特定于ActionScript的重构
此功能仅在Ultimate版本中受支持。
本节介绍特定于ActionScript的重构,在本节中将介绍两个主要的内容,它们分别是:
- 在 ActionScript 中更改方法签名
- 在 ActionScript 中提取参数
有关可用于ActionScript的重构的完整列表,请参阅ActionScript和Flex。
在ActionScript中更改方法签名
在 ActionScript 中,您可以使用 Change Method Signature 重构来实现以下的目标:
- 更改方法名称和返回类型。
- 添加新的参数并删除现有的参数。请注意,您也可以使用专用的 Extract Parameter 重构来添加参数 。
- 重新排序参数。
- 更改参数名称和类型。
- 通过方法调用层次结构传播新参数。
ActionScript中更改方法签名示例
更改方法签名之前的代码如下所示:
// The function paint() is declared in
// the IShape interface.
public interface IShape {
function paint(g: Graphics): void;
}
// This function is then called within the
// paint() function of the Canvas class.
public class Canvas {
private var shapes: Vector.<IShape>;
public function paint(g: Graphics): void {
for each (var shape: IShape in shapes) {
shape.paint(g);
}
}
}
// Now we are going to show an example of the
// Change Signature refactoring for the function
// paint() of the IShape interface.更改方法签名之后的代码则为:
// In this refactoring example we have changed the name of the existing parameter
// and introduced two new parameters. Note that the first of the new parameters is
// a required parameter while the second is optional because the default value
// for it is specified in the function definition.
public interface IShape {
function paint(graphics:Graphics, wireframe:Boolean, offset:Point = null):void;
}
// When performing this refactoring, the new parameters were propagated to
// the paint() function of the Canvas class. As a result, the signature of
// Canvas.paint() has changed. Also note how IShape.paint() within
// Canvas.paint() is called now.
public class Canvas {
private var shapes: Vector.<IShape>;
public function paint(g:Graphics, wireframe:Boolean): void {
for each (var shape: IShape in shapes) {
shape.paint(g, wireframe);
}
}
}
// Other results for this refactoring are possible.
// For more information, see the discussion that follows.初始化器,默认值以及新参数的传播
对于添加到函数的每个新参数,可以指定:
- 用于初始化参数的值(或表达式)(IntelliJ IDEA 中的 Initializer 字段)。
- 默认值(或表达式)(默认值字段)。
你还可以将已引入的参数传播给调用正在更改其签名的函数的函数。
重构结果取决于您是否指定这些值并使用传播。
传播(Propagation)可以将新参数传播到调用您正在更改其签名的函数的任何函数。在这种情况下,调用函数的签名通常会相应地改变。但是,这些更改还取决于初始值设定项和新参数设置的默认值的组合。
初始化程序(Initializer)。在初始化程序字段中指定的值将作为默认参数值添加到函数定义中。这使相应的参数成为可选参数。
如果没有指定新参数的默认值(在 Default value 字段中),则无论是否使用传播,函数调用和调用函数的签名都不会更改。
如果同时指定了初始值设定项和默认值,则重构结果取决于是否使用传播:
- 如果未使用传播,则初始化器值不会影响函数调用和调用函数的签名。
- 如果使用传播,则将初始化值添加到调用函数的定义中作为相应参数的默认值(与您正在更改其签名的函数中的方式相同)。
默认值(Default value)。通常,这是要添加到函数调用的值。
如果新参数未传播给调用函数,则此函数内的函数调用也将使用此值。
如果使用传播,则此值对于调用函数内的函数调用无关紧要。
更多的重构示例
要查看上面讨论的不同重构设置如何影响重构结果, 请让我们考虑以下示例。
所有示例都是前面所示的重构的简化版本。在所有情况下, 将类型布尔值的新参数线框添加到 IShape 接口中定义的函数上色 () 中。
在不同的示例中, 使用初始值设定项和默认值的不同组合, 并将新参数传播到画布. 颜料 () (称为 IShape. 颜料 ())。
要了解上面讨论的不同重构设置如何影响重构结果,请让我们考虑以下示例。
所有示例都是前面所示重构的简化版本。在任何情况下,该 Boolean 类型的新参数 wireframe 都会添加到 IShape 接口中定义的 paint() 函数中。
在不同的例子中,使用了初始值和默认值的不同组合,并且新参数可以传播到 Canvas.paint()(调用 IShape.paint())或者不传播:
| 初始化 | 默认值 | 是否使用传播 | 结果 |
|---|---|---|---|
false
|
是 |
|
|
false
|
否 |
|
|
true
|
是 |
|
|
true
|
否 |
|
|
true
|
false
|
是 |
|
true
|
false
|
否 |
|
更改方法签名
- 在编辑器中,将光标放在要更改其签名的方法的名称内。
- 执行以下操作之一:
