测试JavaScript:Karma
Karma
此功能仅在Ultimate版本中受支持。
Karma是一种用于测试客户端JavaScript的工具。Karma针对在真实浏览器中运行的应用程序执行测试,以确保测试结果的正确性和可信度。IntelliJ IDEA与Karma集成,因此您可以从IDE内部运行,调试和监控测试的覆盖范围。您可以在树视图中查看测试结果,并从那里轻松导航到测试源。测试状态显示在编辑器的测试旁边,可以选择快速运行或调试它。
在开始使用Karma之前,你需要:
-
安装Node.js。
-
如“插件管理”中所述, 在“插件”页面上安装并启用Karma存储库插件 。
安装Karma和插件
- 打开内置的IntelliJ IDEA 终端(Alt+F12)并在命令提示符下键入以下命令之一:
-
如果已经定义了Karma和所有必需的插件package.json,则:npm install。
-
安装Karma和所需的插件(例如karma-jasmine或jasmine-core)作为开发依赖项:
npm install --save-dev karma npm install --save-dev <required_karma_plugin> <another_required_karma_plugin>
-
生成Karma配置文件
Karma测试根据在交互模式下生成的karma.conf.js配置文件运行。如果您的项目中已经有karma.conf.js,请跳过此步骤。有关Karma配置的更多详细信息,请参阅Karma官方网站。
创建Karma配置文件
- 打开终端并根据您的操作系统键入以下内容之一来启动karma.conf.js生成向导:
-
对于macOS和Linux:
./ node_modules / karma / bin / karma init -
对于Windows:
npm install -g karma-cli karma init
-
-
回答向导的问题,指定要使用的测试框架和自动捕获的浏览器。另请参见Karma文件:模式匹配。
运行测试
使用IntelliJ IDEA,您可以直接从编辑器快速运行单个Karma测试,或创建运行/调试配置以执行部分或全部测试。
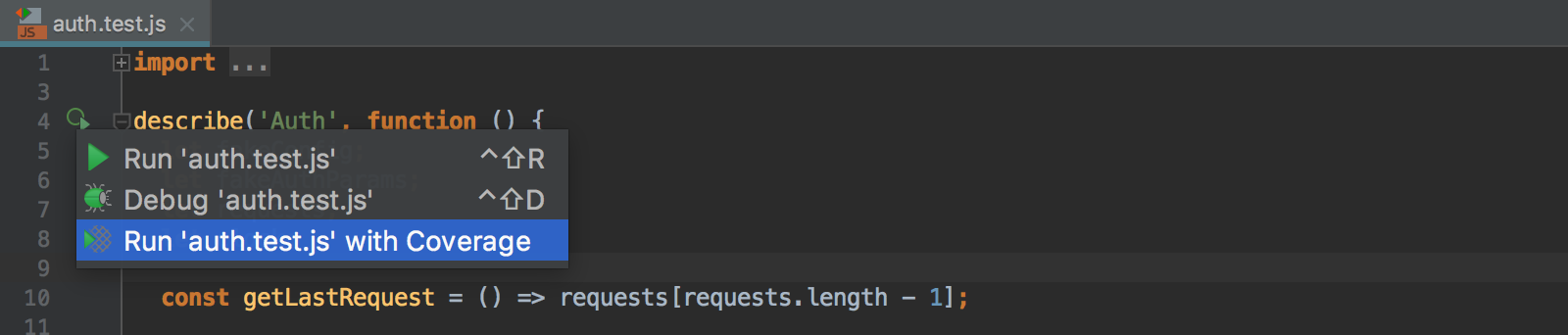
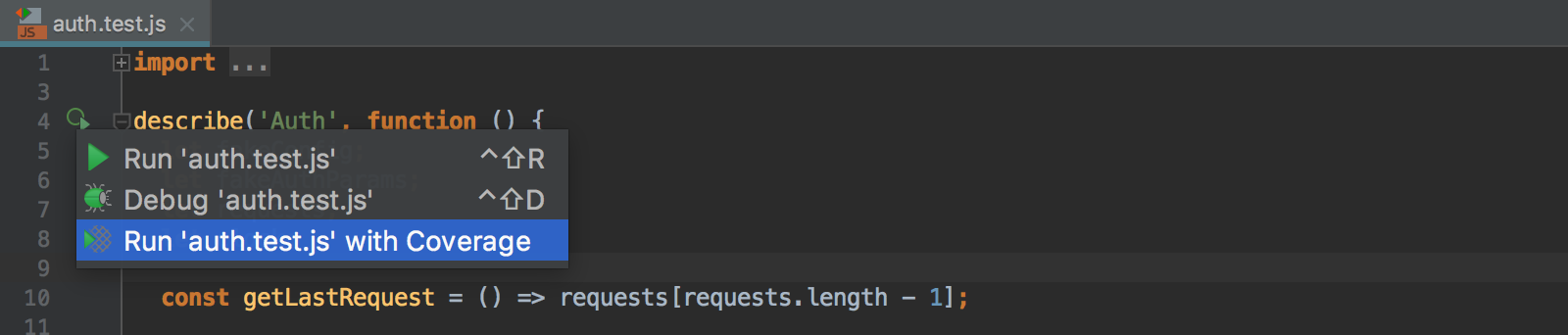
从编辑器运行单个测试
-
单击左侧装订线中的
 或
或
 ,然后从弹出列表中选择“运行<test_name> ”。由于左侧装订线中的测试状态图标
,然后从弹出列表中选择“运行<test_name> ”。由于左侧装订线中的测试状态图标
 ,所以您还可以在编辑器中查看测试是否已通过或失败。
,所以您还可以在编辑器中查看测试是否已通过或失败。
创建Karma运行配置
-
在“项目”工具窗口中选择一个测试文件,然后在上下文菜单中选择“创建<文件名> ”。将打开“运行/调试配置:Karma”对话框。
- 指定要使用的Node.js解释器。这可能是一个本地Node.js的解释 或适用于Linux的Windows子系统的Node.js。
(可选)指定Node.js特定的选项参数以及要传递给Node.js的环境变量。
-
指定karma包的位置,karma.conf.js的路径以及Karma将从中访问其服务器的浏览器。
通过运行配置运行测试
-
从主工具栏上的列表中选择Karma运行/调试配置,然后单击列表右侧的:
 。
。 -
Karma测试服务器自动启动,无需您执行任何步骤。在“运行”工具窗口的“因果服务器”选项卡中查看和分析来自测试服务器的消息。
-
在“运行”工具窗口的“测试运行器”选项卡中监视测试执行。
重新运行失败的测试
-
在Test Runner选项卡中,单击工具栏上的
 。IntelliJ IDEA将执行上一个会话期间失败的所有测试。
。IntelliJ IDEA将执行上一个会话期间失败的所有测试。
-
要重新运行特定的失败测试,请在其上下文菜单中选择“运行<测试名称> ”。
导航
使用IntelliJ IDEA,您可以在文件和相关的测试文件之间切换。还支持从“测试运行器”选项卡中的测试结果导航到测试。
在文件和相关测试文件之间切换
-
在编辑器中打开文件,然后在上下文菜单中选择:Go To|测试,或Go To|测试主题,或者只需按Ctrl+Shift+T。
