
IntelliJ IDEA如何创建代码构造
IntelliJ IDEA 通过实时模板创建代码构造
本节介绍 IntelliJ IDEA 如何使用实时模板生成源代码。
使用实时模板可以创建诸如 main()方法、在数组上进行迭代、典型变量声明、输出语句、Emmet 等代码结构。
要查看可用的实时模板列表,请在“设置/首选项”对话框中打开“实时模板”页面。
如何插入实时模板
- 将插入符号放在所需的位置,应在其中添加新构造。
- 执行以下操作之一:
- 在主菜单上选择代码|插入实时模板(Code | Insert Live Template)。 按 Ctrl+J。
- 输入模板缩写的一些初始字母, 以获得建议列表中的匹配缩写。请注意,建议列表可能包含不同模板的相同缩写。
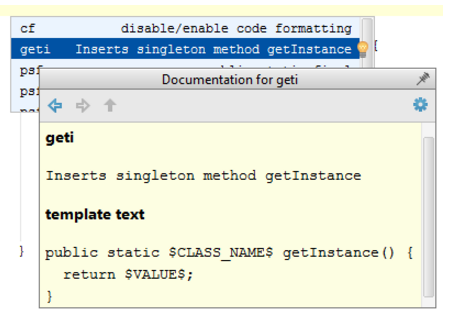
- 从“建议”列表,选择所需的模板。当显示建议列表时,可以通过按下 Ctrl+Q 来查看插入符号中的项目的快速文档。

- 按模板调用键(这可能是 Space(空格),Tab(制表符)或 Enter(回车),具体取决于模板定义)。新的代码构造将插入到指定位置。
- 如果选择的模板是参数化的并需要用户输入,则编辑器将进入模板编辑模式,并显示用红框突出显示的第一个输入字段。在此框中键入您的值,然后按 Enter 或 Tab 完成输入并传递到下一个输入字段。完成最后一个输入字段后,插入符号移动到代码构造的末尾,编辑器返回到常规的操作模式。
也可以键入模板缩写,然后按 Ctrl+J。
在函数调用中使用实时模板智能完成参数
注意:此功能仅在 Ultimate 版本中受支持,并且以下操作仅在安装并启用 PHP 插件时有效!在 PHP 上下文中,您可以使用“自动”实时模板,为传入函数、方法或类构造函数中的参数提供完整列表。
- 要激活此功能:通过按 Ctrl+Alt+S 或选择文件| 设置(File | Settings)(Windows 和 Linux 系统中)或 IntelliJ IDEA |首选项(IntelliJ IDEA | Preferences)( macOS 系统中)打开“设置/首选项”对话框。展开编辑器节点,然后单击 "常规" 下的 "智能密钥"。在打开的 "智能键" 页上,选中 "在 PHP 区域中启用智能功能参数完成" 复选框。
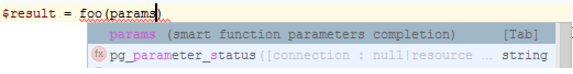
- 要调用 magic 实时模板,请在函数、方法或类的调用中键入参数关键字作为第一个形参:IntelliJ IDEA 显示一个实时模板,其中参数将自动完成,并在函数声明中定义了变量名。要移动到下一个参数,请按 Enter 或 Tab。要移动到上一个参数,请按 Shift+Tab。完整列表包含来自下一个顺序的本地范围的变量:具有相同类型和类似的名称,在附近定义。您可以通过按 Ctrl+Space 或键入不在列表中的任何内容来始终切换到通常的完成模式。具有相似名称的变量将自动插入。

IntelliJ IDEA 使用环绕模板创建代码构造
使用实际模板环绕代码块