- 按 Ctrl+F6。
- 在主菜单中选择:重构|更改签名(Refactor | Change Signature)。
- 从上下文菜单中选择:重构|更改签名(Refactor | Change Signature)。
- 在“更改签名(Change Signature)”对话框中,对方法签名进行必要的更改并指定需要进行哪些其他相关更改。
您可以:
- 通过编辑返回类型字段的内容来更改方法返回类型。
代码完成可在此字段中使用,也可在包含函数参数的表的某些字段中使用。
- 更改方法名称。为实现该目标,请编辑名称字段中的文本。
- 使用参数表和它右侧的按钮管理方法参数:
- 要添加新参数,请单击
 (Alt+Insert)并在相应字段中指定新参数的属性。
(Alt+Insert)并在相应字段中指定新参数的属性。
添加参数时,可能需要将这些参数传播给调用当前方法的方法。
- 要删除参数,请单击相应行中的任意单元格并单击
 (Alt+Delete)。
(Alt+Delete)。 - 要重新排序参数,请使用
 (Alt+Up)和
(Alt+Up)和
 (Alt+Down)。例如,如果您想要将某个参数设置为列表中的第一个参数,则可以单击
(Alt+Down)。例如,如果您想要将某个参数设置为列表中的第一个参数,则可以单击
 与该参数对应的行中的任意单元格,然后单击所需的次数。
与该参数对应的行中的任意单元格,然后单击所需的次数。 - 要更改参数的名称或类型,请在相应的表格单元格中进行必要的编辑。
- 要添加新参数,请单击
- 沿着调用当前方法的方法的层次结构传播新的方法参数(如果有的话)。
(可能有一些方法会调用您正在更改签名的方法,这些方法反过来可能会被其他方法调用,等等。您可以将正在进行的更改传播到当前方法的参数中调用方法的层次结构,并指定哪些调用方法应该受到影响,哪些不应调用。)
传播新参数:
- 点击
 (Alt+G)。
(Alt+G)。 - 在“选择传播新参数的方法(Select Methods to Propagate New Parameters)”对话框的左侧窗格中 ,展开必要的节点,并选择希望传播新参数的方法旁边的复选框。
为了帮助您选择必要的方法,调用方法和被调用方法的代码显示在对话框的右侧部分(分别位于“调用方法”和“被调用方法” 窗格中)。
当您在左侧窗格中切换方法时,右侧部分的代码会相应更改。
- 点击“确定”。
- 点击
- 通过编辑返回类型字段的内容来更改方法返回类型。
- 要立即执行重构,请单击“重构(Refactor)”。
要在实际执行重构之前查看预期的更改并进行必要的调整,请单击“预览(Preview)”。
在ActionScript中提取参数
本部分讨论ActionScript中的提取参数重构。
ActionScript提取参数重构示例
在进行提取操作之前的代码如下所示:
// Two ways of extracting a parameter for the function
// formatPrice() will be shown.
public function foo():void {
formatPrice(0);
}
// The new parameter will be optional in the first
// of the examples and required in the second example.
public function formatPrice(value:int):String {
trace("currency: " + "$");
return "$" + value;
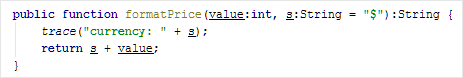
}提取之后:
// The function formatPrice() may be called as before because
// the new parameter is introduced as an optional parameter.
public function foo():void {
formatPrice(0);
}
// The default value for the new parameter is specified
// in the function definition.
public function formatPrice(value:int, s:String = "$"):String {
trace("currency: " + s);
return s + value;
}
// The new parameter in this example is a required parameter.
// So two values must be passed to formatPrice() now.
public function foo():void {
formatPrice(0, "$");
}
// The new parameter is a required parameter because the default
// value for it is not specified in the function definition.
public function formatPrice(value:int, s:String):String {
trace("currency: " + s);
return s + value;
}在ActionScript中提取参数
- 在编辑器中,将光标放在表达式中以被参数替换。
- 执行以下操作之一:
- 按:Ctrl+Alt+P。
- 在主菜单上选择:重构| 提取| 参数(Refactor | Extract | Parameter)。
- 在上下文菜单中选择:重构| 提取| 参数(Refactor | Extract | Parameter)。
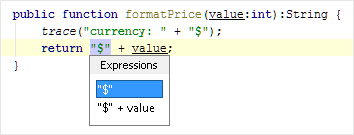
- 如果检测到当前光标位置有多个表达式,则出现“表达式(Expressions)”列表。如果是这种情况,请选择所需的表达式。为此,请单击表达式。或者,使用Up 和 Down 箭头键导航到感兴趣的表达式,然后按 Enter 来选择它。

- 在“提取参数(Extract Parameter)”对话框中:
- 通常,IntelliJ IDEA 会自行设置适当的参数类型。如有必要,您可以从类型列表中选择其他适当的类型。
- 在 Name 字段中指定参数名称。
- 在 Value 字段,最初,包含您所选择的表达。通常情况下,你不需要改变它。
如果新参数将成为可选参数,则将指定的值用作函数定义中的默认参数值。
如果新参数作为必需参数引入,则将指定的值添加到函数调用中。
- 如果您希望新参数成为可选参数,请选中“可选参数(Optional parameter)”复选框。
- 如果在函数体中发现了多于一次的表达式,则可以选择仅替换所选事件或所有找到的事件与对新参数的引用。使用 Replace all occurrences 复选框指定您的意图。
- 点击“确定”。