
IntelliJ IDEA如何配置颜色与字体
使用 IntelliJ IDEA 时,您可以通过字体和颜色方案,在编辑器,搜索结果,调试器和控制台中维护您的首选颜色和字体布局,以进行语法和错误突出显示。
IntelliJ IDEA 提供了许多预定义的配色方案。您可以选择其中一个,或创建自己的,并根据您的喜好配置其设置。
重要的是要提到节点语言默认值,它包含所有支持的语言通用的设置。只需更改其中一个设置即可,然后从默认值继承此设置。
IntelliJ IDEA 配置颜色和字体
您可以在编辑器中查看自定义方案的外观。为了做到这一点,只需查看预览-所有更改都将自动反映出来。
配置颜色和字体的方案
- 打开 "设置/首选项" 对话框,在 "编辑器" 节点下,单击 "颜色和字体"。
- 从 "方案名称" 下拉列表中选择所需的方案。
- 在 "配色方案" 节点下,更改编辑器和控制台中使用的字体系列:
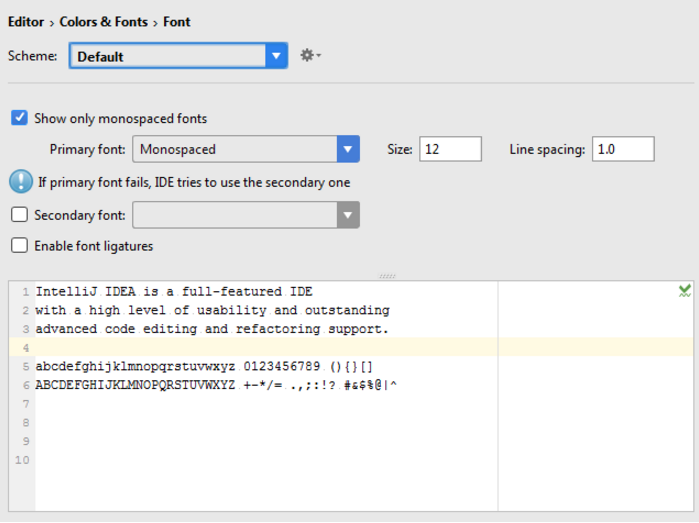
- 为编辑器和控制台定义字体系列。当您在 "配色方案(Color Scheme)" 节点下打开 "字体" 或 "控制台字体" 页时,IntelliJ IDEA 显示编辑器字体区域,您可以在其中配置主要和辅助字体、它们的大小和行距。

- 为编辑器和控制台定义字体系列。当您在 "配色方案(Color Scheme)" 节点下打开 "字体" 或 "控制台字体" 页时,IntelliJ IDEA 显示编辑器字体区域,您可以在其中配置主要和辅助字体、它们的大小和行距。
- 在“配色方案(Color Scheme)”节点下,打开 "页面" 可为不同支持的语言和 IntelliJ IDEA 组件配置特定的颜色首选项和字体类型。
更改语言默认值
语言默认值节点实际上是语言无关的。它包含大多数支持的语言(关键字,点,逗号,括号等)通用的设置。
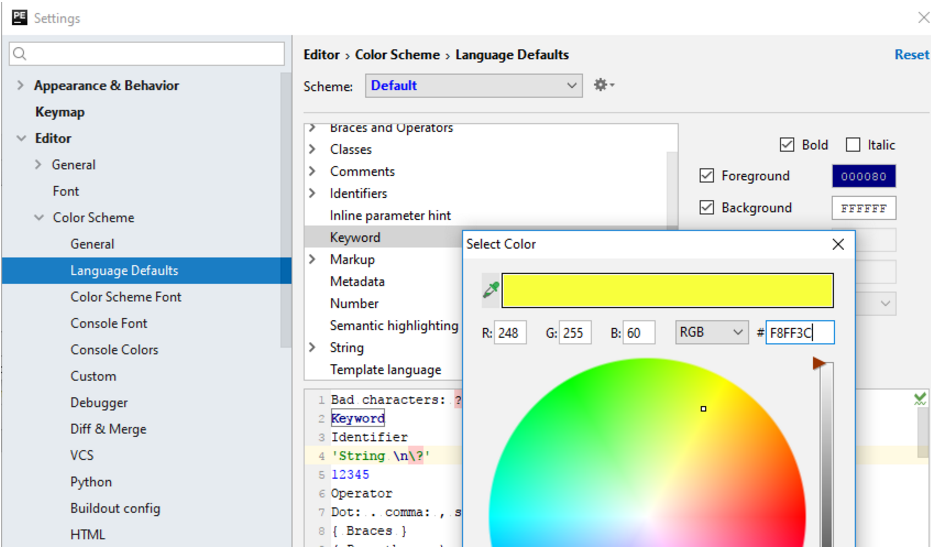
选择语言默认值节点,并在文本组件列表中选择“组件”关键字。关键字的背景是白色的;让我们让它变黄。
为此,请选中字段名称背景左侧的复选框,然后单击白色色板。颜色选取器打开; 所有您需要做的是选择所需的颜色并并单击确定:

到目前为止,修改了语言的默认值。现在我们来看看它们是如何被继承的。
更改 JavaScript 的字体
单击“JavaScript 节点”。
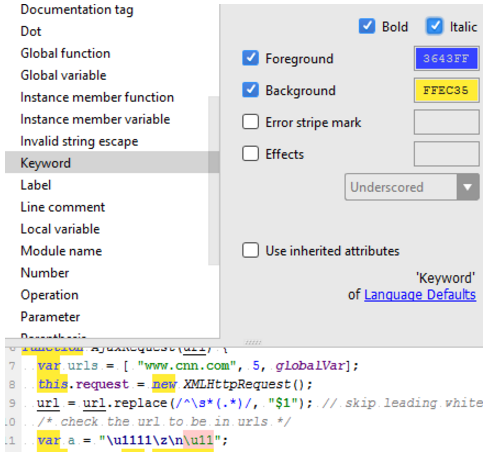
在语言组件列表中选择“关键字”,并查看关键字现在有黄色背景:

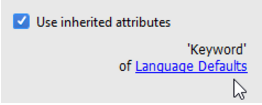
选中 "使用继承的属性" 复选框是很重要的!

单击此复选框下面的链接将引导您到 "配色方案" 节点下的相应页面,在本例中为"语言默认值"。
接下来清除“使用继承的属性”复选框,并使用粗体和斜体复选框定义所需的字体类型。在这种情况下,这些文本组件将仅针对所选语言而改变!
在预览窗格中观察结果。

语义突出显示
如果有一个函数/方法具有一个长列表的一致高亮参数,会发生什么情况?您可以轻松地使 IntelliJ IDEA 区分每个参数与其他使用语义高亮。
要打开语义突出显示,请按照下列步骤操作:
- 在 "设置/首选项" 对话框中,单击 "配色方案",然后单击 "页面语言默认值"。
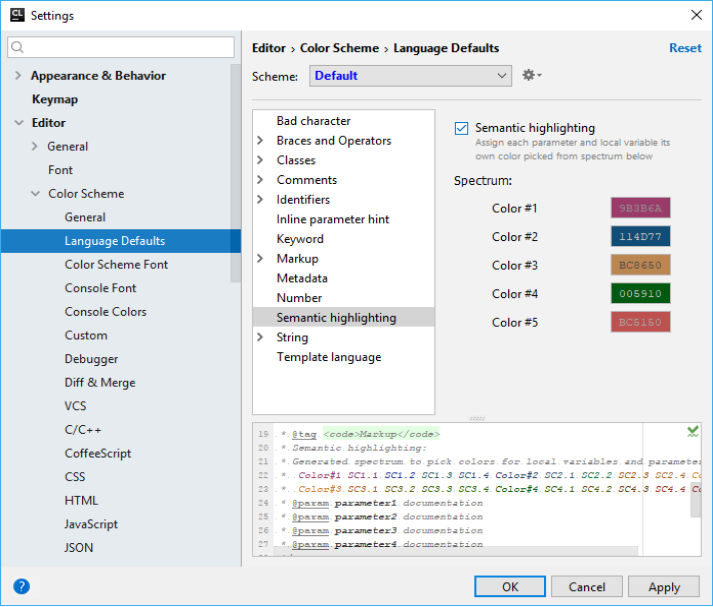
- 在支持的 Java 组件的列表中,选择 "语义突出显示"。
- 在右侧窗格中,选择 "语义突出显示" 复选框:

在此之后,冗长列表中的所有参数将从建议的色板中获取颜色。如果你不满意建议的颜色,点击一个样本选择合适的颜色。