
IntelliJ IDEA配置代码检查范围
IntelliJ IDEA 配置代码检查范围
默认情况下,所有启用的代码检查都适用于所有项目文件。如有必要,您可以在 IntelliJ IDEA 中配置每个代码检查(启用/禁用、单独更改其严重性级别和选项) 的范围。这样的配置,与任何其他检查设置一样,将作为特定配置文件的一部分保存和应用。
当检查具有与不同范围相关联的不同配置时,可能会出现复杂的情况。当在属于这些范围的某些或所有范围的文件中执行此类检查时,将应用最高优先级范围特定配置的设置。优先级由检查的范围特定配置在检查设置中的相对位置定义:最高配置具有最高优先级。所有其他配置始终具有最低优先级。
IntelliJ IDEA 定义代码检查范围的顺序
要定义代码检查范围的顺序,请按照下列步骤操作
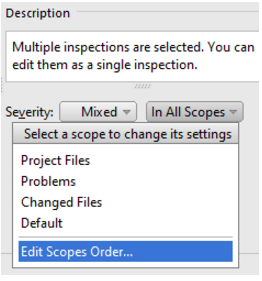
- 在"设置/首选项" 对话框的 "检查" 页中,单击所有范围中的按钮:

- 从“范围”下拉列表中选择 "编辑作用域顺序"。
- 在打开的 "范围顺序" 对话框中,选择所需的范围,然后单击向上
 箭头和向下
箭头和向下
 箭头:
箭头:
