
JavaScript库:React
React
React是一个JavaScript库,用于从封装组件构建复杂的交互式用户界面。相关信息可以查看本站的《React教程》。
IntelliJ IDEA与React集成,在配置,编辑,linting,运行,调试和维护应用程序方面提供帮助。
提示:在开始之前,请确保您的计算机上有Node.js。
创建一个新的React应用程序
您可以使用create-react-app包或创建一个空的IntelliJ IDEA项目并在其中安装React。
使用create-react-app生成React应用程序
创建React App是开始构建新的React单页面应用程序的推荐方法。因此,您的开发环境已预先配置为使用webpack,Babel,ESLint和其他工具。
全局安装create-react-app
- 打开内置终端(查看|工具查看|终端)并在命令提示符下输入:npm install -g create-react-app。
创建应用程序
- 在主菜单上选择文件|新建|项目,或单击欢迎屏幕上的“新建项目”按钮。
或者,打开内置终端并键入:- create-react-app <application-name>以创建一个应用程序。
- cd <application-name>以切换到应用程序文件夹。
- npm start以启动Node.js服务器。
- 在“项目类别和选项”对话框(“新建项目”向导的第一页)中,在左侧窗格中选择“静态Web”。
- 在右侧窗格中,选择“React App”,然后单击“下一步”。
- 在向导的第二页上,指定项目名称和要在其中创建的文件夹。在Node Interpreter字段中,指定要使用的Node.js解释器。从下拉列表中选择已配置的解释器,或选择“添加”以在create-react-app字段中配置新的解释器,指定create-react-app包的路径。
