测试JavaScript:Jest
Jest
此功能仅在Ultimate版本中受支持。
Jest是客户端JavaScript应用程序和React应用程序的测试平台。从Jest官方网站了解有关该平台的更多信息 。
您可以在IntelliJ IDEA中使用Jest运行和调试测试。您可以在树视图中查看测试结果,并从那里轻松导航到测试源。测试状态显示在编辑器的测试旁边,其中包含快速运行或调试的选项。
安装Jest
-
打开内置的IntelliJ IDEA 终端(Alt+F12)并在命令提示符下输入:npm install --save-dev jest。另请参阅Jest官方网站。
运行测试
使用IntelliJ IDEA,您可以直接从编辑器快速运行单个Jest测试,或创建运行/调试配置以执行部分或全部测试。
从编辑器运行单个测试
-
单击左侧装订线中的
 或
或
 ,然后从弹出列表中选择“运行<test_name> ”。因为在左侧装订线中有测试状态图标
,然后从弹出列表中选择“运行<test_name> ”。因为在左侧装订线中有测试状态图标
 ,因此您还可以在编辑器中查看测试是否已通过或失败。
,因此您还可以在编辑器中查看测试是否已通过或失败。
创建Jest运行配置
-
在“项目”工具窗口中选择一个测试文件,然后在上下文菜单中选择“创建<文件名> ”。将打开“运行/调试配置:Jest”对话框。
-
