
IntelliJ IDEA如何查看定义
查看 IntelliJ IDEA 定义
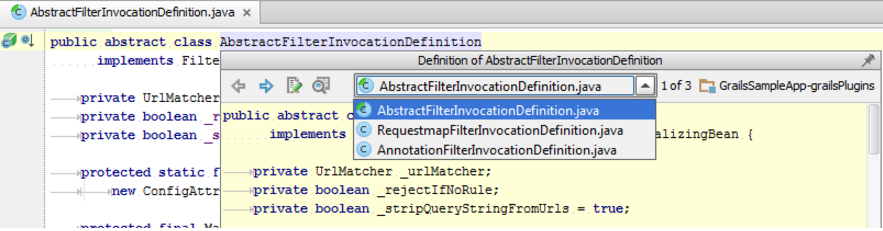
如果您想要在使用 IntelliJ IDEA 的时候可以方便的查看各种定义,那么您可以使用快速定义查找(Quick Definition Lookup),该功能让您可以在弹出窗口中查看符号(标签、类、方法/函数、字段等)的定义。

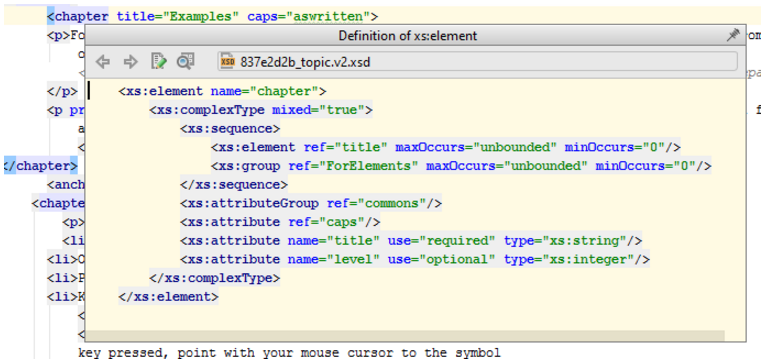
对于标记语言,IntelliJ IDEA 从指定的 DTD 或模式中检索符号的定义。详情请参阅 XML。

查看 IntelliJ IDEA 符号在插入符号上的定义
执行以下操作之一:
- 在主菜单上选择查看| 快速定义(View | Quick Definition)。
- 按 Ctrl+Shift+I。
- 按住 Ctrl 键,将鼠标指针指向感兴趣的符号,使之变成一个超链接,并在工具提示中显示符号的定义。单击此超链接将导致在编辑器中打开相应的定义页面。快速定义工具提示显示指向所涉及的符号的超链接。当您将鼠标指针移动到工具提示中时,将显示一个针脚按钮

 。如果您固定了工具提示,则在 "文档工具" 窗口中将显示插入符号的文档。
。如果您固定了工具提示,则在 "文档工具" 窗口中将显示插入符号的文档。
IntelliJ IDEA 快速定义查找工具栏
使用 IntelliJ IDEA 弹出窗口工具栏上的图标导航到定义的源代码并查看其用法。


