
IntelliJ IDEA:配置Xdebug
配置Xdebug
此功能仅在Ultimate版本中受支持。
以下内容仅在安装并启用PHP插件时有效!
下载Xdebug
- 下载与您的PHP版本兼容的Xdebug扩展,并将其保存在该
php/文件夹中。在安装PHP引擎期间定义
php/文件夹 的位置。如果您使用的是AMP软件包,则可能已安装Xdebug扩展。按照xdebug.txt中的说明进行操作。
将Xdebug与PHP解释器集成
在编辑器中打开活动的php.ini文件:
在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“语言和框架”下的“PHP”。
在打开的PHP页面上,单击“CLI解释器”字段旁边的
 。
。在打开的“CLI解释器”对话框中,“配置文件”只读字段显示活动php.ini文件的路径。单击“在编辑器中打开”。
要禁用阻止Xdebug的Zend调试器和Zend优化器工具,请删除或注释掉php.ini文件中的以下行:
zend_extension=<path_to_zend_debugger> zend_extension=<path_to_zend_optimizer>要启用Xdebug,请找到php.ini文件中的
[Xdebug]部分并按如下所示进行更新:[Xdebug] zend_extension="<path to php_xdebug.dll>" xdebug.remote_enable=1 xdebug.remote_port="<the port for Xdebug to listen to>" (the default port is 9000)要通过Xdebug代理启用多用户调试,请找到该
xdebug.idekey设置并为其指定一个您选择的值。此值将用于在Xdebug代理服务器上注册IDE。保存并关闭php.ini文件。
通过执行以下任一操作来验证Xdebug安装:
在命令行中,运行以下命令:
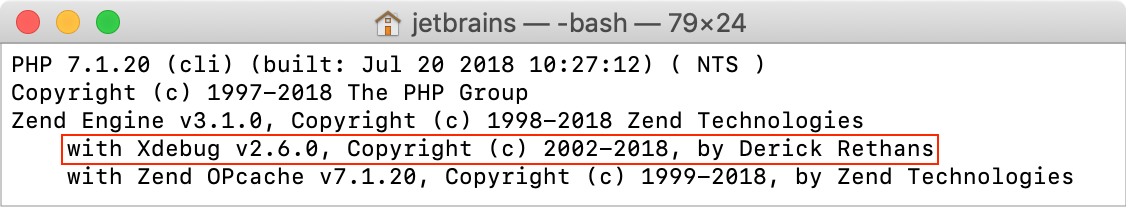
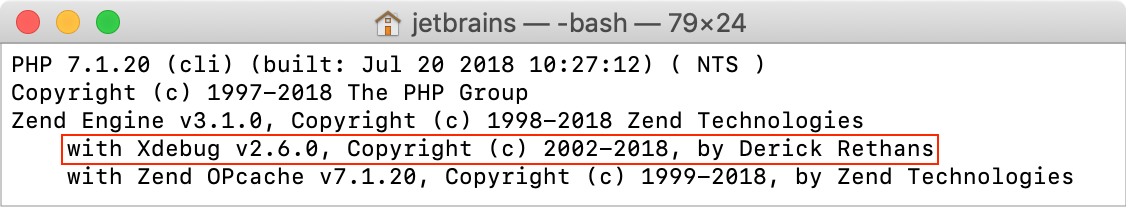
php --version输出应在已安装的扩展中列出Xdebug:

创建一个包含以下代码的php文件:
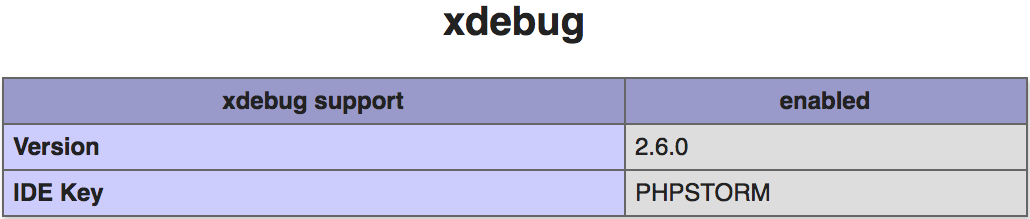
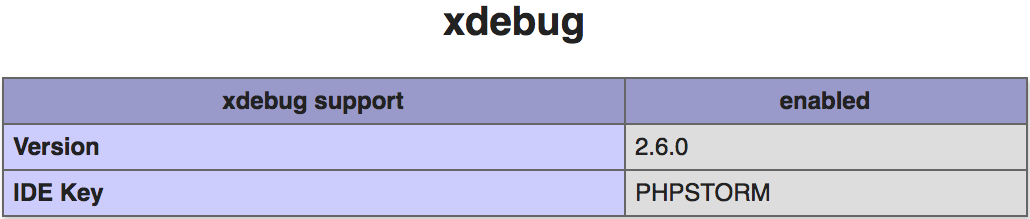
phpinfo();在浏览器中打开文件。该
phpinfo输出应包含Xdebug部分:
注:在PHP 5.3及更高版本,您只需要使用zend_extension,而不是zend_extension_ts,zend_extension_debug或extension
在IntelliJ IDEA中配置Xdebug
在“设置/首选项”对话框(Ctrl+Alt+S)中,选择:语言和框架|PHP。
检查与所选PHP解释器关联的Xdebug安装:
在PHP页面上,从CLI解释器列表中选择相关的PHP安装,然后单击该字段旁边的“ 浏览(
 )”。该列表显示了IntelliJ IDEA中可用的所有PHP安装,请参阅配置本地PHP解释器和配置远程PHP解释器。
)”。该列表显示了IntelliJ IDEA中可用的所有PHP安装,请参阅配置本地PHP解释器和配置远程PHP解释器。- 打开的CLI解释器对话框显示以下内容:
所选PHP安装的版本。
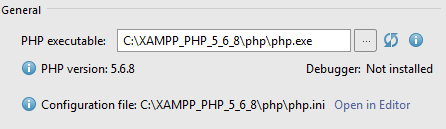
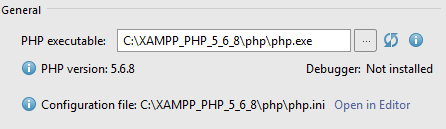
与所选PHP安装(Xdebug或Zend调试器)关联的调试引擎的名称和版本。如果未配置调试器,则IntelliJ IDEA显示
Debugger: Not installed。
或者,打开Xdebug检查器,粘贴
phpinfo()的输出,然后单击“分析我的 phpinfo() 输出”。在“验证调试引擎的配置”中了解“检查Xdebug安装”的详细信息。定义Xdebug行为。单击PHP节点下的“调试”。在打开的“调试”页面上,在Xdebug区域中指定以下设置:
在“调试端口”文本框中,指定端口,工具将通过该端口与IntelliJ IDEA通信。这必须与php.ini文件中指定的端口号完全相同:
默认情况下,Xdebug监听端口xdebug.remote_port = <port_number>9000。要让IntelliJ IDEA通过“调试端口”文本框中指定的端口接受来自Xdebug引擎的任何传入连接,请选中“可以接受外部连接” 复选框。
- 选择“如果未指定路径映射则在第一行强制中断”复选框,以使调试器在到达时立即停止并打开未映射到“服务器”页面上项目中任何文件的文件。调试器停在此文件的第一行和调试工具窗口。变量显示以下错误消息: 无法在服务器上找到该文件的本地副本<服务器上文件的路径>和单击以设置映射的链接。单击该链接以打开“解析路径映射问题”对话框,并将问题文件映射到其本地副本。
清除此复选框后,调试器在到达并打开未映射的文件时不会停止,文件刚刚处理完毕,并且不会显示任何错误消息。
选择“当脚本在项目外部时在第一行强制中断”复选框,以使调试器在到达时立即在第一行停止,并在当前项目之外打开文件。清除此复选框后,调试器会在打开当前项目外的文件时继续。
- 在“外部连接”区域中,指定IntelliJ IDEA如何处理从主机接收的连接以及未注册为部署服务器配置的端口。
通过未注册的服务器配置忽略外部连接:选中此复选框可使IntelliJ IDEA忽略从主机和未注册为部署服务器配置的端口接收到的连接。选中此复选框后,IntelliJ IDEA不会尝试自动创建部署服务器配置。
在PHP脚本的第一行中断: 选中此复选框可在调试器与IntelliJ IDEA间建立连接后立即停止(而不是在达到第一个断点之前自动运行)。或者在主菜单上打开:运行|PHP脚本选项中的第一行中断。
最大同时连接数:使用此选值框限制可以同时处理的外部连接数。
配置Xdebug以在On-Demand模式下使用
IntelliJ IDEA 2016.2及更高版本支持On-Demand模式,您可以在其中禁用Xdebug以进行全局PHP安装,并且只有在调试命令行脚本或需要代码覆盖率报告时才能按需自动启用它。这使您的命令行脚本(包括Composer和单元测试)运行得更快。
- 禁用Xdebug用于命令行脚本:
在“设置/首选项”对话框(Ctrl+Alt+S)中,选择“语言和框架”下的“PHP”。
从PHP可执行文件列表中,选择相关的PHP解释器并单击它旁边的