指定要使用的Node.js解释器。这可能是一个本地Node.js的解释或适用于Linux的Windows子系统的Node.js。
- 指定jest, react-scripts,react-script-ts,react-super-scripts,或react-awesome-scripts包的位置,和应用程序的工作目录。
默认情况下,工作目录字段显示项目根文件夹。要更改此预定义设置,请指定所需文件夹的路径,或从列表中选择以前使用的文件夹。
-
(可选)指定要使用的jest.config文件:从下拉列表中选择相关文件,或单击
 ,然后在打开的对话框中选择它,或者只在文本框中输入路径。如果该字段为空,IntelliJ IDEA将查找带有jest密钥的package.json文件。在文件系统中从工作目录向上执行搜索。如果找不到合适的package.json文件,则动态生成Jest默认配置。
,然后在打开的对话框中选择它,或者只在文本框中输入路径。如果该字段为空,IntelliJ IDEA将查找带有jest密钥的package.json文件。在文件系统中从工作目录向上执行搜索。如果找不到合适的package.json文件,则动态生成Jest默认配置。 -
(可选)配置在相关源文件中的更改时自动重新运行测试。为此,请在Jest选项字段中添加--watch标志。
通过运行配置运行测试
-
从主工具栏上的列表中选择Jest运行/调试配置,然后单击列表右侧的
 。
。 -
测试服务器自动启动,无需您执行任何步骤。在“运行”工具窗口中查看和分析来自测试服务器的消息。
-
在 “运行” 工具窗口的“测试运行器”选项卡中监视测试执行。
重新运行失败的测试
-
在Test Runner选项卡中,单击工具栏上的
 。IntelliJ IDEA将执行上一个会话期间失败的所有测试。
。IntelliJ IDEA将执行上一个会话期间失败的所有测试。 -
要重新运行特定的失败测试,请在其上下文菜单中选择“运行<测试名称>”。
导航
使用IntelliJ IDEA,您可以在文件和相关的测试文件之间切换。还支持从“测试运行器”选项卡中的测试结果导航到测试。
在文件和相关测试文件之间切换
-
在编辑器中打开文件,然后上下文菜单中选择:Go To|测试,或Go To|测试主题,或者只需按Ctrl+Shift+T。
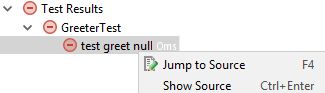
从测试结果切换到测试
-
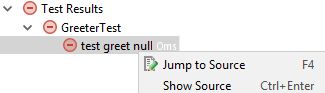
在Test Runner选项卡中选择测试名称,然后在上下文菜单中选择Jump to Source。
测试文件在编辑器中打开,光标位于测试定义中。
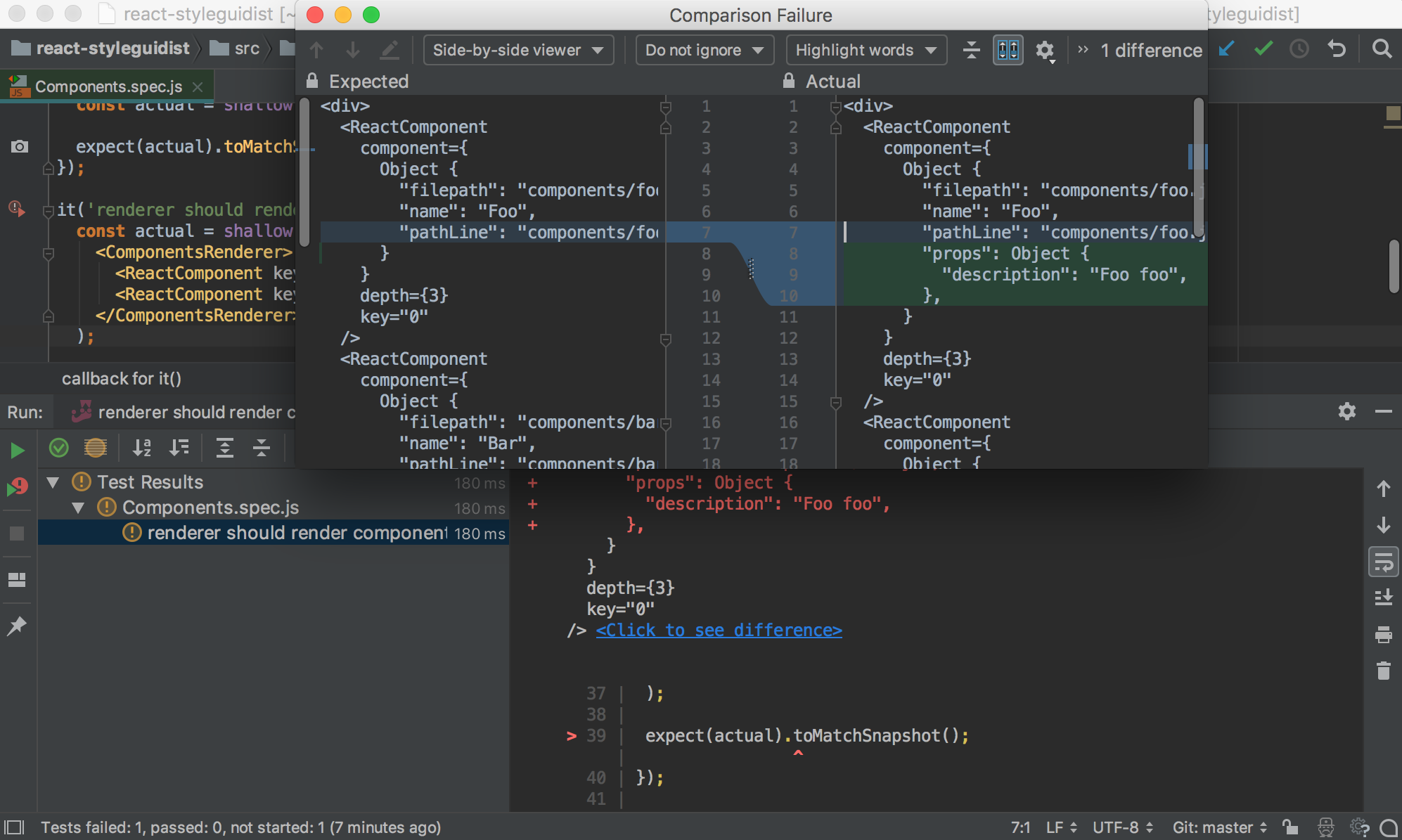
快照测试
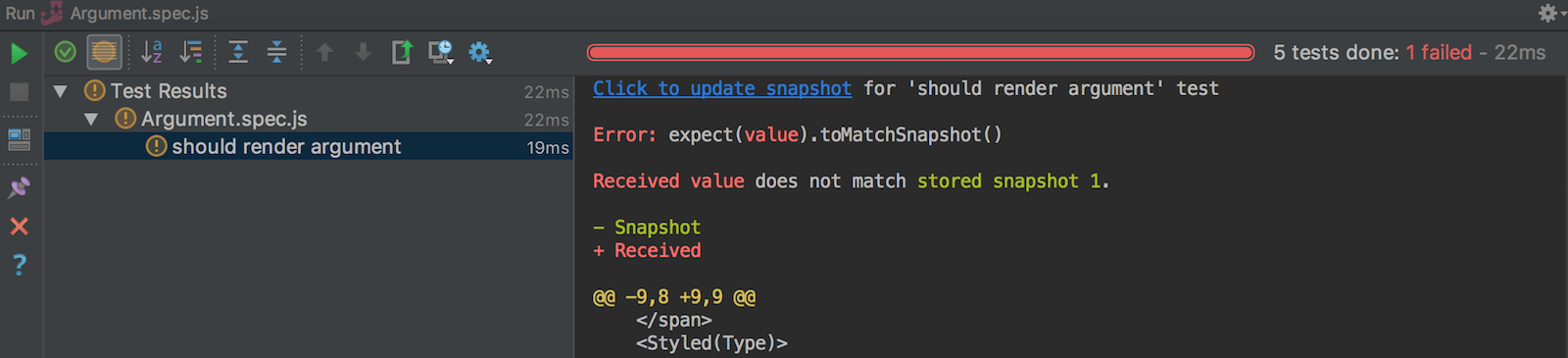
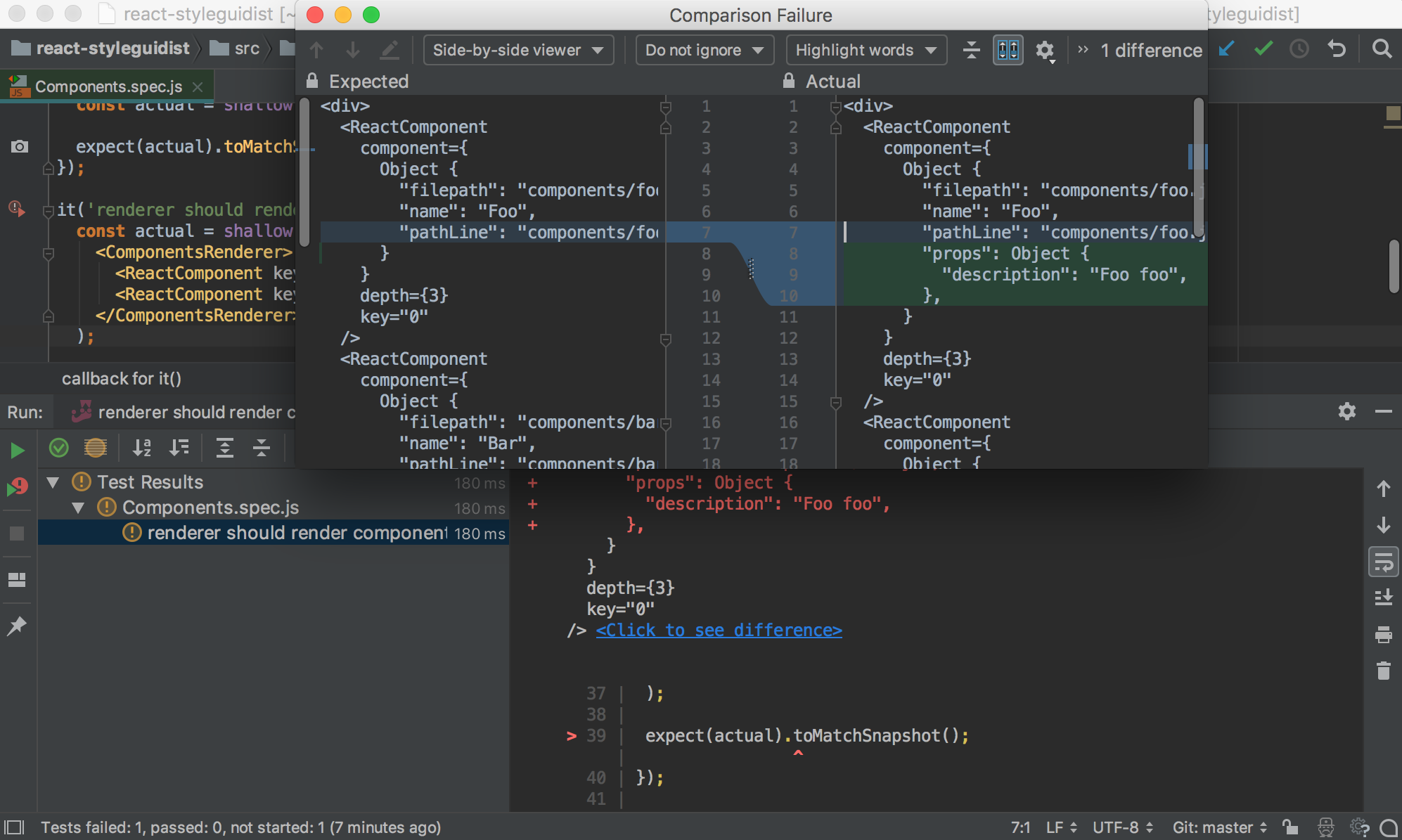
IntelliJ IDEA与Jest的集成支持快照测试等强大功能。如果快照与呈现的应用程序不匹配,则测试失败。这表示代码中的某些更改导致此不匹配或快照已过时且需要更新。您可以在IntelliJ IDEA内置差异查看器中查看导致这种不匹配的原因。
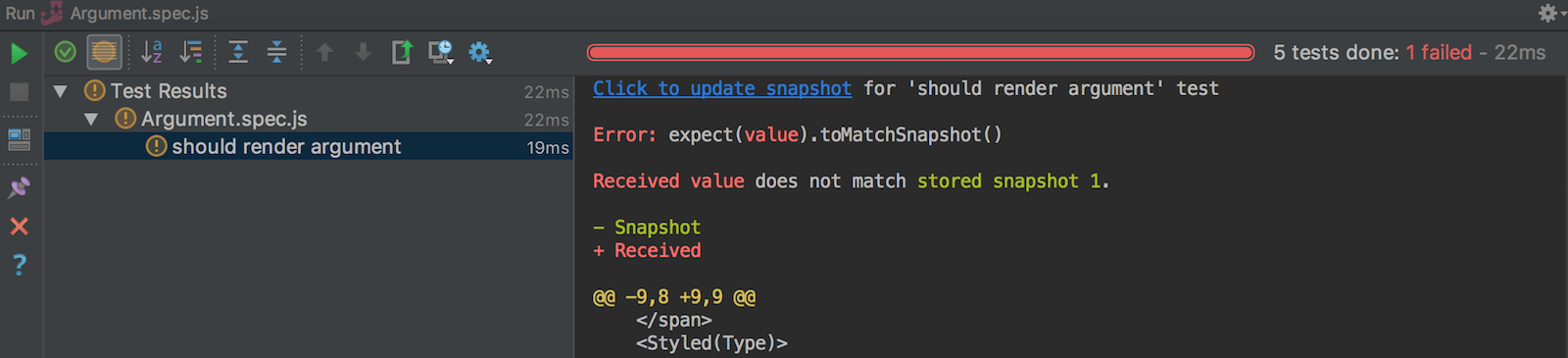
更新失败测试的快照
-
使用“运行”工具窗口的“测试运行器”选项卡中的“单击以更新快照”链接:

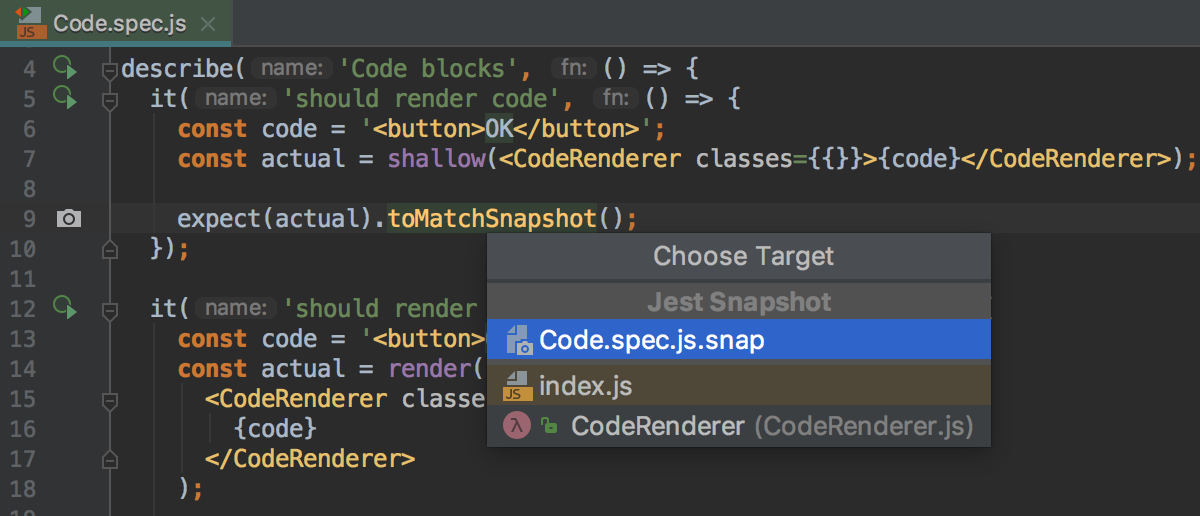
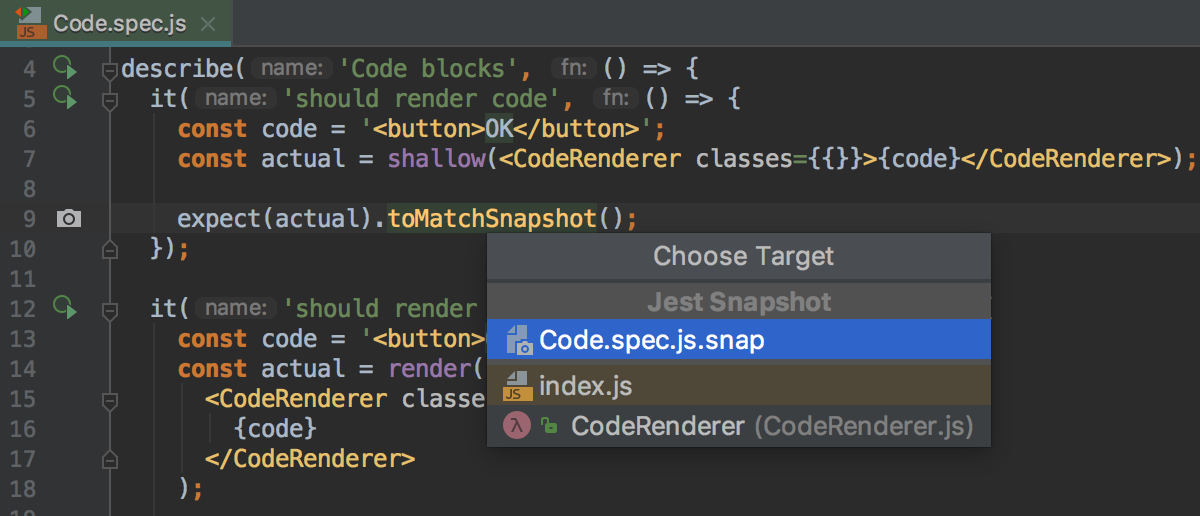
从测试文件导航到相关的快照文件
-
单击测试旁边的左侧装订线的
 。
。 -
将光标置于toMatchSnapshot(),按下Ctrl+Alt+Home,然后从列表中选择所需的快照。

将实际输出与预期快照进行比较
-
使用“测试运行器”选项卡右侧窗格中的“单击以查看差异”链接。

调试测试
使用IntelliJ IDEA,您可以直接从编辑器快速开始调试单个Jest测试,或创建运行/调试配置来调试部分或全部测试。
从编辑器开始调试单个测试
-
在左侧装订线点击
 或
或
 ,并从弹出的列表中选择:调试<TEST_NAME>。
,并从弹出的列表中选择:调试<TEST_NAME>。
