将Maven目标与快捷键相关联
将Maven目标与快捷键相关联
在使用IntelliJ IDEA的时候,您可以将Maven目标与键盘快捷键相关联,并使用一个键击(key-stroke)来执行目标。
- 在Maven Projects工具窗口中,右键单击所需的目标。
- 在上下文菜单上,选择“分配快捷方式(Assign Shortcut)”;将会打开“键盘映射(Keymap)”对话框。
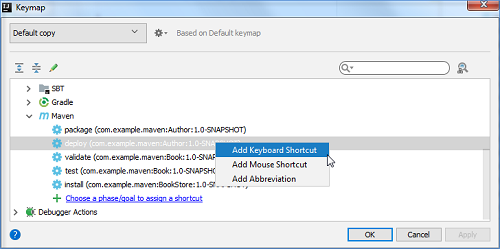
- 在“键盘映射(Keymap)”对话框中的“Maven”节点下,导航至您的目标。
- 右键单击目标,然后从打开的列表中选择要分配的快捷方式类型。

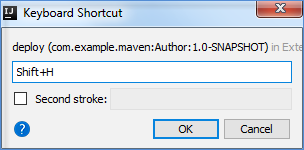
- 在打开的对话框中,根据快捷方式的类型,配置快捷方式并单击“确定”。该快捷方式在Maven项目工具窗口中与您的目标相对显示。

在“键盘映射”对话框中,您可以添加要为其分配快捷键的新目标。
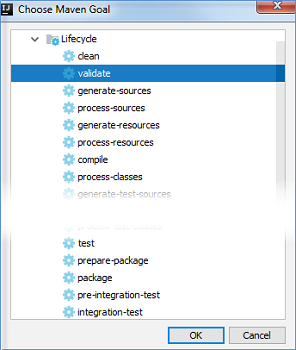
- 在“ 键盘映射(Keymap)”对话框的 Maven 节点下,单击“选择一个阶段/目标以分配快捷键(Choose a phase/goal to assign a shortcut)”。
- 在打开的对话框中,选择您需要的目标,然后单击“确定”。目标被添加到Maven节点下的列表中。现在您可以配置快捷方式。