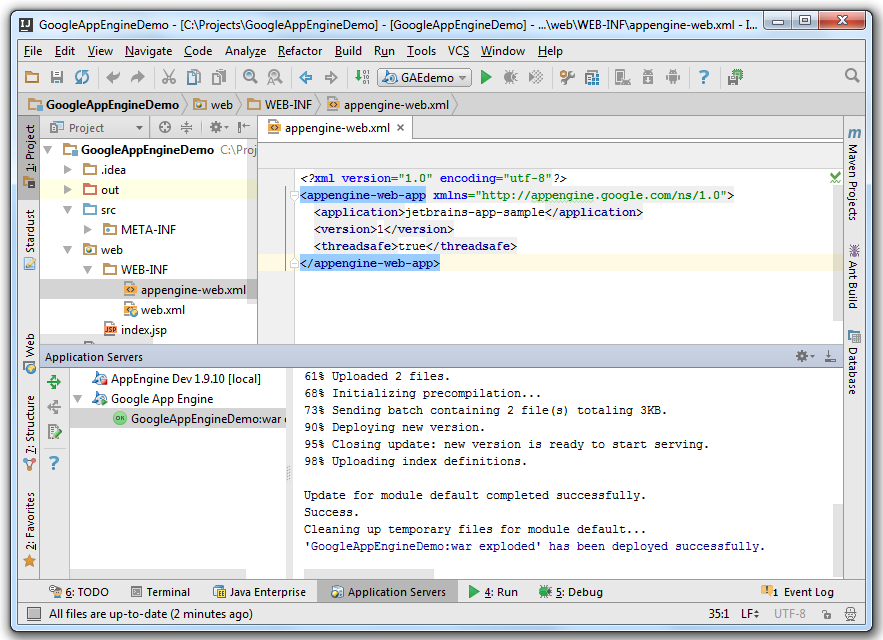
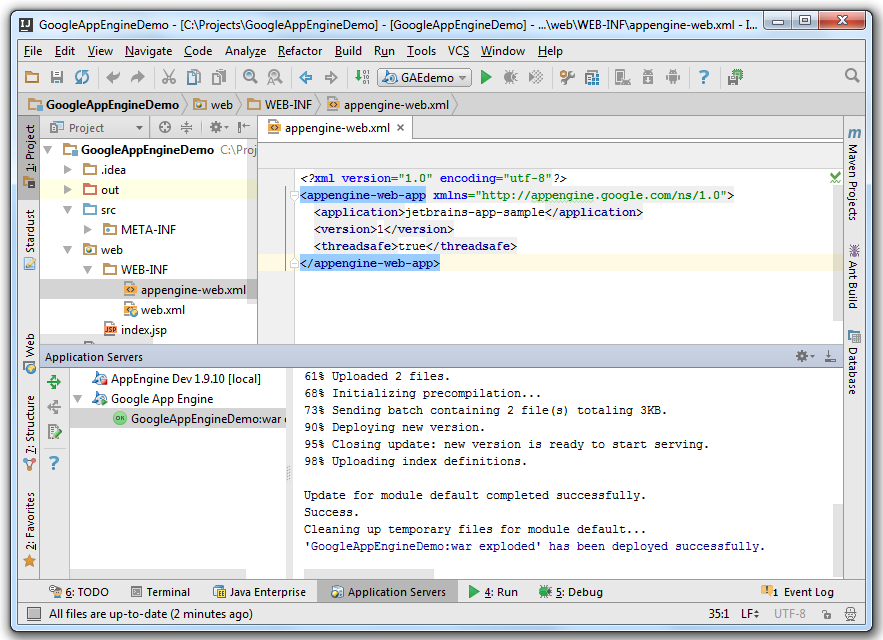
- 在部署期间,IntelliJ IDEA可能会提示您输入Google帐户凭据。IntelliJ IDEA在“应用程序服务器(Application Servers)”工具窗口中显示进度。