 。在打开的“CLI解释器”对话框中,单击“配置文件:<path to php.ini>”文件旁边的“在编辑器中打开”链接。关闭所有对话框并切换到已经打开php.ini文件的选项卡。
。在打开的“CLI解释器”对话框中,单击“配置文件:<path to php.ini>”文件旁边的“在编辑器中打开”链接。关闭所有对话框并切换到已经打开php.ini文件的选项卡。 在php.ini文件中,找到
[XDebug],并通过在前置词中添加;来注释以下行:;[XDebug] ;zend_extension = "<full_path_to_xdebug>"打开“CLI解释器”对话框,然后单击“PHP可执行文件”字段旁边的
 。IntelliJ IDEA通知您未安装调试器:
。IntelliJ IDEA通知您未安装调试器:
要使IntelliJ IDEA在必要时激活Xdebug,请在“调试器”扩展文本框的“附加”区域中指定它的路径。手动键入路径,或单击
 ,并在打开的对话框中选择位置。
,并在打开的对话框中选择位置。
配置Xdebug以在实时模式下使用
IntelliJ IDEA支持在实时(JIT)模式下使用Xdebug,因此它不会一直附加到您的代码,而是仅在发生错误或抛出异常时才连接到IntelliJ IDEA。Xdebug操作模式通过xdebug.remote_mode设置切换,默认情况下设置为req。该模式可用于调试命令行脚本和Web服务器调试。
根据您是要调试命令行脚本还是使用Web服务器,请使用以下方案之一:
命令行脚本
要调试命令行脚本,请将自定义 -dxdebug.remote_mode=jit指令指定为附加配置选项:
在“设置/首选项”对话框(Ctrl+Alt+S)中,导航到:语言和框架|PHP。
从PHP可执行文件列表中,选择相关的PHP解释器并单击它旁边的
 。
。在打开的“CLI解释器”对话框中,单击 “附加”区域中“配置选项”文本框旁边的
 。
。- 在打开的“配置选项”对话框中,单击
 以添加新条目,然后在“配置指令”字段键入
以添加新条目,然后在“配置指令”字段键入-dxdebug.remote_mode和在“值”字段键入jit。单击“确定”后,将返回“CLI解释器”对话框,其中显示“配置选项”文本框显示:
-dxdebug.remote_mode=jit。
Web服务器调试
在主菜单上,选择:运行|Web服务器调试验证。在打开的“Web服务器调试验证”对话框中,选择要验证调试器的Web服务器。
- 选择“本地Web服务器或共享文件夹”以检查与本地Web服务器关联的调试程序。
- 创建验证脚本的路径: 在此字段中,指定将在其中创建验证脚本的服务器文档根目录下的文件夹的绝对路径。对于Inplace类型的Web服务器,该文件夹位于项目根目录下。
该文件夹必须可通过http访问。
验证脚本的URL: 在此文本框中,键入将在其中创建验证脚本的文件夹的URL地址。如果项目根目录映射到可通过
http访问的文件夹,则可以指定项目根目录或其下的任何其他文件夹。
- 创建验证脚本的路径: 在此字段中,指定将在其中创建验证脚本的服务器文档根目录下的文件夹的绝对路径。对于Inplace类型的Web服务器,该文件夹位于项目根目录下。
- 选择“远程Web服务器” 以检查与远程服务器关联的调试器。
创建验证脚本的路径: 在此字段中,指定将在其中创建验证脚本的服务器文档根目录下的文件夹的绝对路径。该文件夹必须可通过http访问。