- 可选:在项目生成期间指定要使用的自定义程序包而不是react-scripts。这可以是来自react-scripts分叉的软件包之一,例如,react-awesome-scripts,custom-react-scripts,react-scripts-ts等。
IntelliJ IDEA仅保证使用react-scripts包运行和调试Jest测试。 - 单击“完成”后,IntelliJ IDEA将生成一个包含所有必需配置文件的React特定项目。
要下载项目依赖项,请执行以下操作之一:
- 打开嵌入式终端(查看|工具窗口|终端,或按Alt+F12)并在命令提示符下键入npm install。
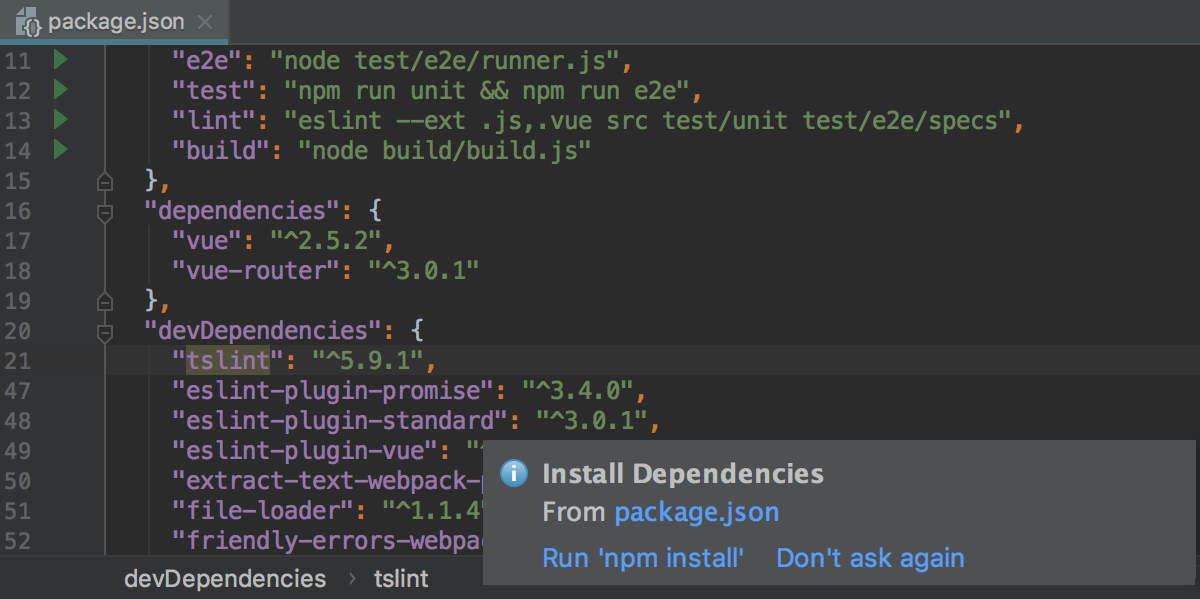
- 在项目根目录中的文件的上下文菜单中选择Run'npm install'package.json。
