IntellJ IDEA实时模板有哪些类型
在 IntelliJ IDEA 中实时模板包含了三种类型:简单的实时模板、参数化的实时模板以及环绕实时模板。本节将大致介绍这三种类型的实时模板的一些基础知识。
简单的 IntelliJ IDEA 实时模板
简单的实时模板包含一些扩展成纯文本的固定代码。在编辑器中调用和扩展时,模板中指定的代码将自动插入到您的源代码中,替换缩写。
tip:如果您在模板文本中需要美元符号 ($),则通过复制此字符($)来将其转义。IntelliJ IDEA 参数化实时模板
参数化实时模板包含允许用户输入的纯文本和变量。
在扩展模板后,变量将在编辑器中显示为输入字段,它的值可以由用户填写或由 IntelliJ IDEA 自动计算。
当在编辑器中调用和扩展参数化的实时模板时,IntelliJ IDEA 可以在变量的输入位置建议一些预定义的值。例如,如果参数化模板包含迭代的代码,则在扩展模板时,IntelliJ IDEA 将提示:
- 索引变量名称(i,j 等)。
- 当前范围 (如数组) 中所有合适变量的列表, 作为迭代容器的表达式
- 用于保存当前容器元素的已分配变量的名称。
- 迭代容器中元素的类型。
IntelliJ IDEA 环绕实时模板
IntelliJ IDEA 环绕实时模板只能使用选定文本的块。这样的模板在所选块之前和之后都放置代码。
如下例子:
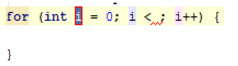
插入参数化的实时模板(Ctrl+J):

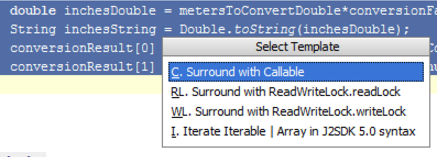
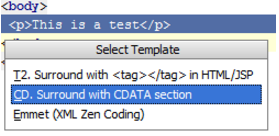
环绕实时模板 (Ctrl+Alt+J):