IntelliJ IDEA重构:安全删除
安全删除重构也可从 UML 类图中获得
IntelliJ IDEA 安全删除重构可让您安全地从源代码中删除文件和符号。
为了确保删除是安全的,IntelliJ IDEA 会查找被删除的符号的用法。如果找到这种用法,则可以在符号被删除之前探索它们并在代码中进行必要的更正。
执行重构
- 选择要删除的项目。
- 执行下列操作之一:按 Alt+Delete。从主菜单或上下文菜单中选择:重构|安全删除。从主菜单选择:重构| 重构此选项(Ctrl+Shift+Alt+T),然后选择安全删除。
- 在 "安全删除" 对话框中,选择必要的选项,然后单击 "确定"。
- 如果重构可能是不安全的,则会打开 "检测到的使用实例" 对话框。查看使用情况。点击这个按钮来查看你的代码中你将要删除的项目在哪里。结果, "查找工具" 窗口随即打开。分析您的代码并进行必要的更正。然后单击 "执行重构"。(如果您想从头开始重新运行重构,请单击 "重新运行安全删除"。IntelliJ IDEA 会再次检查重构是否安全。)无论如何都要删除。单击此按钮可删除该项目,而不必查看其用途。
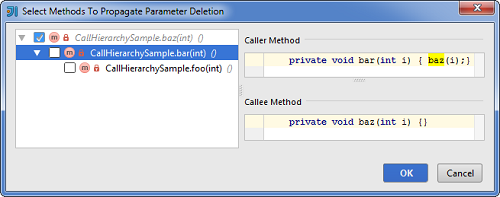
调用层次结构的安全删除参数重构
如果参数仅通过调用层次结构传递, 并且不在该层次结构之外的任何地方使用, 则 "安全删除重构" 允许您沿层次结构传播参数删除。
安全删除重构示例
重构前:
class CallHierarchySample {
private void foo(int i) { bar(i);}
private void bar(int i) { baz(i);}
private void baz(int i) { }
}重构后:
class CallHierarchySample {
private void foo() { bar();}
private void bar() { baz();}
private void baz() { }
}在这个例子中,对 baz (int i) 中的 i 参数执行了重构。此更改已传播到所有调用方法。
执行重构时, 将显示用于传播参数删除对话框的 Select 方法。这个对话框让你选择参数应该被删除的调用方法。

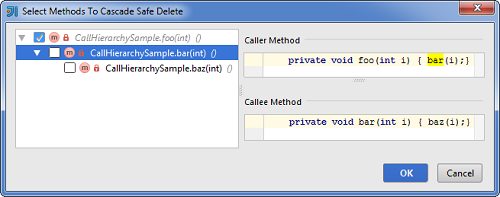
对调用层次结构中的方法的安全删除重构
当您对某个方法执行安全删除重构时,IntelliJ IDEA 会分析相应的调用层次结构,查找可能变得不可用的方法,并建议您也删除这些方法。
示例
重构前:
class CallHierarchySample {
private void foo(int i) { bar(i);}
private void bar(int i) { baz(i);}
private void baz(int i) { }
}重构后:
class CallHierarchySample {
}在这个例子中,重构是在该 foo(int i) 方法上执行的。调用层次结构中所有下面的方法都被选中删除。
执行重构时, 将显示 "选择方法来层叠安全删除" 对话框。这个对话框让你选择要删除的方法。