在空的IntelliJ IDEA项目中安装React
在这种情况下,您必须自己配置构建管道,如下面的“构建React应用程序”中所述。
创建一个空的IntelliJ IDEA项目:
- 在主菜单上选择文件|新建|项目,或单击欢迎屏幕上的“新建项目”按钮。在“项目类别和选项”对话框(“新建项目”向导的第一页)中,在左侧窗格中选择“静态Web”。
- 在右侧窗格中,再次选择“静态Web”,然后单击“下一步”。
- 在向导的第二页上,指定项目文件夹和名称,然后单击“完成”。
在空项目中安装React:
- 打开您将使用React的空项目。
- 打开嵌入式终端(查看|工具窗口|终端,或按Alt+F12)并输入npm install --save react react-dom。
从现有的React应用程序开始
要继续开发现有的React应用程序,请在IntelliJ IDEA中打开它并下载所需的依赖项。
打开计算机上已有的应用程序源
- 单击欢迎屏幕上的打开或在主菜单上选择:文件|打开。在打开的对话框中,选择存储源的文件夹。
从版本控制中检出应用程序源
- 单击“欢迎”屏幕上的“从版本控制中签出”或从主菜单上选择:VCS|从版本控制中签出。
- 从列表中选择您的版本控制系统。
- 在打开的特定于VCS的对话框中,键入您的凭据和存储库以检出应用程序源。
下载依赖项
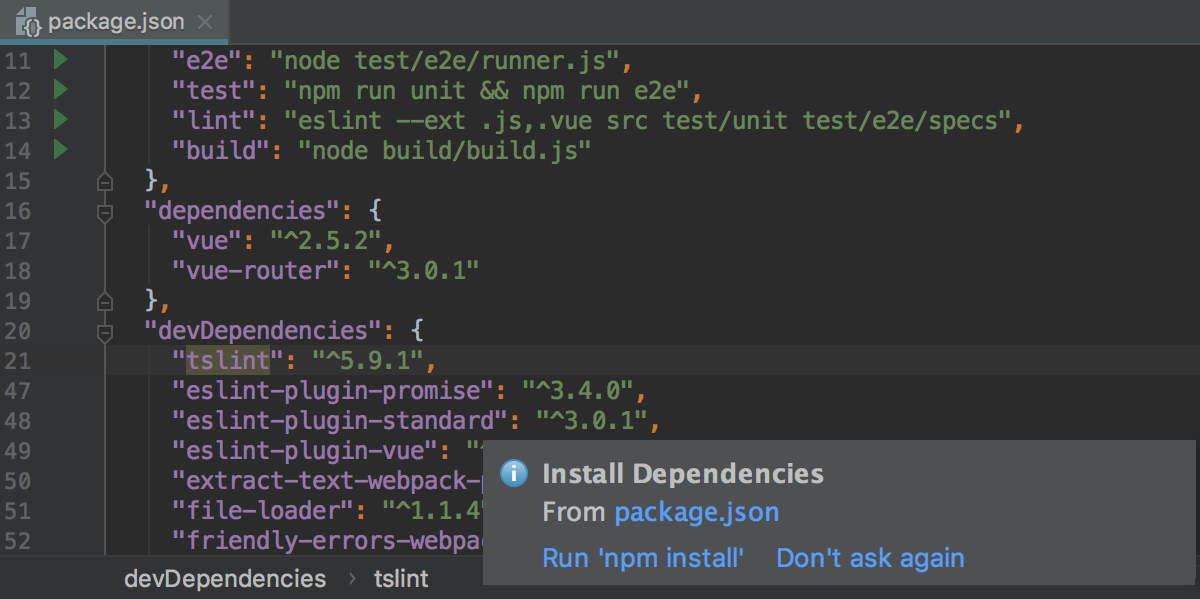
- 单击弹出窗口中的“Run 'npm install'”:

代码完成
IntelliJ IDEA在JavaScript代码中为React API和JSX提供代码完成。代码完成适用于React方法,特定于React的属性,HTML标记和组件名称, React事件,组件属性等。
要获得React方法和React特定属性的代码完成,您需要将react.js库文件放在项目的某个位置。通常该库已经在您的node_modules文件夹中。
