
浏览Grails应用程序
浏览Grails应用程序
IntelliJ IDEA使您可以浏览Grails应用程序。请注意,Grails 3支持Grails视图。另请注意,所有Project视图设置也可用于Grails视图。

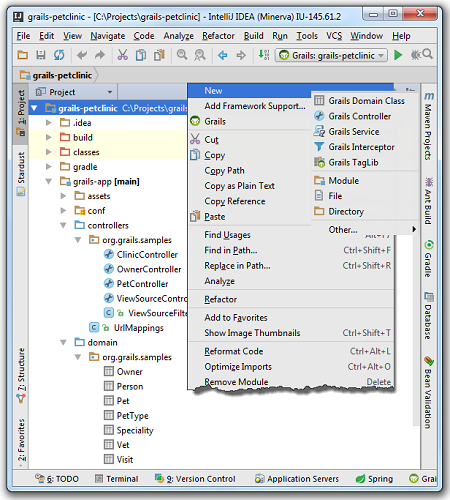
“项目(Project)”视图中提供了Grails操作。所有工件图标都更改为Grails图标。

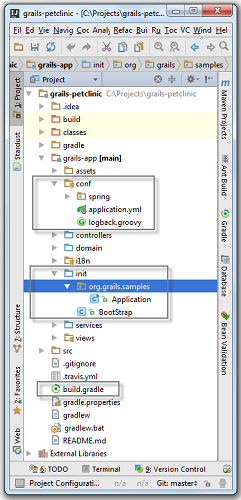
与之前Grails版本的其他显着差异如下:
- build.gradle - Grails 3版本使用Gradle进行构建。导入Grails 3项目时,可以通过Gradle模型导入它。
- config目录 - config目录的内容使您可以使用YAML文件或Groovy文件进行配置。日志配置也可用。
- init目录 - 此目录包含主应用程序文件,允许您使用默认设置运行应用程序。

有关Grails 3版本更改的更多信息,请参阅Grails页面。