IntelliJ IDEA:运行和调试Node.js
运行和调试Node.js
此功能仅在Ultimate版本中受支持。
IntelliJ IDEA可帮助您运行和调试Node.js应用程序。您可以调试从IntelliJ IDEA启动的应用程序以及附加到已运行的应用程序。
使用准备
按照“插件管理”中的说明在“插件设置”页面上安装NodeJS插件。
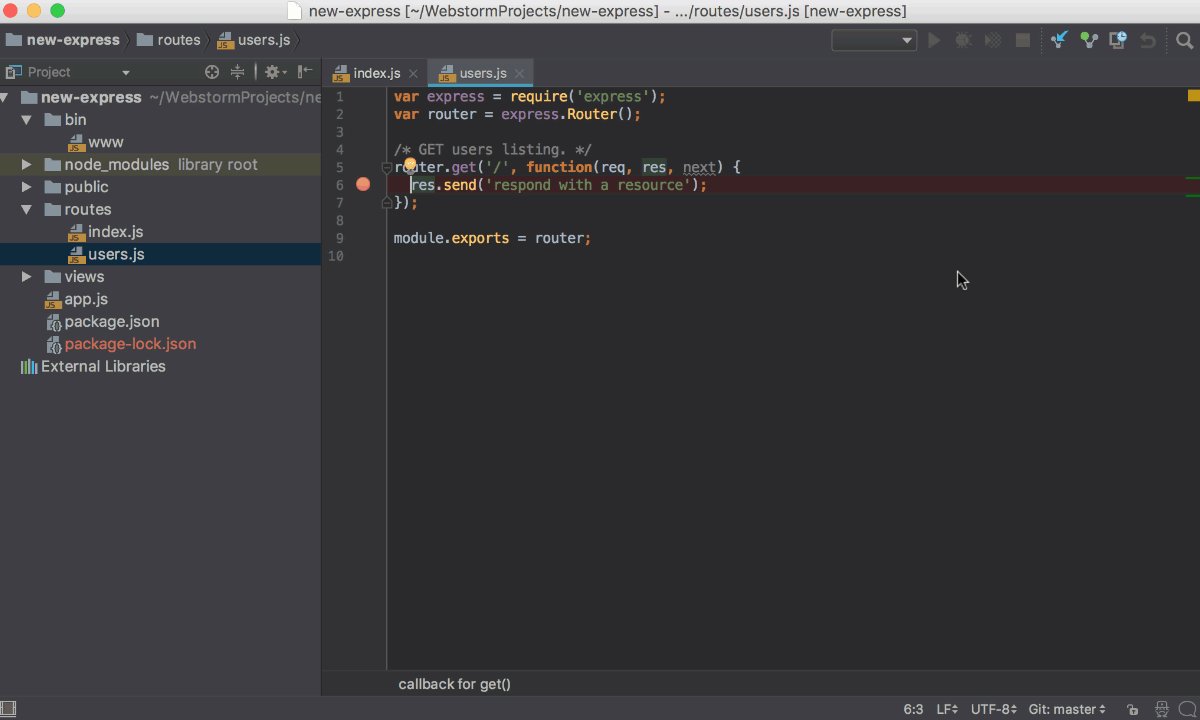
运行Node.js应用程序
IntelliJ IDEA根据Node.js类型的运行配置运行Node.js应用程序。IntelliJ IDEA还使用此配置在本地调试Node.js应用程序。
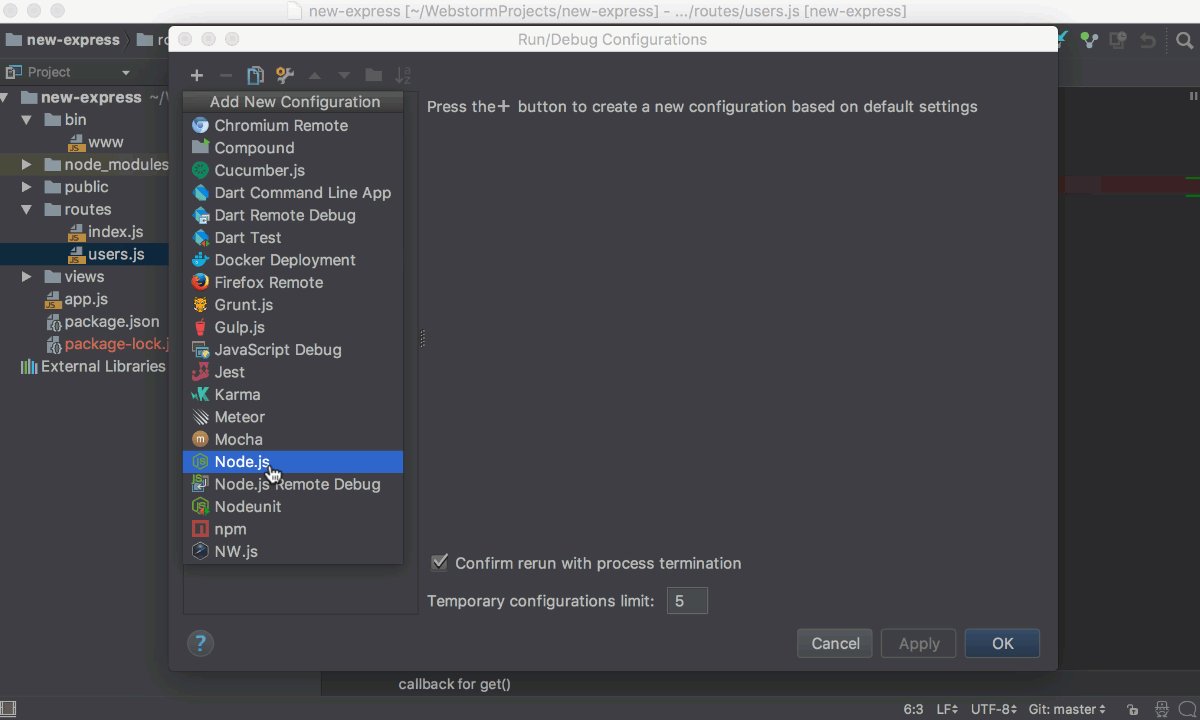
创建Node.js运行/调试配置
-
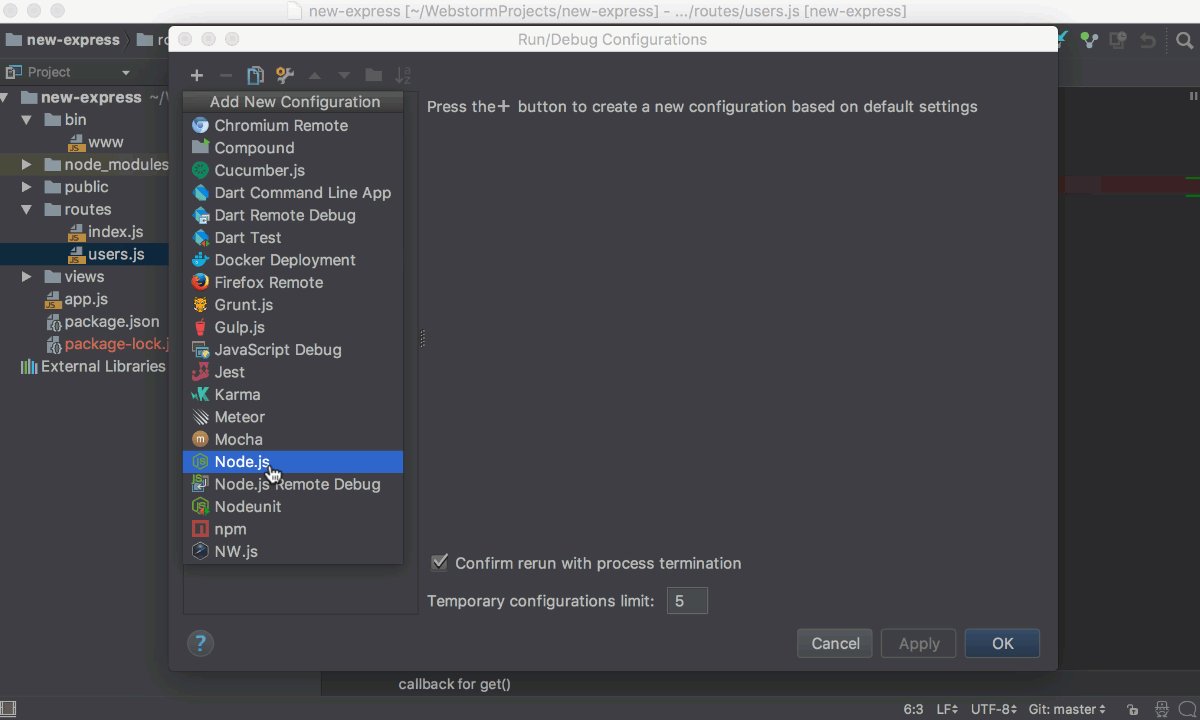
从主菜单中,选择:运行|编辑配置,然后在“编辑配置”对话框中,单击工具栏上的
 ,并从弹出列表中选择“Node.js”。将打开“运行/调试配置:Node.js”对话框。
,并从弹出列表中选择“Node.js”。将打开“运行/调试配置:Node.js”对话框。 -
指定要使用的Node.js解释器。这可能是一个本地Node.js的解释或适用于Linux在Windows子系统的Node.js。
-
在“JavaScript文件”字段中,指定启动它的应用程序的主文件的路径(例如,Node.js Express应用程序的bin/www)。
- 可选:
-
指定自定义Node.js开头的节点参数。例如,要使您的应用程序可以进行远程调试,请根据您的Node.js版本键入其中一个调试标志:对于Node.js版本6.5及更高版本:
--inspect=<debugger port>或--debug=<debugger port>用于早于8的任何Node.js版本。默认调试器端口为5858。 -
在“应用程序参数” 文本框中,指定要在启动时通过process.argv数组传递给应用程序的Node.js特定参数。
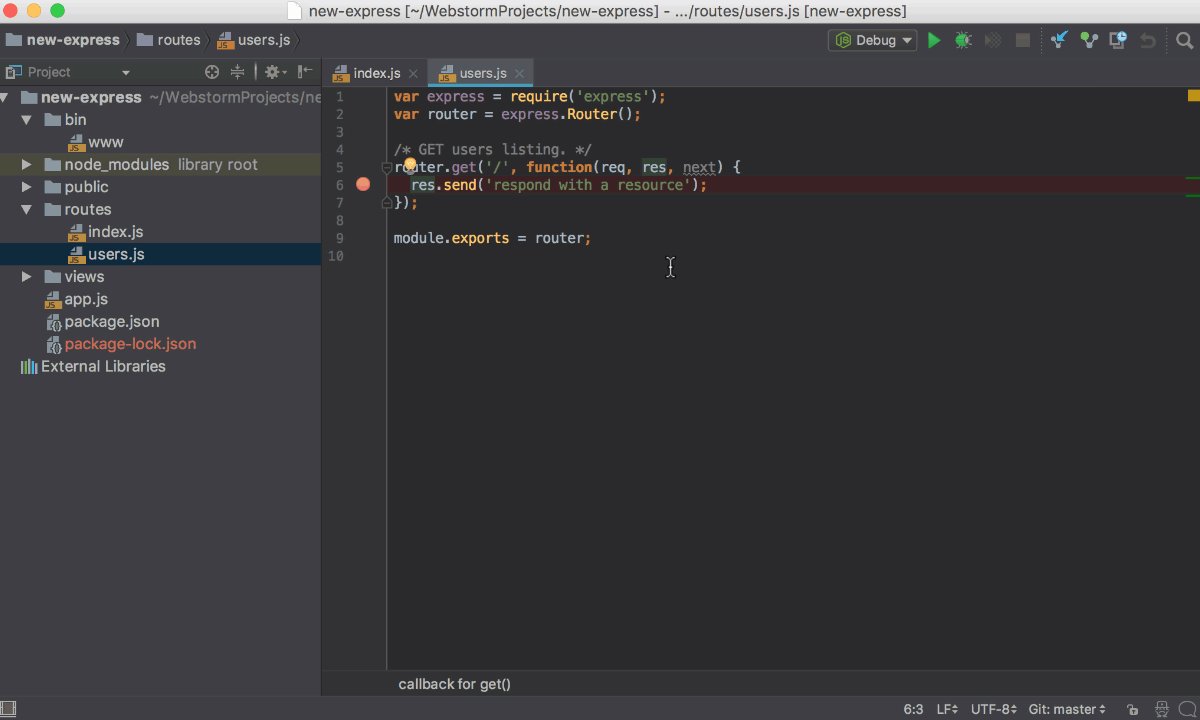
运行应用程序
-
在工具栏上的“选择运行/调试配置”下拉列表中选择新创建的Node.js配置,然后单击它旁边的
 。应用程序启动,“运行工具”窗口打开,显示应用程序输出。