完成React方法,属性和事件
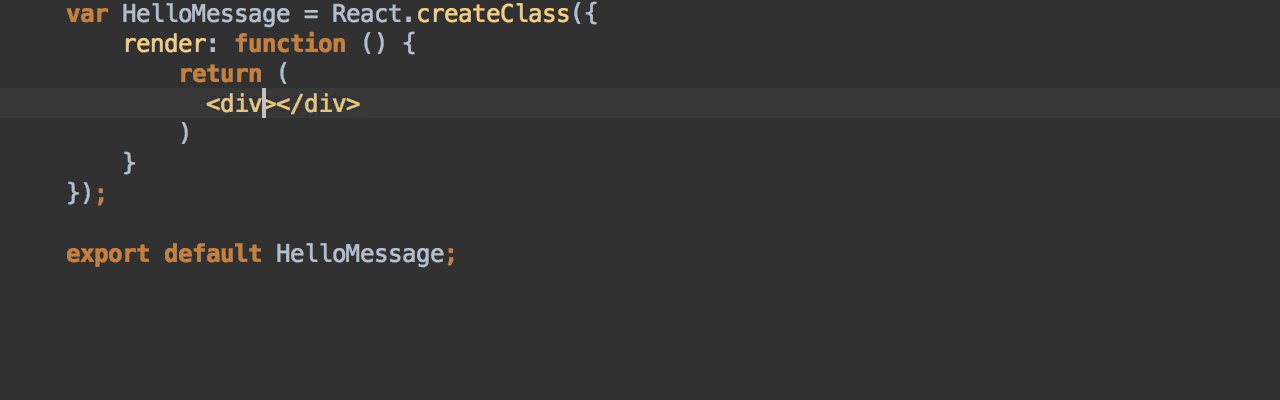
默认情况下,代码完成弹出窗口会在您键入时自动显示。例如:

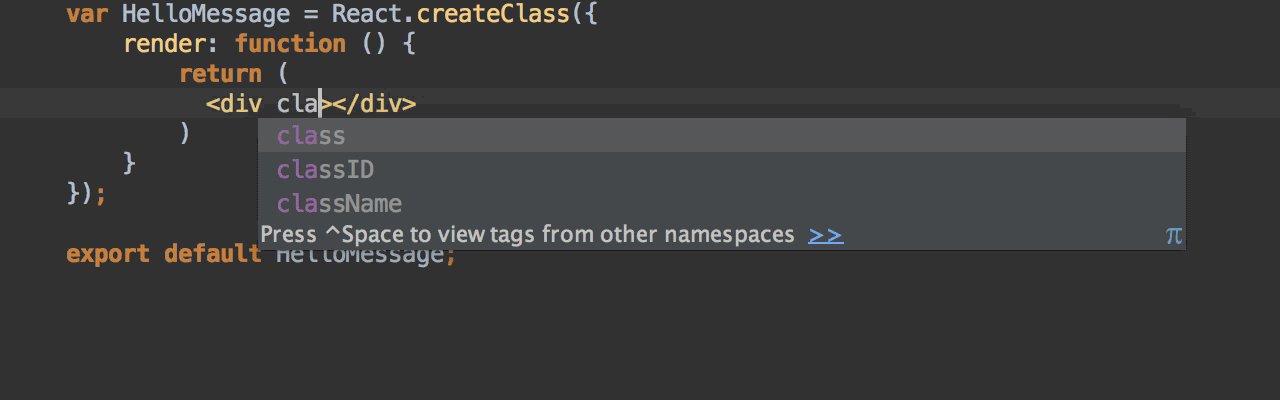
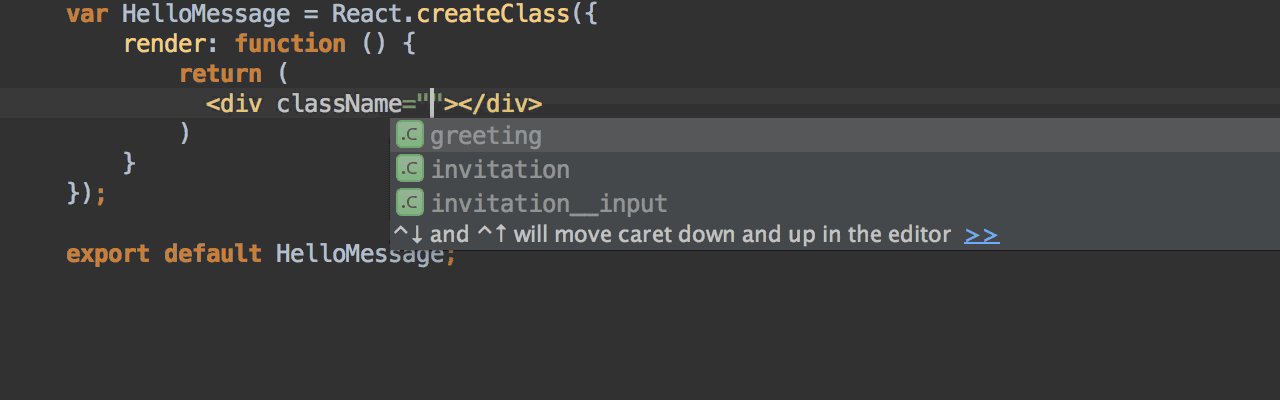
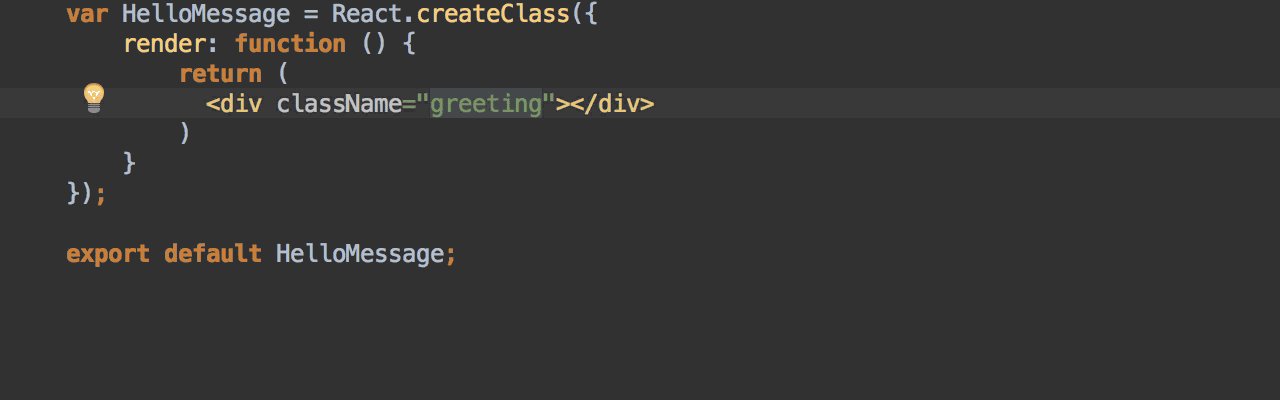
在JSX标记中,IntelliJ IDEA为特定于React的属性(如className或者classID)和非DOM属性(如key或者ref)提供编码帮助。此外,自动完成也适用于项目的CSS文件中定义的类的名称:

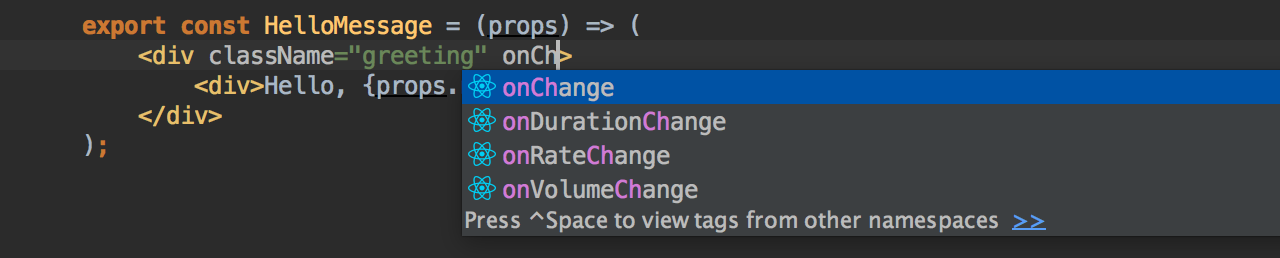
