
IntelliJ IDEA数据编辑器:管理数据库事务
管理数据库事务
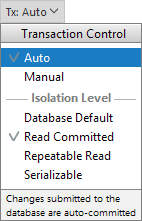
您可以选择自动或手动提交事务。要更改提交模式,请使用工具栏上的Tx开关: 。
。

如果提交模式设置为“自动(Auto)”,则每次更改值或添加或删除行时( 提交给数据库服务器时)都会隐式提交并且无法回滚。
如果提交模式设置为“手动(Manual)”,则可以通过工具栏上的 或
或 ,或者是上下文菜单中的“提交(Commit)”或“回滚(Rollback)”命令来显式提交或回滚已提交到服务器的更改。
,或者是上下文菜单中的“提交(Commit)”或“回滚(Rollback)”命令来显式提交或回滚已提交到服务器的更改。
Tx开关,也可用于选择事务的隔离级别。

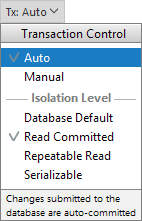
您可以选择自动或手动提交事务。要更改提交模式,请使用工具栏上的Tx开关: 。
。

如果提交模式设置为“自动(Auto)”,则每次更改值或添加或删除行时( 提交给数据库服务器时)都会隐式提交并且无法回滚。
如果提交模式设置为“手动(Manual)”,则可以通过工具栏上的 或
或 ,或者是上下文菜单中的“提交(Commit)”或“回滚(Rollback)”命令来显式提交或回滚已提交到服务器的更改。
,或者是上下文菜单中的“提交(Commit)”或“回滚(Rollback)”命令来显式提交或回滚已提交到服务器的更改。
Tx开关,也可用于选择事务的隔离级别。