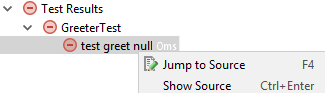
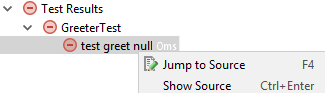
从测试结果跳转到测试
-
在Test Runner选项卡中选择测试名称,然后在上下文菜单中选择:Jump to Source。
测试文件在编辑器中打开,光标位于测试定义中。
调试测试
使用IntelliJ IDEA,您可以直接从编辑器快速开始调试单个Karma测试,或创建运行/调试配置来调试部分或全部测试。
从编辑器开始调试单个测试
-
在左侧装订线点击
 或
或
 ,并从弹出的列表中选择调试<TEST_NAME>。
,并从弹出的列表中选择调试<TEST_NAME>。
通过运行/调试配置启动测试调试
-
如上所述,创建Karma运行/调试配置。
-
从主工具栏上的列表中选择Karma运行/调试配置,然后单击列表右侧的
 。
。 -
在打开的调试工具窗口中,像往常一样继续:逐步完成测试,停止并恢复测试执行,暂停时检查测试等。
监控代码覆盖率
使用IntelliJ IDEA,您还可以监控Karma测试涵盖的代码量 。IntelliJ IDEA在专用工具窗口中显示此统计信息,并在编辑器中直观地标记有遮盖和未遮盖的行。要监控覆盖范围,您需要安装karma-coverage软件包并更新karma.conf.js。
安装karma-coverage
-
打开内置的IntelliJ IDEA终端(Alt+F12)并输入:npm install --save-dev karma-coverage。
将karma-coverage定义添加到配置文件中
-
在编辑器中,打开:karma.conf.js。
-
找到reporters定义并按照以下格式将coverage添加到值列表中:
reporters: ['progress', 'coverage'] -
添加preprocessors定义并以以下格式指定覆盖范围:
preprocessors: {'**/*.js': ['coverage']}
以覆盖范围启动测试
-
如上所述,创建Karma运行/调试配置。
-
从主工具栏上的列表中选择Karma运行/调试配置,然后单击列表右侧的
 。或者,使用编辑器中的测试图标快速运行特定套件或覆盖测试:
。或者,使用编辑器中的测试图标快速运行特定套件或覆盖测试:
- 在Coverage工具窗口中监视代码覆盖率。每次运行Karma测试时,都会在磁盘上生成覆盖率报告。可以在配置文件中配置覆盖率报告的格式,例如:
type可接受以下值:
// karma.conf.js module.exports = function(config) { config.set({ ... // optionally, configure the reporter coverageReporter: { type : 'html', dir : 'coverage/' } ... });};-
html:生成一堆带有注释源代码的HTML文件。
-
lcovonly:生成一个lcov.info文件。
-
lcov:生成HTML + .lcov文件。默认情况下应用此格式。
-
cobertura:为简单的Hudson集成生成一个cobertura-coverage.xml文件。
-
text-summary:生成一个紧凑的文本摘要,通常是控制台。
-
text:生成详细的文本表,其中包含所有文件的coverage。
-
 或
或
 ,然后从弹出列表中选择“运行<test_name> ”。由于左侧装订线中的测试状态图标
,然后从弹出列表中选择“运行<test_name> ”。由于左侧装订线中的测试状态图标
 ,所以您还可以在编辑器中查看测试是否已通过或失败。
,所以您还可以在编辑器中查看测试是否已通过或失败。 。
。 。IntelliJ IDEA将执行上一个会话期间失败的所有测试。
。IntelliJ IDEA将执行上一个会话期间失败的所有测试。

 或
或
 ,并从弹出的列表中选择调试<TEST_NAME>。
,并从弹出的列表中选择调试<TEST_NAME>。 。
。 。或者,使用编辑器中的测试图标快速运行特定套件或覆盖测试:
。或者,使用编辑器中的测试图标快速运行特定套件或覆盖测试: