
检查Perforce项目状态
除了表明当前的文件状态相对于存储库,IntelliJ IDEA与Perforce集成为您提供项目文件状态的累积视图。
查看项目文件和存储库的当前状态之间的差异的步骤如下所述:
- 打开所需的项目。
- 在主菜单上,选择VCS | 刷新文件状态。
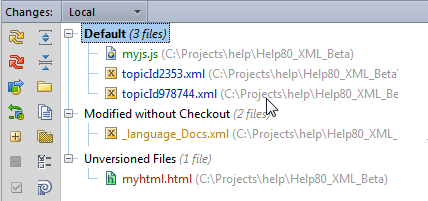
- 切换到版本控制工具窗口,本地选项卡。
每个文件的状态由显示文件路径的颜色指示。

刷新Perforce项目文件的状态
IntelliJ IDEA为Perforce控件下的文件状态提供了两种刷新模式。
- 标准刷新只考虑通过IntelliJ IDEA与Perforce集成所做的更改。这可以提高性能,因为不需要连接到服务器。但是,这种方法并不能让你了解IntelliJ IDEA以外的改变,例如通过
p4v client应用程序进行的修改。 - 强制刷新考虑所有对项目所做的更改,包括从IntelliJ IDEA和任何其他应用程序,例如,通过
p4v client。
- 切换到版本控制工具窗口,“本地”选项卡。
- 执行以下操作之一:
- 要运行标准刷新,请单击刷新工具栏按钮
 或按Ctrl+F5。
或按Ctrl+F5。 - 要运行强制刷新,请单击强制刷新工具栏按钮
 。
。
- 要运行标准刷新,请单击刷新工具栏按钮