使用Searching Everywhere功能
IntelliJ IDEA 允许您使用 "Search Everywhere" 对话框来搜索文件、操作、类、设置和 UI 元素。
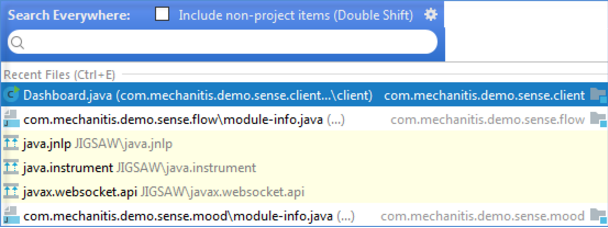
- 双击 Shift 可以打开"Search Everywhere"对话框。
再次双击 Shift 将选择 "包括非项目(Include non-project items)"复选框,搜索结果列表将扩展到非项目相关项目。
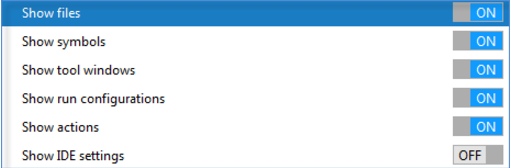
单击 图标将使您能够配置搜索范围。
图标将使您能够配置搜索范围。

- 开始输入您的查询。您可以看到,IntelliJ IDEA 列出了将它们划分为找到查询的部分的结果 (类、操作、文件、符号等)。
按 Tab 可将所选内容移至更多...或下一节的第一个元素。按
 或
或
 在列表中的元素之间进行导航。
在列表中的元素之间进行导航。 - 如果您需要查看搜索的历史记录,请将插入符号放入搜索字段 (位于0位置),然后按向左箭头键。
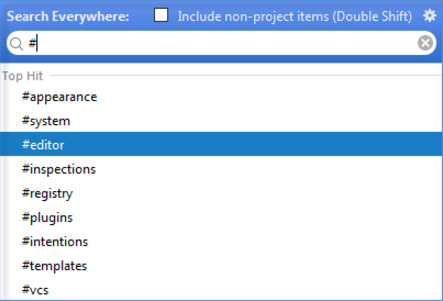
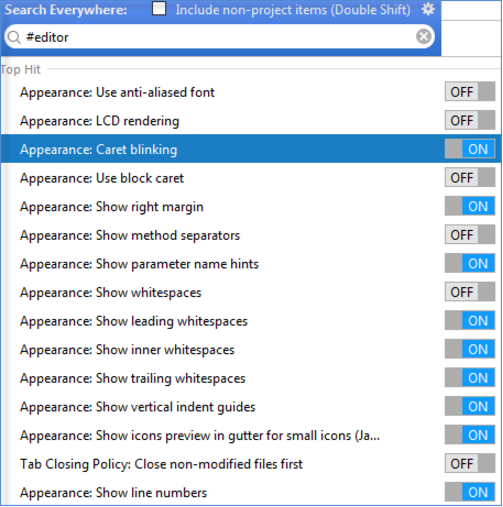
- 键入 # 查看可以快速访问的设置列表。选择您需要的并按 Enter。
因此,IntelliJ IDEA 可让您快速访问所选设置及其选项。

- 您可以搜索缩写。您可以为该操作分配一个简短的代码,并使用 “Search Everywhere” 对话框以搜索这些元素并快速访问它。例如,为拾色器指定一个缩写。
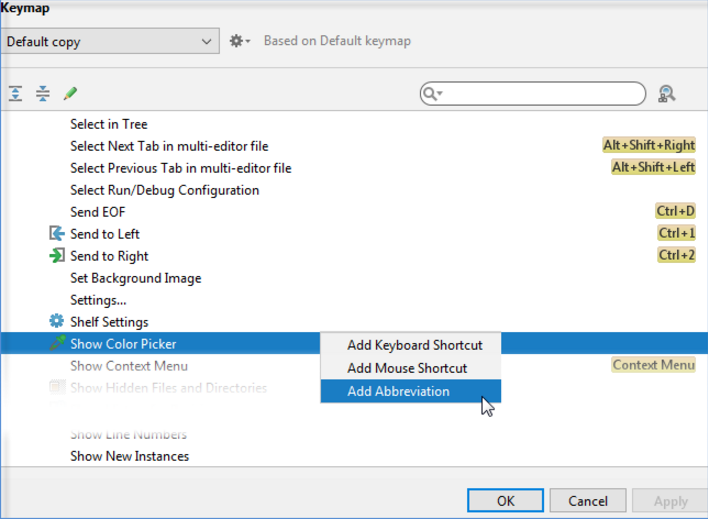
- 打开设置| Keymap(Settings | Keymap)和从右边的选项选择其他| 显示拾色器(Other | Show Color Picker)。
- 从上下文菜单中选择“添加缩写(Add abbreviation)”。

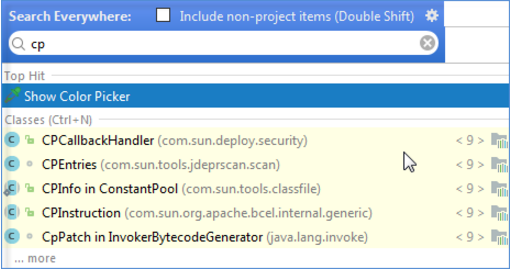
- 在打开的对话框中,指定要使用的缩写,例如“cp”,然后单击“确定”。
IntelliJ IDEA 在项目中添加缩写,当您在 “Search Everywhere” 对话框中键入“cp”时,IntelliJ IDEA 将显示您分配了缩写的项目。按 Enter 键可访问颜色选取器对话框。

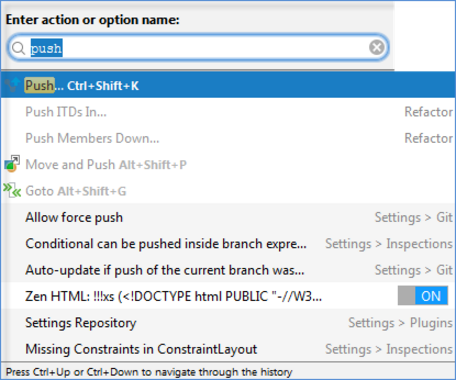
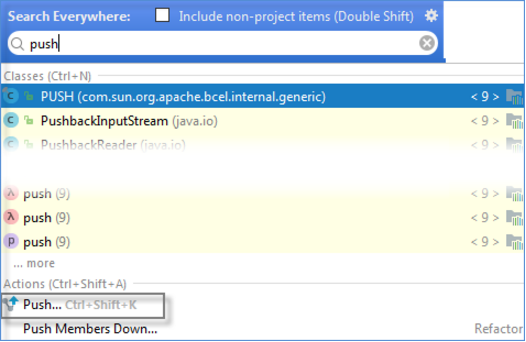
- 您可以搜索操作。例如,您可以搜索 VCS 操作并访问其对话框。
在“Search Everywhere” 对话框的 "搜索" 字段中,键入,例如 "push"。
IntelliJ IDEA 在 "操作" 部分显示结果,IntelliJ IDEA 还会显示一个快捷方式:Ctrl+Shift+K,使您可以访问操作 “push” 的对话框。
您可以使用针对 "操作" 部分的快捷方式, 将搜索范围缩小到指定的操作和操作名称所提到的选项。