通过运行/调试配置启动测试调试
-
如上所述,创建Jest运行/调试配置。
-
从主工具栏上的列表中选择Jest运行/调试配置,然后单击列表右侧的
 。
。 -
在打开的调试工具窗口中,像往常一样继续:逐步完成测试,停止并恢复测试执行,暂停时检查测试等。
监控代码覆盖率
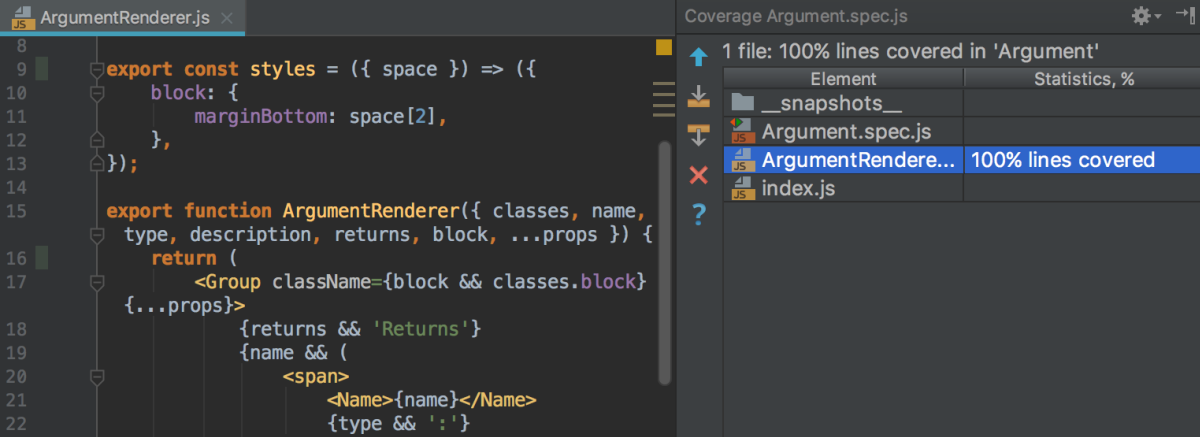
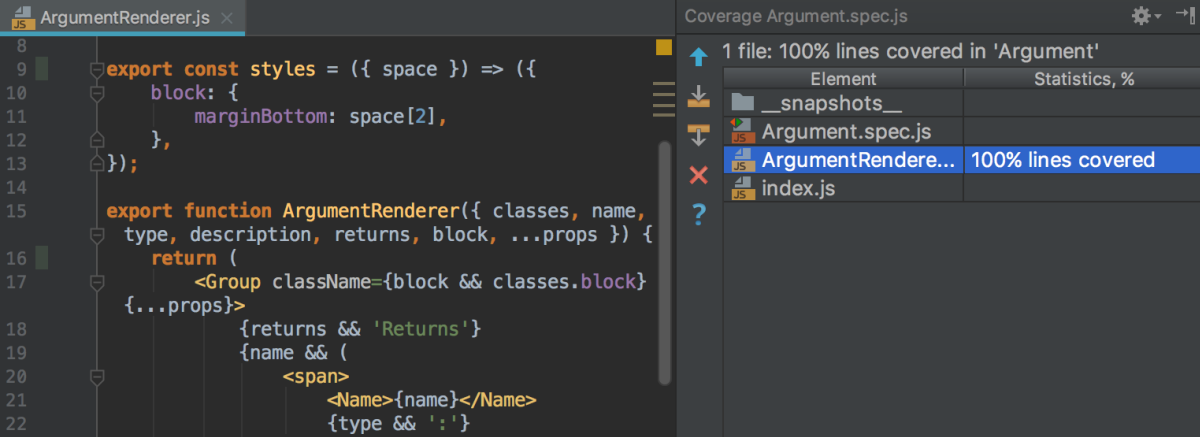
使用IntelliJ IDEA,您还可以监控Jest测试涵盖的代码量 。IntelliJ IDEA在专用工具窗口中显示此统计信息,并在编辑器中直观地标记有遮盖和未遮盖的线条。
运行覆盖范围的测试
-
如上所述,创建Jest运行/调试配置。
-
从主工具栏上的列表中选择Jest运行/调试配置,然后单击列表右侧的
 。
。 -
或者,从编辑器快速运行特定套件或覆盖测试:在左侧装订线中单击
 或
或
 ,从弹出列表中选择“带有Coverage的Run <test_name>”。
,从弹出列表中选择“带有Coverage的Run <test_name>”。 -
在Coverage工具窗口中监视代码覆盖率。该报告显示测试覆盖了多少文件以及其中包含的行的百分比。从报告中,您可以跳转到该文件并查看覆盖的线条 - 标记为绿色 - 以及未覆盖的线条 - 标记为红色:

 或
或
