
IntelliJ IDEA管理代码覆盖率套件
IntelliJ IDEA 提供了一个工具来选择用于显示或隐藏,添加和删除套件的代码覆盖率套件。
访问“选择覆盖范围”套件
要打开 "选择覆盖率套件以显示" 对话框,请执行下列操作之一:
- 在主菜单上选择:分析| 显示覆盖率数据(Analyze | Show Coverage Data)。
- 按 Ctrl+Alt+F6。
选择要显示的覆盖率套件
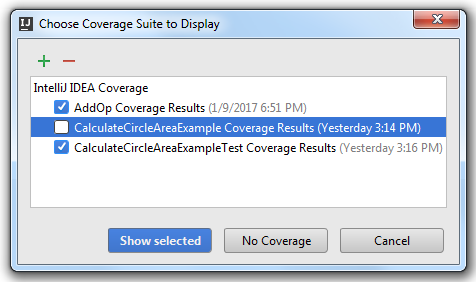
- 如上所述,打开 "选择要显示的覆盖率套件(Coverage Suite to Display)”对话框。
- 在 "选择要显示的覆盖率套件(Coverage Suite to Display)" 对话框中,选中所需套件旁边的复选框。

- 点击“显示所选”,对话框关闭。
- 在编辑中打开已选择覆盖率套件的类,并浏览覆盖率结果。
隐藏覆盖套件
- 如上所述,打开 "选择要显示的覆盖率套件(Coverage Suite to Display)”对话框。
- 在 "选择要显示的覆盖率套件" 对话框中,选中要隐藏的套件旁边的复选框。
- 单击 "无覆盖率",该对话框关闭。不为目标类显示覆盖率结果。
从磁盘添加覆盖率套件
考虑到当包含代码覆盖率信息的文件已从生成服务器获取时的情况。您可以从磁盘加载该文件并使其可供查看。另外,您还可以为一些时间以前生产的覆盖率套件带来检查。
另一方面,IntelliJ IDEA 允许您删除不必要的覆盖套件。
- 如上所述,打开 "选择要显示的覆盖率套件(Coverage Suite to Display)”对话框。
- 添加新套件或删除现有套件:
- 单击
 ,然后在文件选择器对话框中选择所需的文件:
,然后在文件选择器对话框中选择所需的文件:*.es。 - 请在列表中选择一个或多个套件,然后单击
 。所选套件将从列表中删除,也会从存储区中删除。
。所选套件将从列表中删除,也会从存储区中删除。
- 单击
生成代码覆盖率报告
IntelliJ IDEA 建议在代码覆盖率测量结果的基础上生成 HTML 报告的两种方法:使用菜单命令,或使用 "覆盖率" 工具窗口。
- 执行以下操作之一:
- 在主菜单上选择:分析| 生成覆盖率报告(Analyze | Generate Coverage Report)。
- 在 "覆盖率" 工具窗口的工具栏中,单击
 。
。
- 在打开的 "生成覆盖率报告" 对话框中,指定生成的报告将被存储的目标目录,并且可以选择 "在浏览器中打开生成的 HTML" 复选框。
- 单击“保存”。IntelliJ IDEA 将生成的报告存储到指定的位置,如果已选择相应的复选框,也会在默认浏览器中将其打开。
请注意,如果您要为在同一窗口中打开的多个项目之一保存代码覆盖率报告,则检查建议的目标位置非常重要,因为 IntelliJ IDEA 建议了以前使用的位置。