所有React事件(例如onClick或者onChange)也可以与花括号(={})一起自动完成:

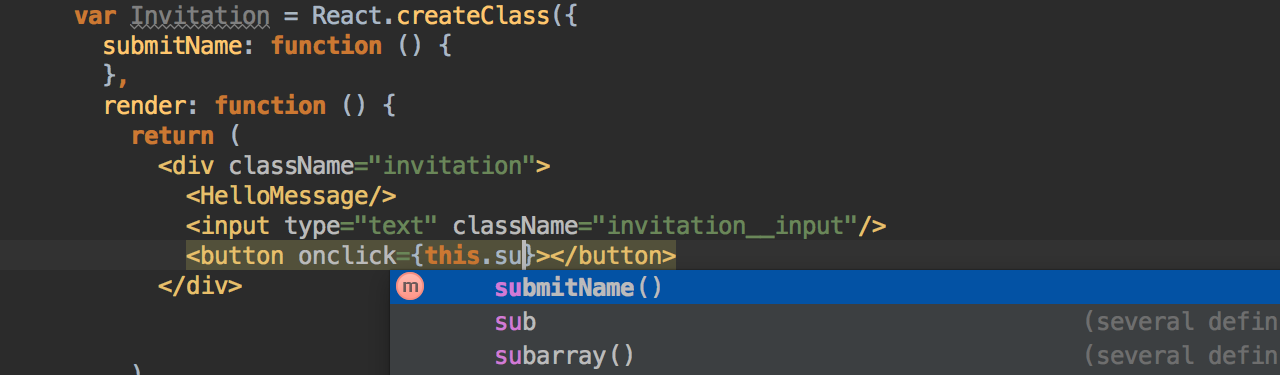
完成也适用于花括号内的JavaScript表达式。
这适用于您定义的所有方法和功能:

完成HTML标记和组件名称
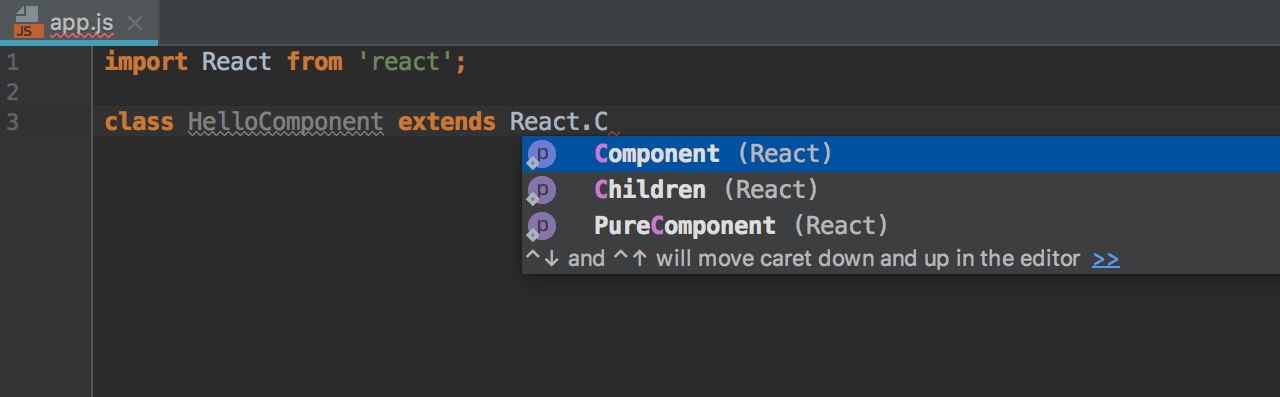
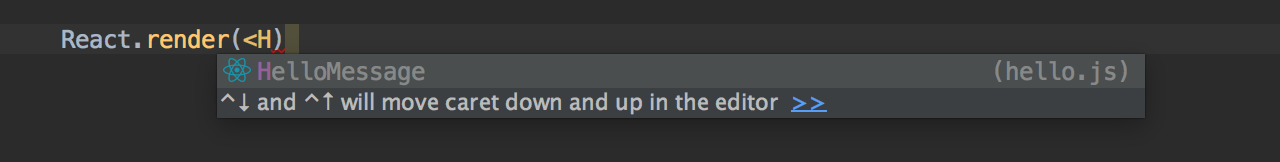
IntelliJ IDEA为您在JavaScript或其他组件内部的方法中定义的HTML标记和组件名称提供代码完成:

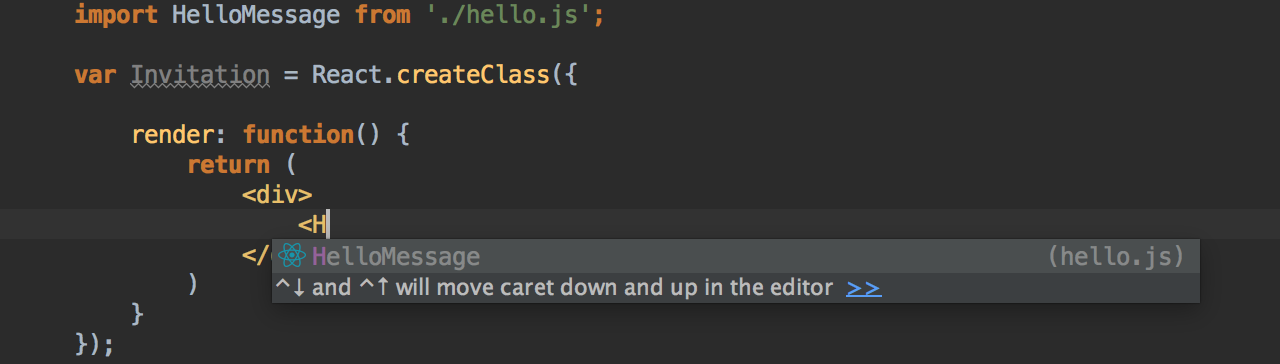
完成也适用于具有ES6样式语法的导入组件:

完成组件属性
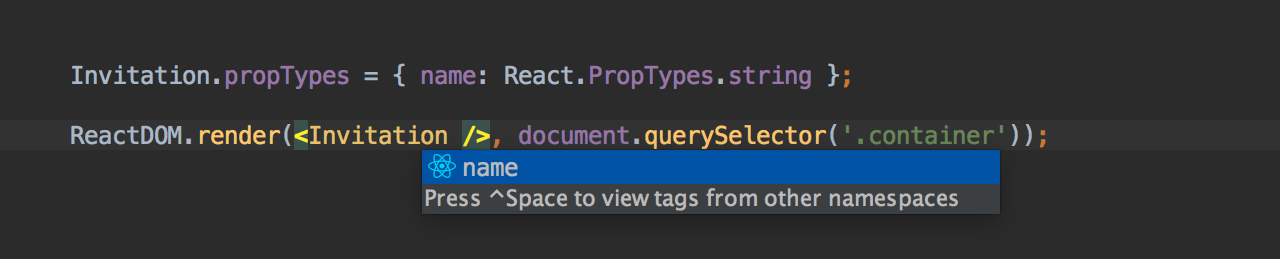