。应用程序启动,“运行工具”窗口打开,显示应用程序输出。
如果在应用程序中使用像morgan这样的日志记录工具,并且此工具将日志写入文件,则可以在“运行”工具窗口的“控制台”选项卡中查看这些日志。
在运行Node.js应用程序时管理日志
-
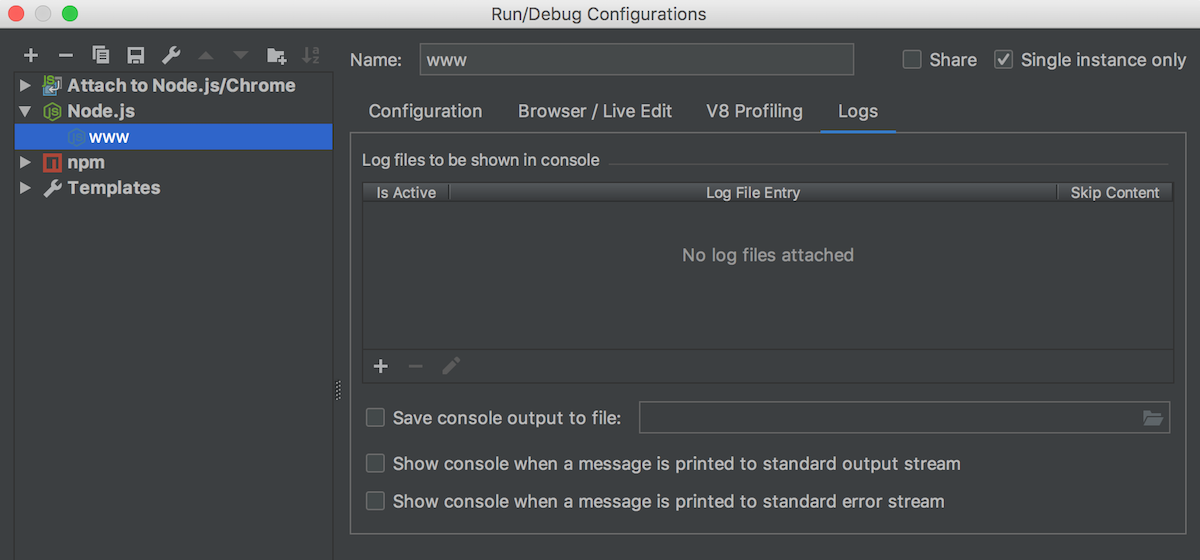
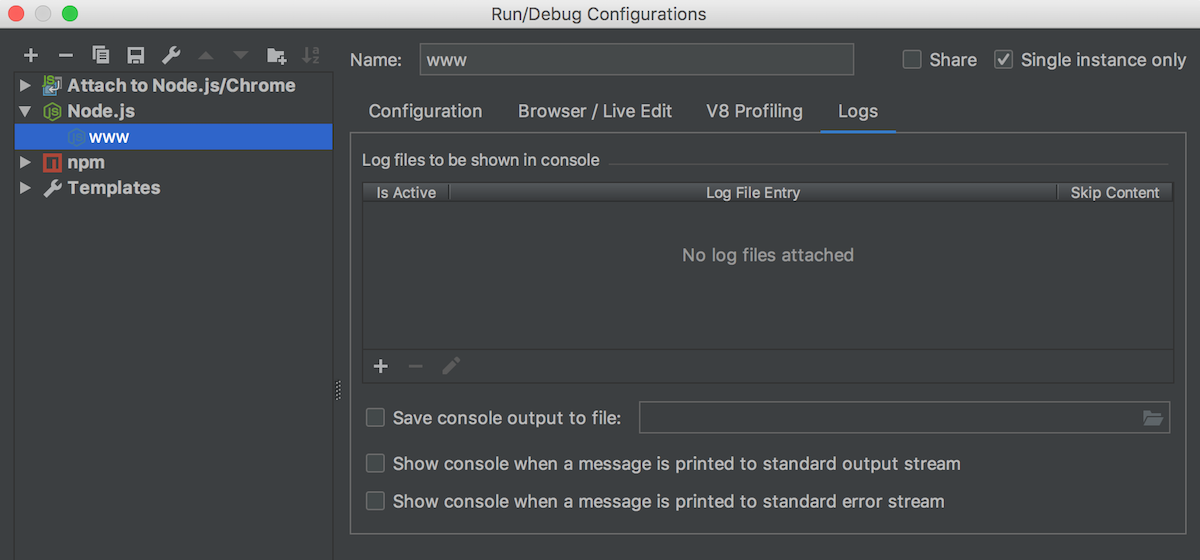
如上所述,创建Node.js运行/调试配置 , 然后转到“日志”选项卡。
-
单击“要在控制台字段中显示的日志文件”字段旁边的
 ,其中列出了可用的日志文件(如果有)。
,其中列出了可用的日志文件(如果有)。 -
在打开的“编辑日志文件别名”对话框中,键入要在日志条目列表中显示的别名,并指定日志文件的位置。选择是要显示此模式所涵盖的所有文件还是仅显示最后一个文件。
-
单击“确定”返回“Node.js运行/调试配置”对话框,其中新的日志文件将添加到列表中。选中旁边的“激活”复选框。要跳过以前的内容,请选中“跳过内容”复选框。
- 可选:
-
要启用将控制台输出保存到日志文件,请选中“将控制台输出保存到文件”复选框并指定文件位置。
-
选择何时显示控制台。

-
调试Node.js应用程序
IntelliJ IDEA可以更轻松地调试Node.js应用程序。您可以在JavaScript或TypeScript代码中放置断点,这样您就不再需要任何debugger和console.log()语句。您可以做很多事情来帮助您探索代码并了解错误的位置。在调试工具窗口中,您可以查看调用堆栈和当前状态的变量,在编辑器中计算表达式,并逐步执行代码。
本地和远程调试
IntelliJ IDEA支持两种调试模式:
- 本地调试:在此模式下,您的应用程序从IntelliJ IDEA启动,并在您的计算机上本地运行。要调试它,请使用Node.js配置。
- 调试远程应用程序:在此模式下,应用程序在调试模式下的远程环境中运行,IntelliJ IDEA连接到正在运行的进程。IntelliJ IDEA识别--inspect和--debug标志,以便您可以使任何应用程序可以进行远程调试。IntelliJ IDEA支持使用Chrome调试协议和V8调试协议 (也称为旧版协议)进行远程调试。在任何一种情况下,都会通过该“附加到Node.js/Chrome”类型的运行/调试配置启动调试会话。
