
IntelliJ IDEA数据库:使用错误通知栏
使用错误通知栏
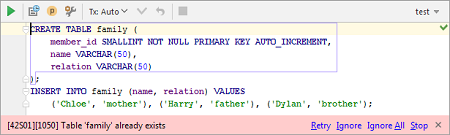
如果在运行语句时发生错误,则在输入窗格的下半部分会显示错误通知栏。
当执行一系列语句时(参考执行一组语句),该栏可能特别有用,因为在这种情况下,它可以让您选择如何作出反应。

可以有下列的选项:
- 重试(Retry)。执行从导致错误的语句开始的语句序列。
- 忽视(Ignore)。跳过错误的语句并从下一条语句开始执行序列。如果发生另一个错误,错误通知栏将再次出现。
- 忽略所有(Ignore All)。 跳过错误的语句并从下一条语句开始执行序列。如果发生其他错误,所有错误的语句将被跳过,并且错误通知栏不会出现在这些语句中。
- 停止(Stop)。停止序列的执行。
在“设置(Settings)”对话框中启用或禁用在输入窗格中显示错误通知栏(在数据库页面上的“显示编辑器中的错误通知(Show error notifications in editor)”复选框)。