- 在默认浏览器中查看结果。

使用Google App Engine部署
- 选择:运行|编辑配置(Run | Edit Configurations)。
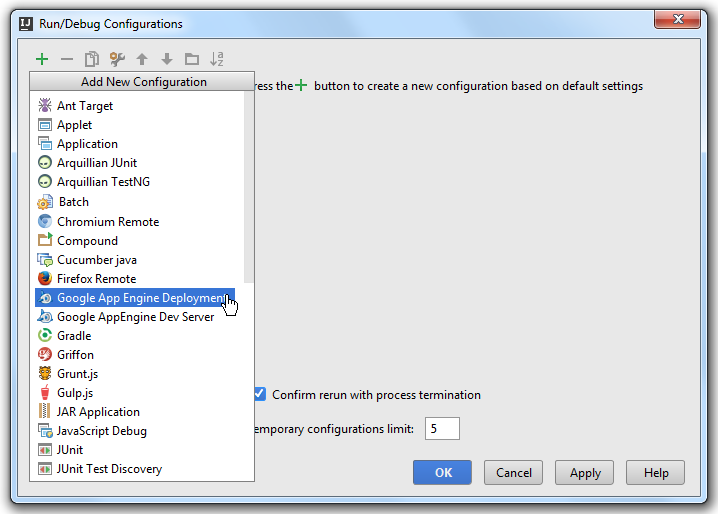
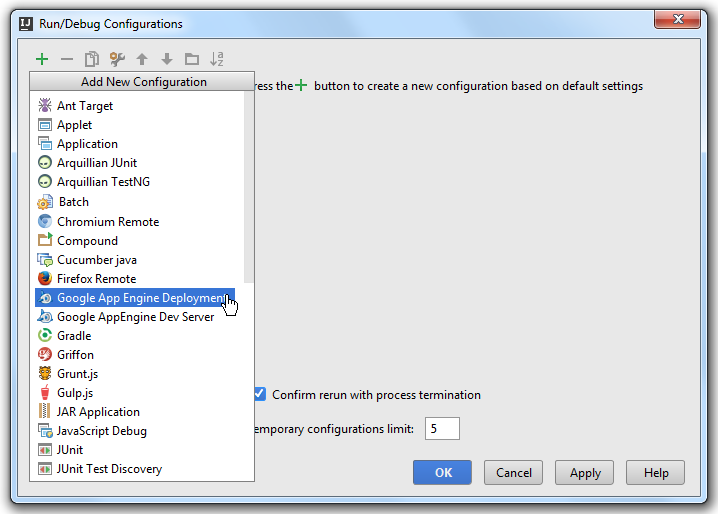
- 在“运行/调试配置(Run/Debug Configurations)”对话框中,选择
 添加新配置。
添加新配置。 - 从下拉列表中选择Google App Engine部署。

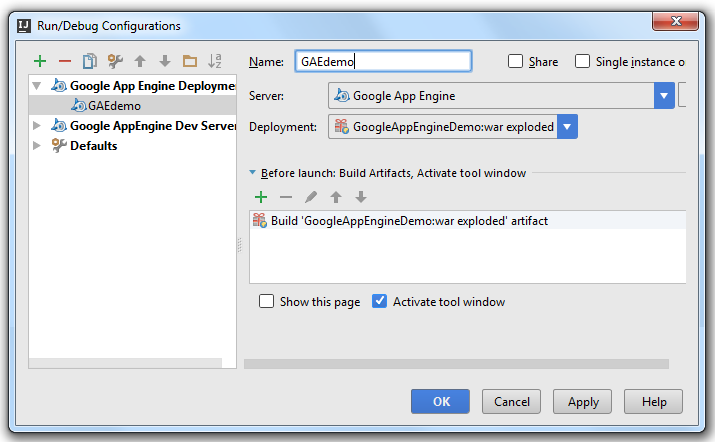
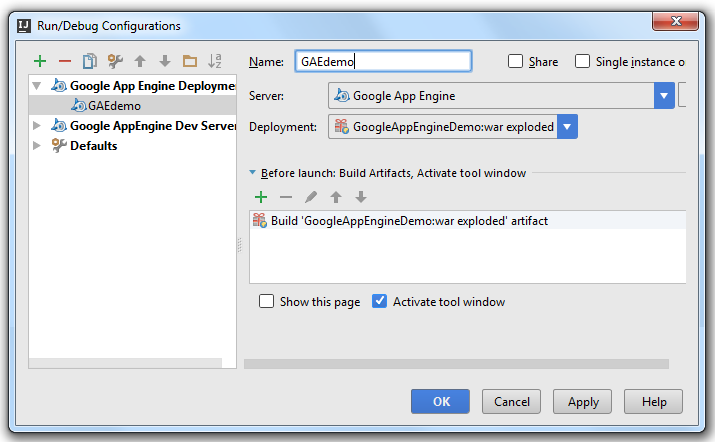
- 在右侧指定Google App Engine部署设置,然后单击“确定(OK)”。