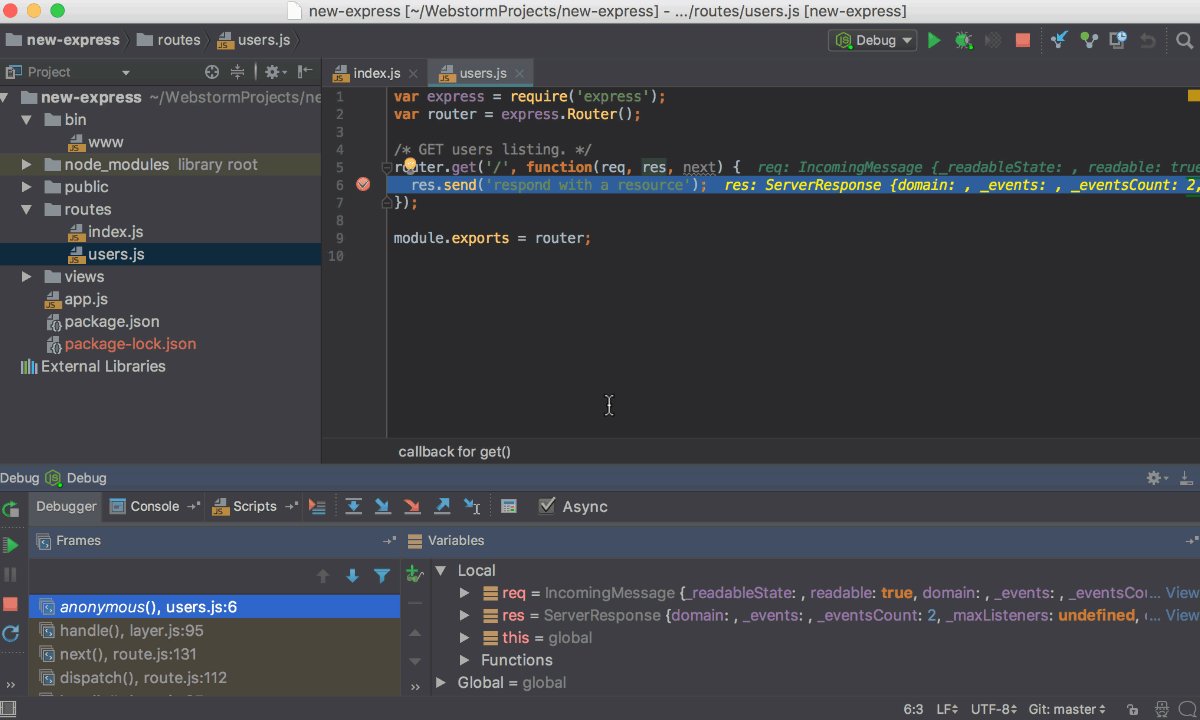
在本地调试Node.js应用程序
-
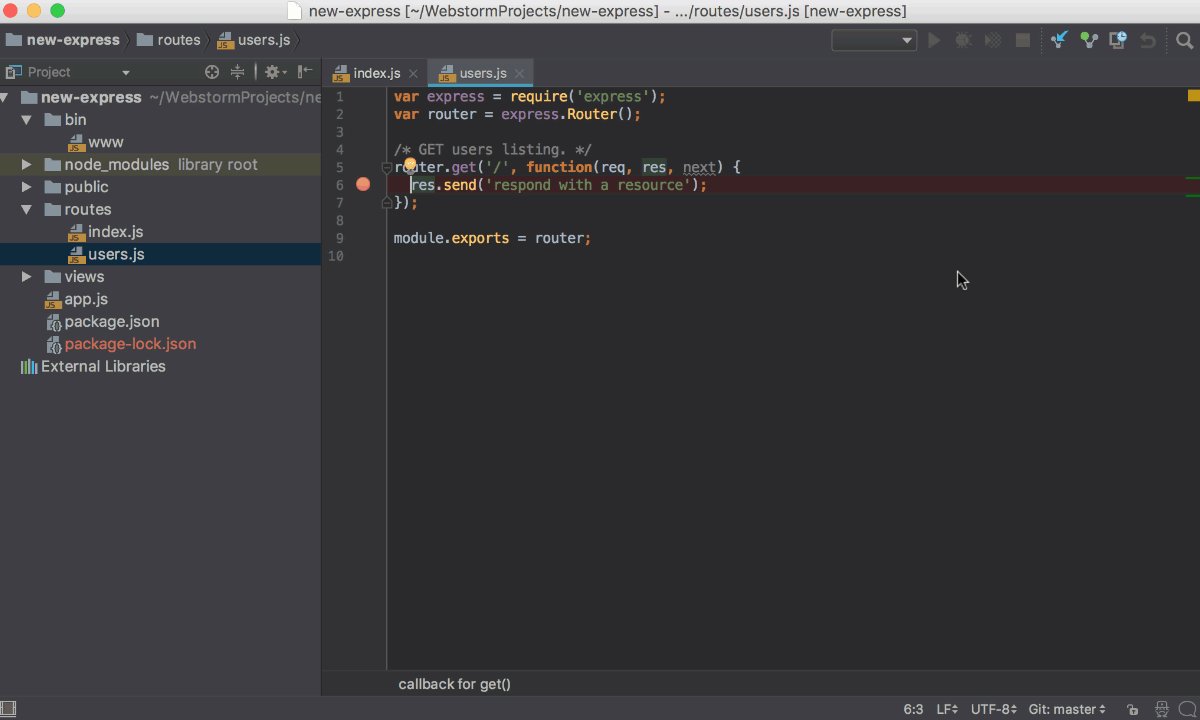
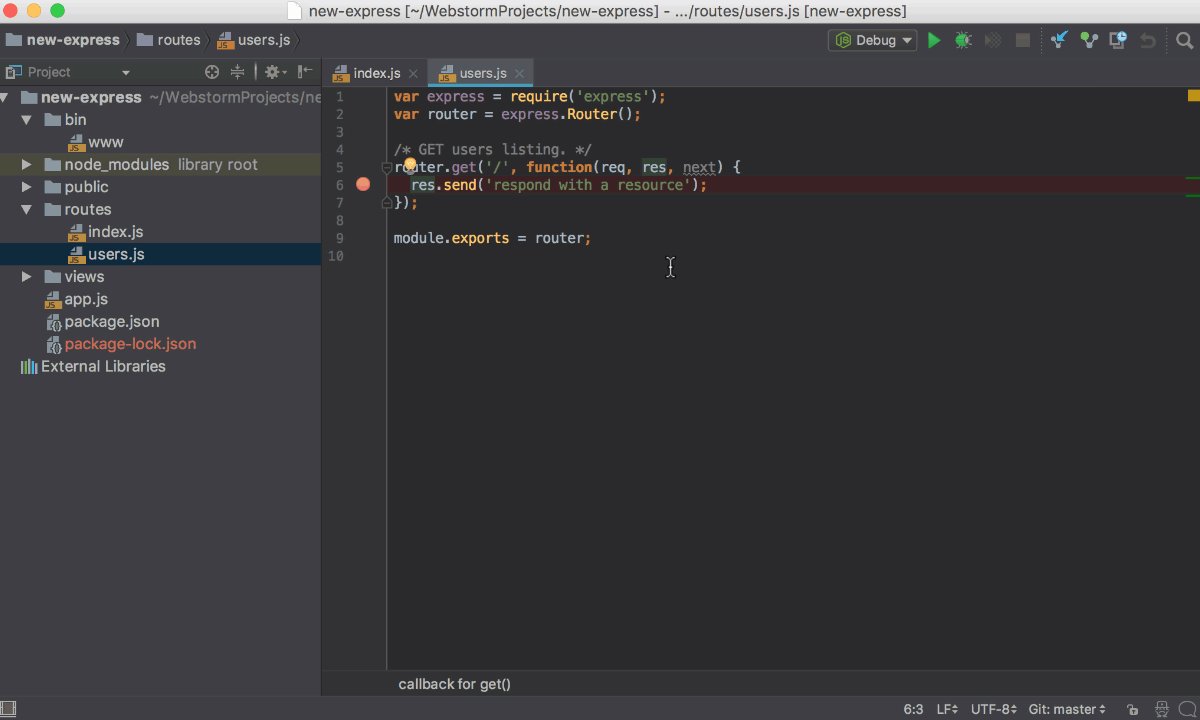
必要时在Node.js代码中设置断点。
-
如上所述,创建Node.js运行/调试配置。如有必要,IntelliJ IDEA可以生成JavaScript调试配置,并与Node.js配置一起自动启动 ,如启动JavaScript调试配置和Node.js配置中所述。
-
在工具栏上的“选择运行/调试配置”下拉列表中选择新创建的Node.js配置,然后单击它旁边的
 。将打开“调试工具窗口”。
。将打开“调试工具窗口”。 -
执行将触发使用断点执行代码的步骤。
-
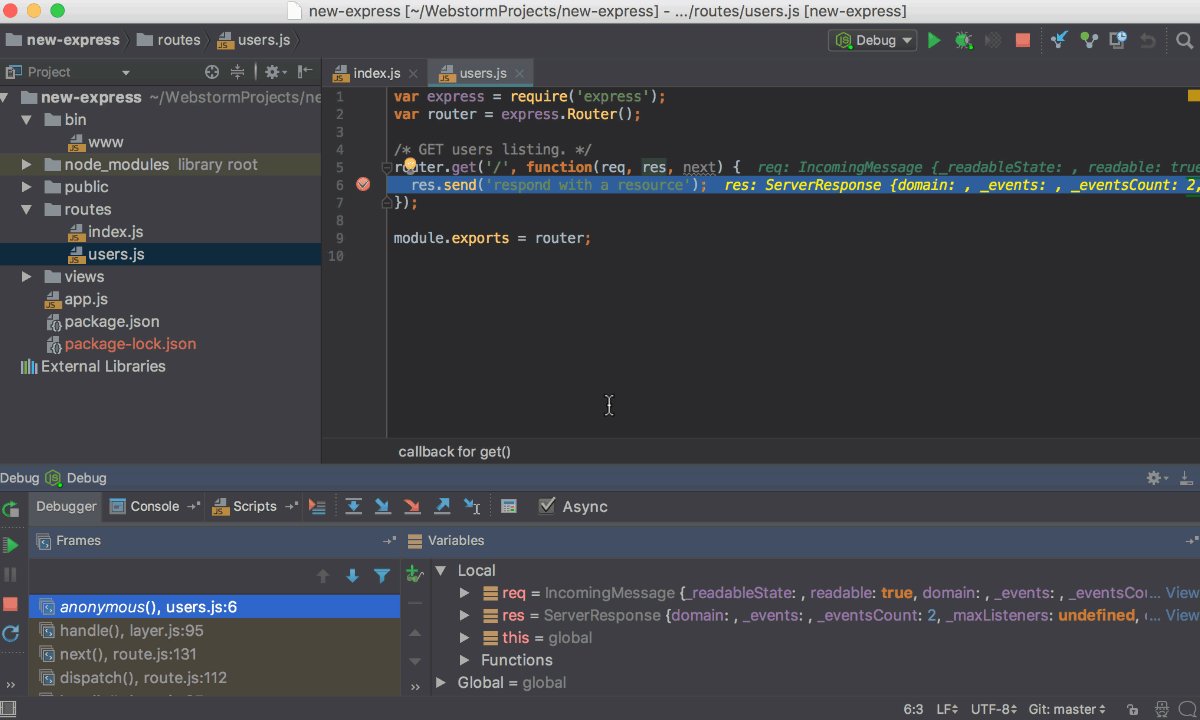
切换到IntelliJ IDEA,现在启用了调试工具窗口的控件。继续调试会话 - 逐步执行断点,在帧之间切换,即时更改值,检查暂停的程序,计算表达式以及设置监视。

使用交互式调试器控制台
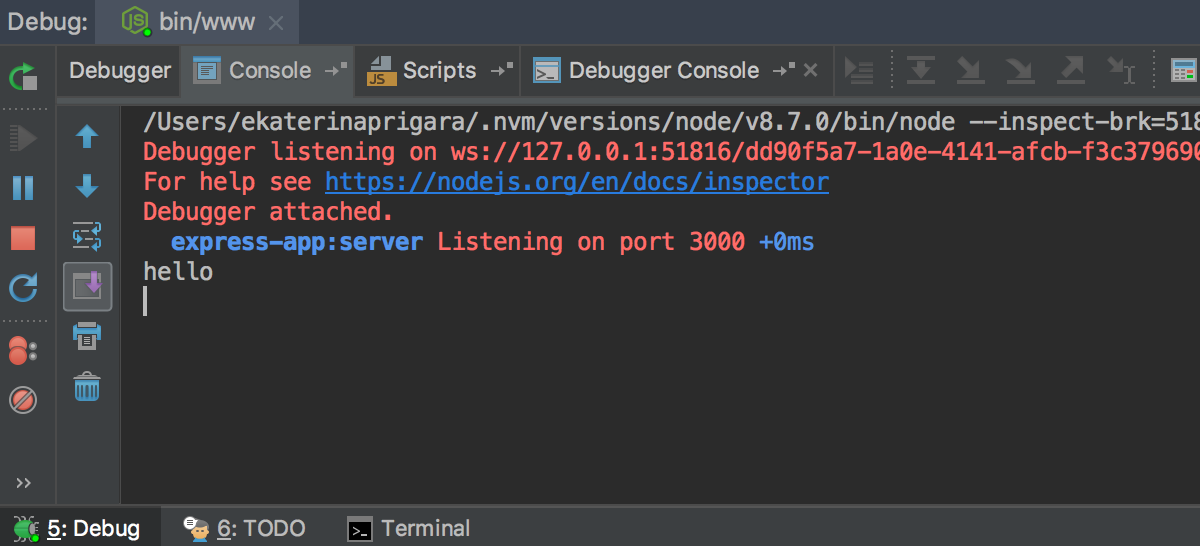
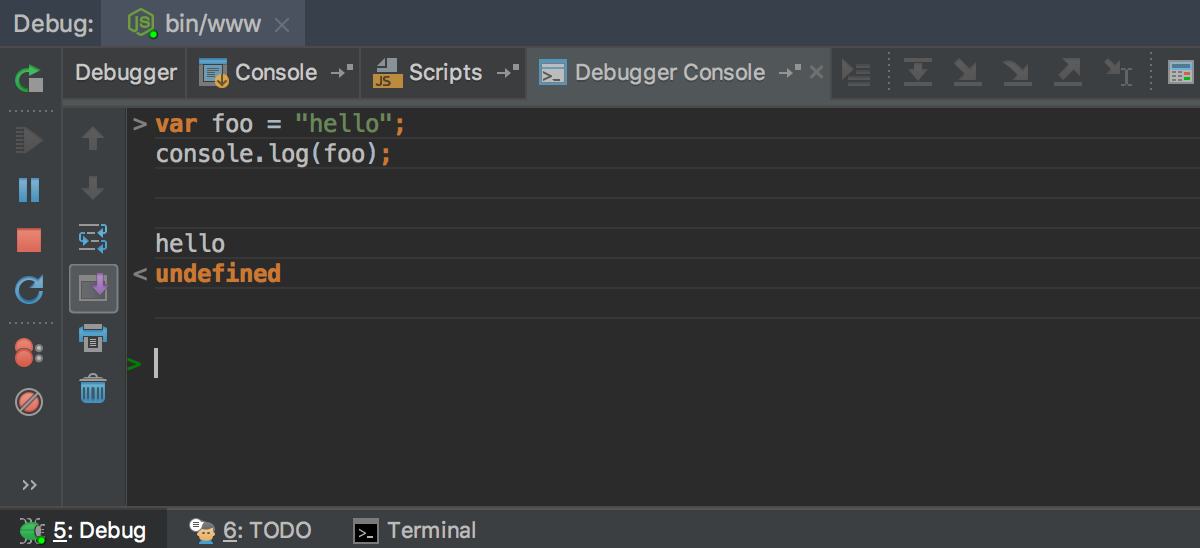
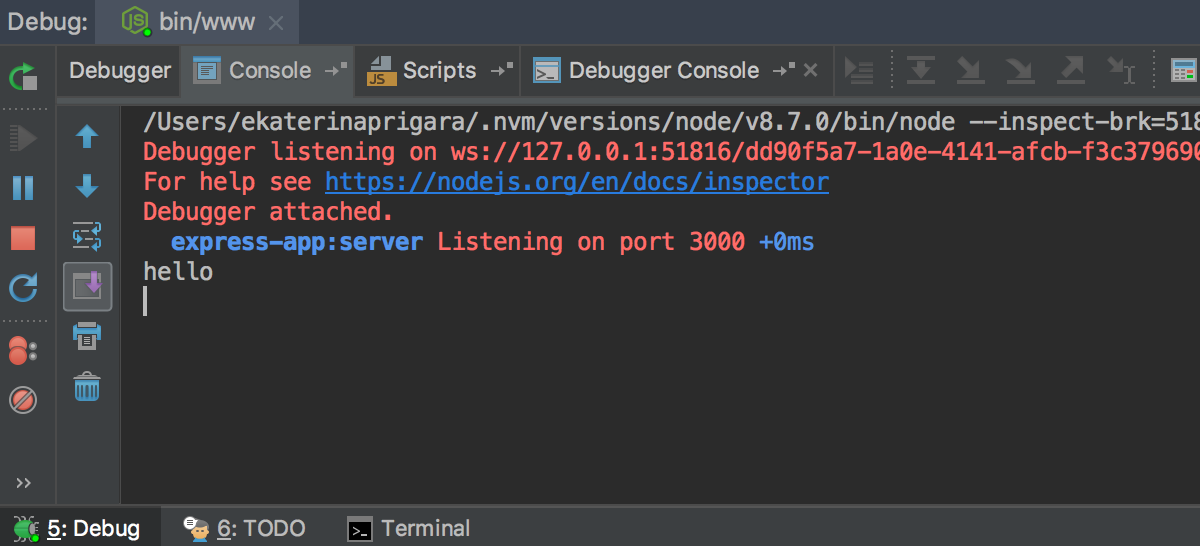
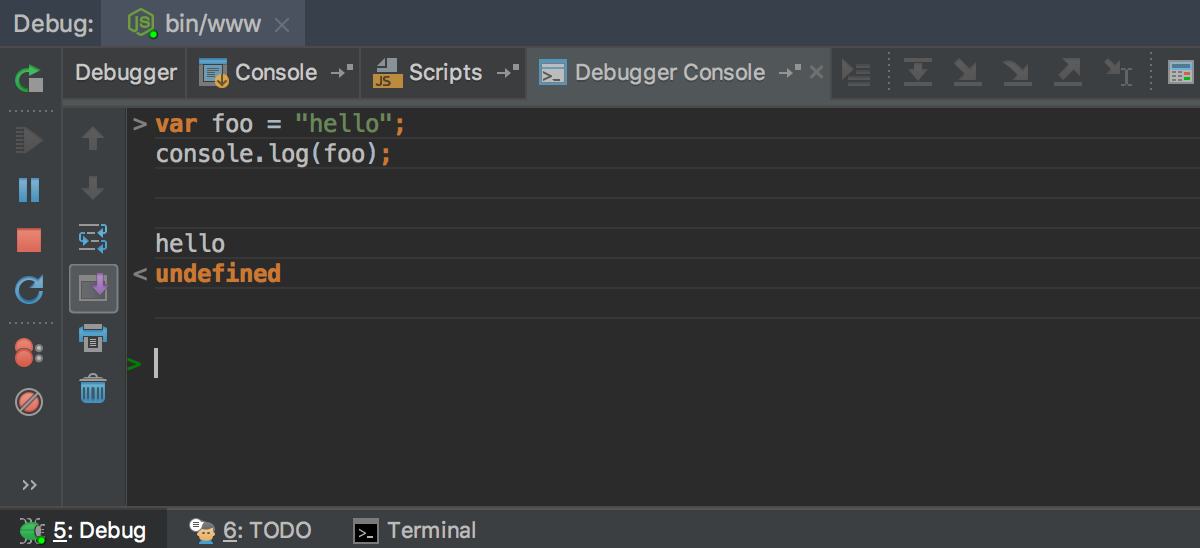
在调试Node.js应用程序时,IntelliJ IDEA在“调试”工具窗口中显示两个控制台选项卡- 控制台和调试器控制台。
- 所述“控制台”选项卡显示节点过程本身的输出,即,直接写入process.stdout和process.stderr或使用console.*记录。

- “调试器控制台”让您可以执行JavaScript代码,查看console.log消息,跳转到console.log被调用的位置,并使用Chrome调试协议提供的其他控制台功能。(提示:键入多行代码片段时,按Shift + Enter开始新行,按Ctrl + Enter分割行。)

调试正在运行的Node.js应用程序
使用IntelliJ IDEA,您可以调试在远程环境中运行的应用程序。IntelliJ IDEA支持使用Chrome调试协议和V8调试协议(也称为旧版协议)进行远程调试。在任何一种情况下,都会通过“附加到Node.js/Chrome”配置启动调试会话。
使用Chrome调试协议进行调试:
提示:使用此协议调试以--inspect标志启动的应用程序。此标志用于6.3之后的Node.js版本。
-
根据需要设置断点。
-
从主菜单选择:运行|编辑配置,然后在打开的“编辑配置”对话框中单击
 ,并从列表中选择“附加到Node.js/Chrome”。将打开“运行/调试配置:附加到Node.js/Chrome”对话框。
,并从列表中选择“附加到Node.js/Chrome”。将打开“运行/调试配置:附加到Node.js/Chrome”对话框。 -
在启动要连接的Node.js进程时,指定运行目标应用程序的主机以及传递给
--inspect的端口。从“终端”工具窗口或控制正在运行的应用程序的“运行”工具窗口中的信息消息Debugger listening <host>:<port>中复制端口号。默认端口为9229。(提示:可选的,在“本地文件的远程URL”区域中指定项目文件夹的远程路径。如果远程环境中的应用程序根文件夹与本地根文件夹的名称不同,这将非常有用。) -
在“附加到”区域中,选择“以--inspect开头的Chrome或Node.js> 6.3”。
-
在工具栏上的选择运行/调试配置下拉列表中选择新创建的“附加到Node.js/Chrome”配置, 然后单击旁边的
 。在打开的“调试工具窗口”。
。在打开的“调试工具窗口”。 -
执行将在断点处触发代码的操作。对调试会话的控制返回到IntelliJ IDEA。
-
切换到IntelliJ IDEA。在“调试”工具窗口中,逐步执行断点,在帧之间切换,即时更改值,检查暂停的程序,计算表达式以及设置监视。
使用V8调试协议进行调试:
提示:使用此协议以调试使用--debug标志启动的应用程序。此标志用于早于8的Node.js版本。
-
如上所述,创建“附加到Node.js/Chrome”运行/调试配置,并指定传递给
--debug的主机和端口。默认端口为9229。 -
确保已使用以下参数在远程环境中启动要调试的应用程序:
--debug=<debugger port>。默认端口是5858。 -
在使用Chrome调试协议的调试会话期间继续 。
调试使用nodemon的Node.js应用程序
IntelliJ IDEA内置调试器可以自动重新连接到正在运行的Node.js进程。这使您可以调试使用nodemon实用程序的Node.js应用程序,该实用程序会在代码更新时自动重新加载Node.js进程。要调试此类应用程序,您需要在调试模式下启动它(带有--inspect标志),然后使用“附加到Node.js/Chrome”调试配置并使用“自动重新连接”选项连接到该应用程序。
安装nodemon:
-
打开嵌入式终端(Alt+F12)并在命令提示符下键入
npm install --save-dev nodemon或yarn add nodemon --dev以将nodemon安装为开发依赖项。
在调试模式下使用nodemon启动应用程序:
-
创建并运行以下
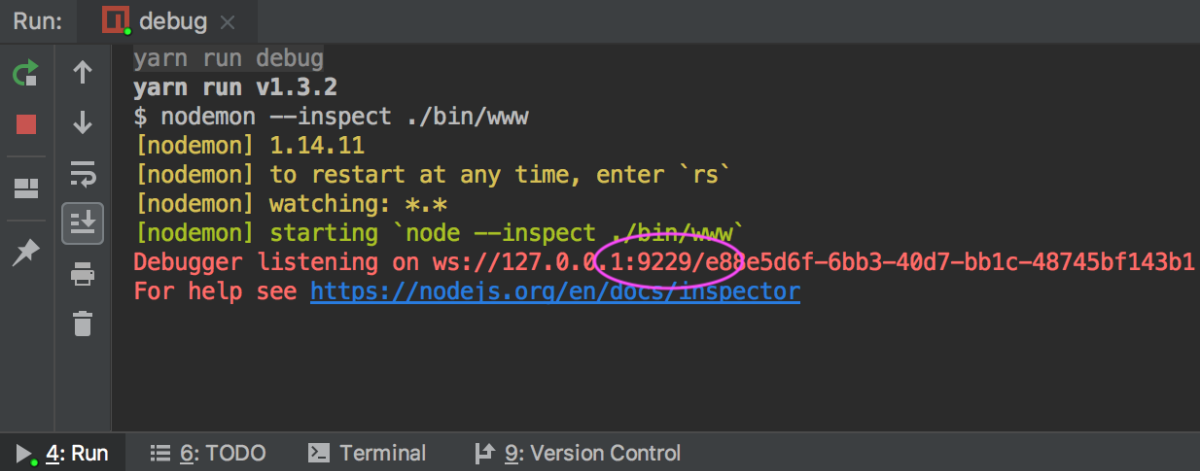
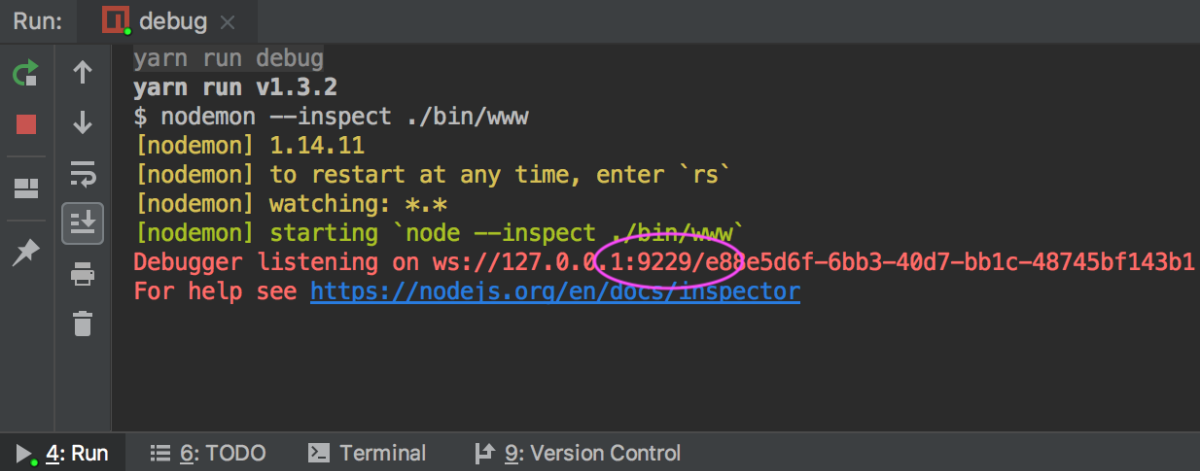
npm debug脚本:debug": "nodemon --inspect <path_to_the_file_that_starts_your_application> -
或者,如上所述,通过Node.js运行/调试配置传递
inspect标志 。
调试应用程序:
-
根据需要在代码中设置断点。
-
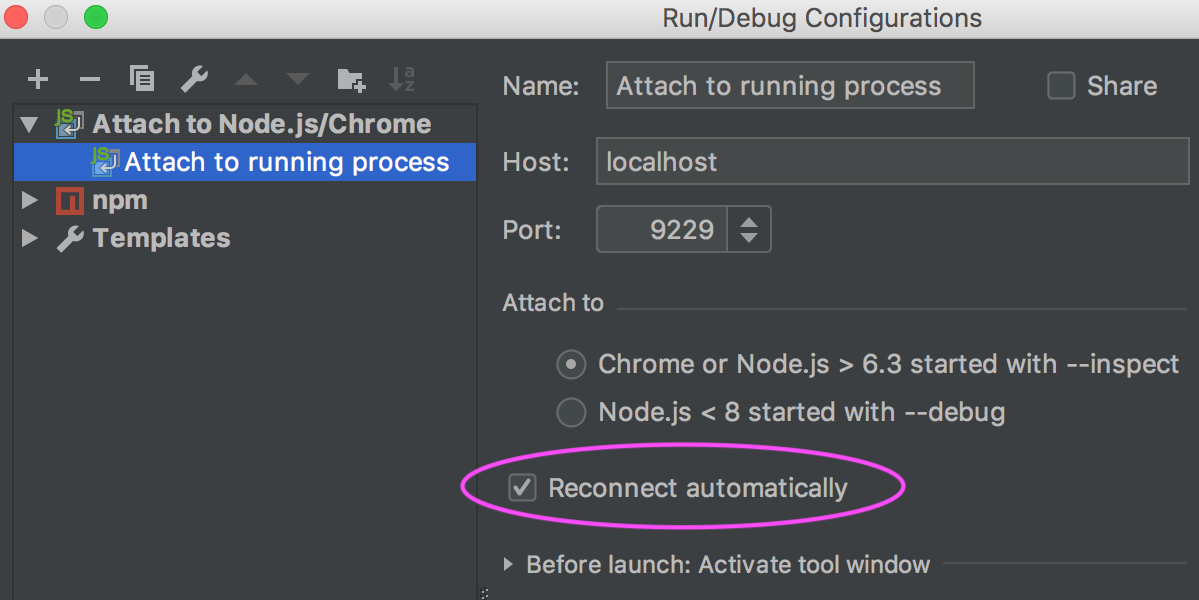
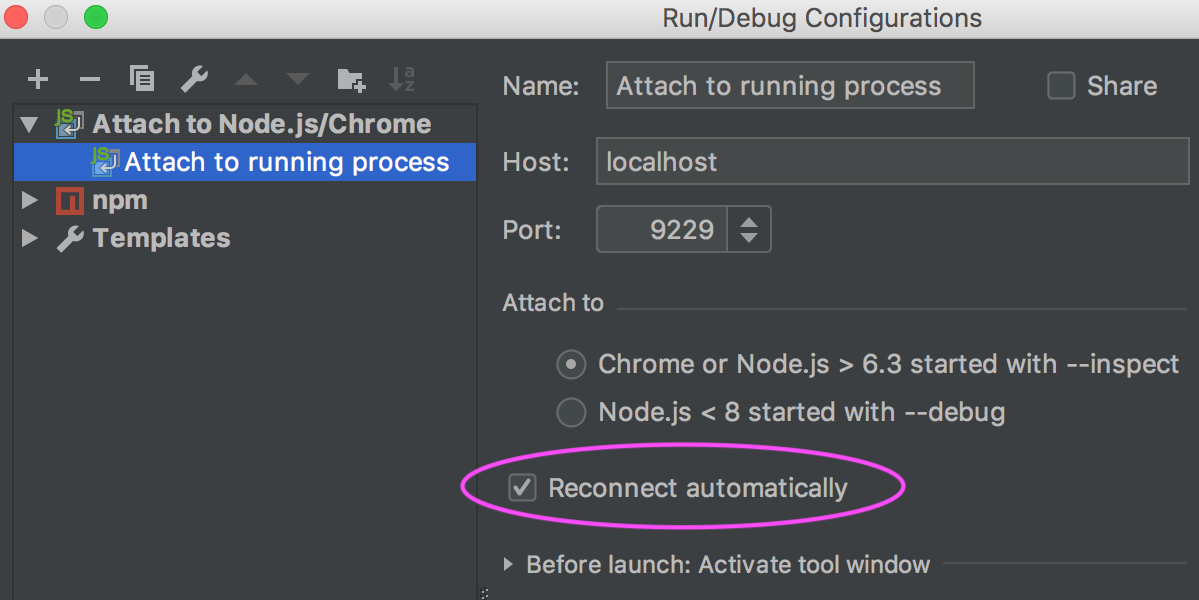
创建一个新的“附加到Node.js/Chrome”配置,如“调试正在运行的Node.js应用程序”中所述,并选中“自动重新连接”复选框。
通常,您不需要更改配置中的端口(
9229),因为它是调试器正在侦听的默认端口。但是,您可以仔细检查在调试模式下运行应用程序时记录的消息中使用的端口。
- 在工具栏上的“选择运行/调试配置”下拉列表中选择新创建的“附加到Node.js/Chrome”配置,然后单击旁边的
 。调试器停在您在IntelliJ IDEA中的代码中放置的断点处。
。调试器停在您在IntelliJ IDEA中的代码中放置的断点处。 现在,每次对代码进行任何更改并保存(Ctrl+S)它们时,nodemon都会自动重新加载应用程序,调试器将自动重新连接到重新启动的进程。
与Node.js配置一起启动JavaScript Debug配置
使用IntelliJ IDEA,您可以在两种模式下调试应用程序的服务器端代码和客户端JavaScript代码:
- 另外,使用单次运行配置。
- 同时,使用复杂的Node.js和JavaScript Debug配置。您所需要的只是配置浏览器的行为并启用调试应用程序的客户端代码。此功能是通过JavaScript Debug运行配置提供的,因此从技术上讲,IntelliJ IDEA会为服务器端和客户端代码创建单独的运行配置,但您可以在一个专用的Node.js运行配置中指定所有设置。
创建复合Node.js/JavaScript调试配置:
-
在主菜单上选择:运行|编辑配置。
-
从列表中,选择Node.js运行配置以与JavaScript Debug配置一起启动。在打开的对话框中,切换到“浏览器/实时编辑”选项卡。
-
选择“启动后”,在启动调试会话时自动启动浏览器。
-
在下面的文本框中,键入要在其中打开应用程序的URL地址。
- 从“启动后”复选框旁边的下拉列表中选择要使用的浏览器。
-
要使用系统默认浏览器,请选择“默认”。
-
要使用自定义浏览器,请从列表中选择它。请注意,仅在Chrome中完全支持实时修改。
-
要配置浏览器,请单击“浏览(
 )”并调整打开的“Web浏览器”对话框中的设置。
)”并调整打开的“Web浏览器”对话框中的设置。
-
-
选择“使用JavaScript调试器”。
在Node.js应用程序中启用Live Edit:
-
按照“插件管理”中的说明在“插件设置”页面上安装LiveEdit插件
-
在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“构建,执行,部署”下的“调试器”,然后单击“实时编辑”。“实时编辑”页面将打开。
-
选择“在更改时更新Node.js应用程序”。指定在编辑器中更改代码和在浏览器中显示此更改之间的时间延迟:接受默认值
300 ms或使用相应字段旁边的旋转框指定自定义值。
调试在远程环境中运行的Node.js应用程序
使用IntelliJ IDEA,您可以附加到在Vagrant框中,Docker容器中,或通过各种传输协议或通过SSH访问的远程主机上运行的Node.js应用程序。
调试Docker容器中的Node.js应用程序:
IntelliJ IDEA支持通过Node.js类型的运行/调试配置调试Docker容器中的Node.js应用程序。
在开始调试Docker上的Node.js应用程序之前:
- 确保已安装,配置和运行Docker。
在Docker上选择Node.js解释器:
-
如上所述,创建Node.js运行/调试配置 。
-
从下拉列表中选择“远程解释器 - Docker”类型的已配置Node.js解释器之一,或者配置一个新解释器。
指定Docker容器设置:
-
单击“编辑Docker容器设置”字段旁边的
 , 然后在打开的“编辑Docker容器设置”对话框中指定设置。
, 然后在打开的“编辑Docker容器设置”对话框中指定设置。 -
或者,选择“自动配置”复选框以自动执行此操作。
配置端口绑定:
注意:即使使用自动配置,您仍然需要将运行应用程序的端口与容器的端口绑定。这些公开的端口可在Docker主机的IP地址上使用(默认为192.168.99.100)。调试Node.js Express应用程序的客户端时需要这样的绑定。在这种情况下,您需要从计算机打开浏览器并通过应用程序中指定的端口访问容器主机上的应用程序。
-
在“Docker容器设置”字段中单击
 ,并在打开的“编辑Docker容器设置”对话框中展开“端口绑定”区域。
,并在打开的“编辑Docker容器设置”对话框中展开“端口绑定”区域。 - 单击
 ,并在打开的“端口绑定”对话框中,按如下方式映射端口:
,并在打开的“端口绑定”对话框中,按如下方式映射端口: -
在“容器端口”文本框中,键入应用程序中指定的端口。
-
在“主机端口”文本框中,键入要从计算机在浏览器中打开应用程序的端口。
-
在“主机IP”文本框中,键入Docker主机的IP地址,默认IP为192.168.99.100。主机在“设置/首选项”对话框的“Docker”页面上的API URL字段中指定。
-
单击“确定”返回“编辑Docker容器设置”对话框,其中将新端口映射添加到列表中。
-
-
单击“确定”返回“运行/调试配置:Node.js”对话框。
开始调试:
-
根据需要在Node.js代码中设置断点。
-
在工具栏上的“选择运行/调试配置”下拉列表中选择新创建的Node.js配置,然后单击它旁边的
 。
。 -
如上所述,在本地调试会话期间继续 。
Node.js多进程调试
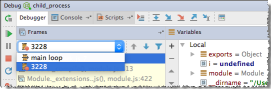