部署服务器: 在此字段中,指定“本地服务器”或“远程服务器”类型的服务器访问配置以访问目标环境。
从列表中选择配置,或单击“部署”对话框中的“浏览(
 )”。
)”。
单击“验证”以使IntelliJ IDEA创建验证脚本,将其部署到目标远程环境,然后在那里运行。打开报告为已加载并与Xdebug关联的php.ini文件。
在php.ini文件中,找到该
[XDebug]部分并将xdebug.remote_mode从默认值req更改为jit。
配置在Docker容器中运行的Xdebug
要配置在Docker容器中运行的Xdebug,请在Dockerfile中提供特定于Xdebug的参数 ,例如:
#Set up debugger
RUN echo
"xdebug.remote_enable=1" >> /etc/php/7.0/apache2/php.ini
RUN echo "xdebug.remote_host=your_host_name_or_ip" >> /etc/php/7.0/apache2/php.ini在这个例子中,我们正在修改/etc/php/7.0/apache2/php.ini, 提供Xdebug扩展的路径,remote_enable以及remote_hostXdebug参数。
请注意,该xdebug.remote_host值应替换为运行PhpStorm的计算机的IP地址,改地址可从Docker容器访问。如果您使用的是Docker for Windows或Docker for Mac,则可以将xdebug.remote_host设置为host.docker.internal,它会自动解析为主机的内部地址,使您可以从容器轻松连接到主机。
配置在Vagrant实例上运行的Xdebug
要配置在Vagrant实例上运行的Xdebug ,请连接到Vagrant机器并在php.ini文件中提供特定于Xdebug的参数 :
[xdebug]
zend_extension=/usr/lib/php5/20131226/xdebug.so
xdebug.remote_enable=1
xdebug.remote_host=10.0.2.2
xdebug.remote_port=9000请注意,xdebug.remote_host的值是10.0.2.2。这是默认Vagrant设置中使用的网关,它允许从实例连接到运行IntelliJ IDEA的主机。
 。
。

 )”。该列表显示了IntelliJ IDEA中可用的所有PHP安装,请参阅
)”。该列表显示了IntelliJ IDEA中可用的所有PHP安装,请参阅 。在打开的“CLI解释器”对话框中,单击“配置文件:<path to php.ini>”文件旁边的“在编辑器中打开”链接。关闭所有对话框并切换到已经打开php.ini文件的选项卡。
。在打开的“CLI解释器”对话框中,单击“配置文件:<path to php.ini>”文件旁边的“在编辑器中打开”链接。关闭所有对话框并切换到已经打开php.ini文件的选项卡。  。IntelliJ IDEA通知您未安装调试器:
。IntelliJ IDEA通知您未安装调试器:
 ,并在打开的对话框中选择位置。
,并在打开的对话框中选择位置。 。
。 。
。 以添加新条目,然后在“配置指令”字段键入
以添加新条目,然后在“配置指令”字段键入 )”。
)”。