- 配置名称显示在主工具栏上,单击
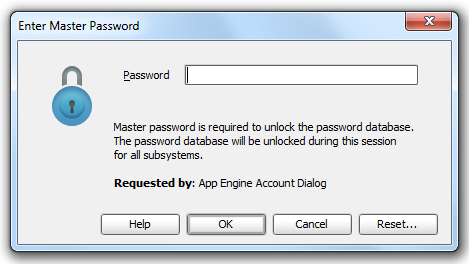
 以开始部署。请注意,IntelliJ IDEA可能会要求您提供Google帐户密码。
以开始部署。请注意,IntelliJ IDEA可能会要求您提供Google帐户密码。

- IntelliJ IDEA在“应用程序服务器(Application Servers)”工具窗口中显示部署进度。

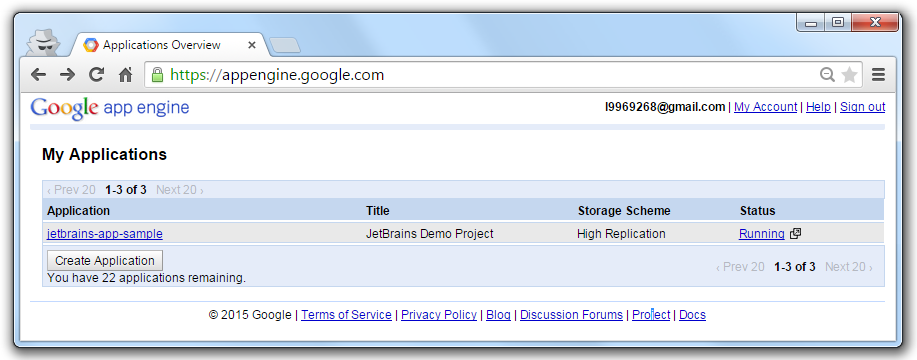
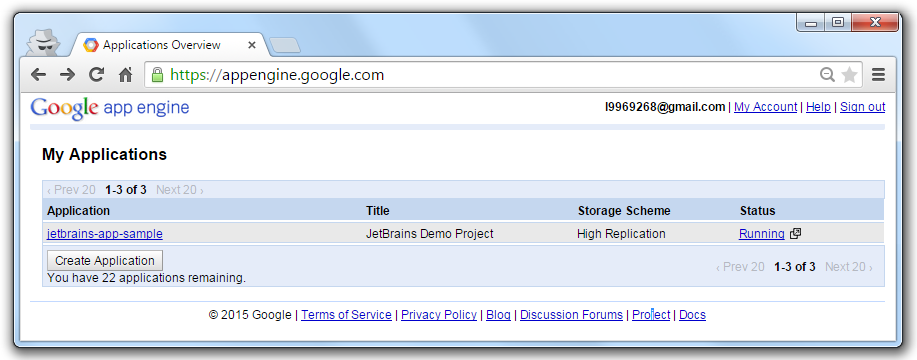
- 打开Google App Engine页面。

- 在“应用程序概述(Application Overview)”页面上,单击应用程序名称旁边的“运行(Running)”以查看部署结果。


 并选择所需Google App Engine SDK的安装文件夹。
并选择所需Google App Engine SDK的安装文件夹。


 图标以运行该应用程序。
图标以运行该应用程序。

 按钮。
按钮。






 添加新配置。
添加新配置。

 以开始部署。
以开始部署。