 ,然后从弹出列表中选择“运行<test_name> ”。因为在左侧装订线中有测试状态图标
,然后从弹出列表中选择“运行<test_name> ”。因为在左侧装订线中有测试状态图标
 ,因此您还可以在编辑器中查看测试是否已通过或失败。
,因此您还可以在编辑器中查看测试是否已通过或失败。 ,然后在打开的对话框中选择它,或者只在文本框中输入路径。如果该字段为空,IntelliJ IDEA将查找带有jest密钥的package.json文件。在文件系统中从工作目录向上执行搜索。如果找不到合适的package.json文件,则动态生成Jest默认配置。
,然后在打开的对话框中选择它,或者只在文本框中输入路径。如果该字段为空,IntelliJ IDEA将查找带有jest密钥的package.json文件。在文件系统中从工作目录向上执行搜索。如果找不到合适的package.json文件,则动态生成Jest默认配置。 。
。 。IntelliJ IDEA将执行上一个会话期间失败的所有测试。
。IntelliJ IDEA将执行上一个会话期间失败的所有测试。

 。
。

 或
或
 ,并从弹出的列表中选择:调试<TEST_NAME>。
,并从弹出的列表中选择:调试<TEST_NAME>。 。
。 。
。 或
或
 ,从弹出列表中选择“带有Coverage的Run <test_name>”。
,从弹出列表中选择“带有Coverage的Run <test_name>”。