IntelliJ IDEA支持调试由child_process.fork()方法或集群模块启动的其他Node.js进程。此类进程在“调试工具”窗口的“调试器”选项卡上的“框架”窗格中显示为线程。
-
设置要调试的进程中的断点。
-
创建Node.js运行/调试配置。
- 在工具栏的“选择运行/调试配置”下拉列表中选择新创建的配置,然后单击“调试(
 )”。
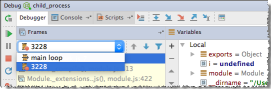
)”。 打开“调试工具窗口”,“框架”下拉列表一旦启动就会显示其他进程作为线程:

要检查进程的数据(变量,监视等),请在列表中选择其线程,并在“变量和监视”窗格中查看其数据。选择其他进程时,窗格的内容会相应更新。
 ,并从弹出列表中选择“Node.js”。将打开“运行/调试配置:Node.js”对话框。
,并从弹出列表中选择“Node.js”。将打开“运行/调试配置:Node.js”对话框。 。应用程序启动,“运行工具”窗口打开,显示应用程序输出。
。应用程序启动,“运行工具”窗口打开,显示应用程序输出。  ,其中列出了可用的日志文件(如果有)。
,其中列出了可用的日志文件(如果有)。
 。将打开“调试工具窗口”。
。将打开“调试工具窗口”。


 ,并从列表中选择“附加到Node.js/Chrome”。将打开“运行/调试配置:附加到Node.js/Chrome”对话框。
,并从列表中选择“附加到Node.js/Chrome”。将打开“运行/调试配置:附加到Node.js/Chrome”对话框。 。在打开的“调试工具窗口”。
。在打开的“调试工具窗口”。 

 。调试器停在您在IntelliJ IDEA中的代码中放置的断点处。
。调试器停在您在IntelliJ IDEA中的代码中放置的断点处。  )”并调整打开的“Web浏览器”对话框中的设置。
)”并调整打开的“Web浏览器”对话框中的设置。 , 然后在打开的“编辑Docker容器设置”对话框中指定设置。
, 然后在打开的“编辑Docker容器设置”对话框中指定设置。  ,并在打开的“编辑Docker容器设置”对话框中展开“端口绑定”区域。
,并在打开的“编辑Docker容器设置”对话框中展开“端口绑定”区域。 ,并在打开的“端口绑定”对话框中,按如下方式映射端口:
,并在打开的“端口绑定”对话框中,按如下方式映射端口:  。
。 )”。
)”。