IntelliJ IDEA为使用propTypes和解析它们的组件属性提供代码完成,以便您可以快速跳转或预览其定义:

当您自动完成组件的名称时,IntelliJ IDEA会自动添加其所有必需的属性。
如果组件的使用中缺少某些必需的属性,IntelliJ IDEA会向您发出警告。
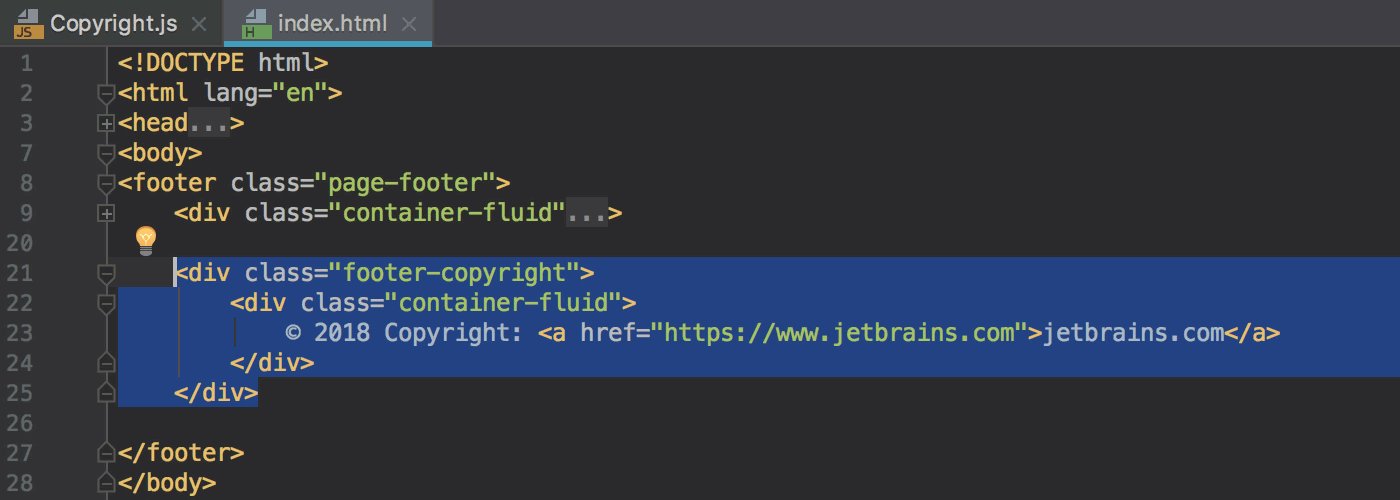
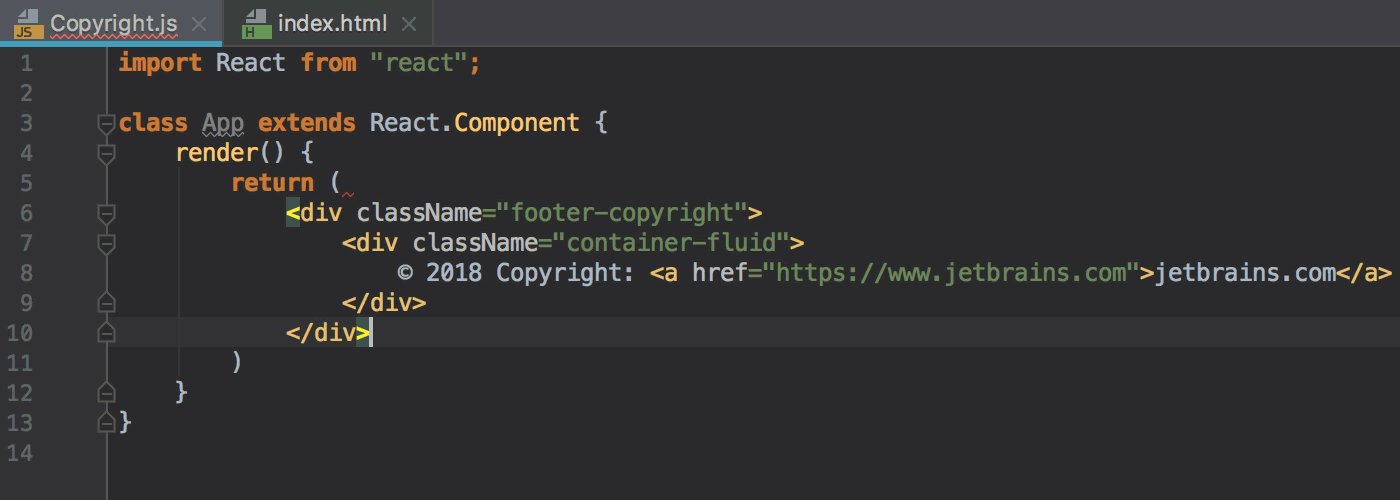
将HTML属性传输到JSX
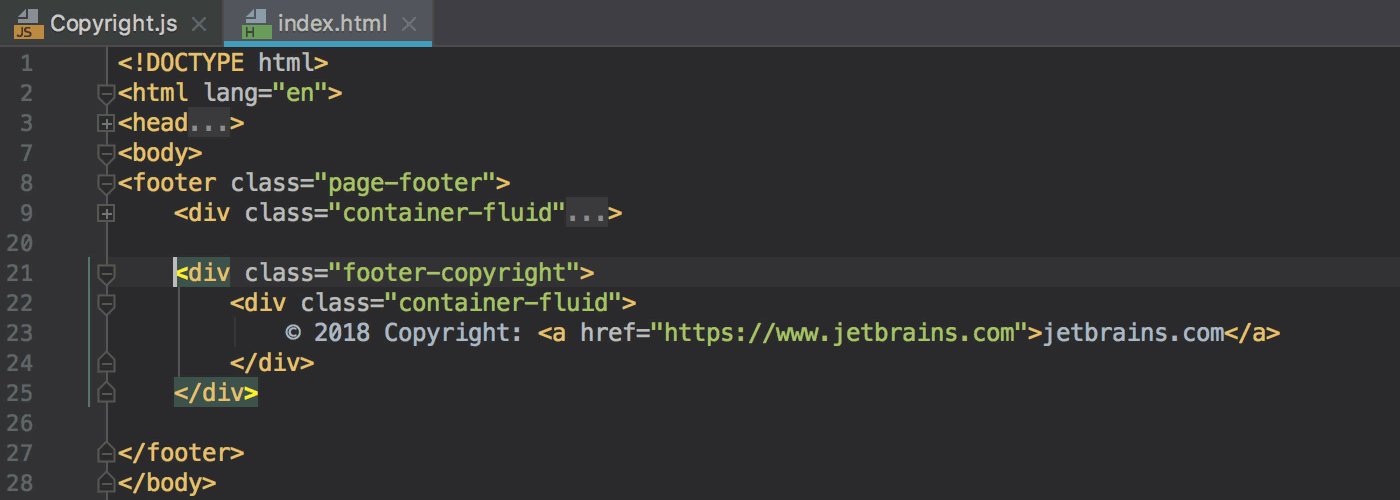
当您复制一段HTML代码级的属性或事件处理程序并将其粘贴到JSX,IntelliJ IDEA使用特定于React的属性(className,onClick, onChange等)自动替换这些属性。

要按原样将HTML代码复制到JSX,请使用Paste Simple(Ctrl+Shift+Alt+V)。
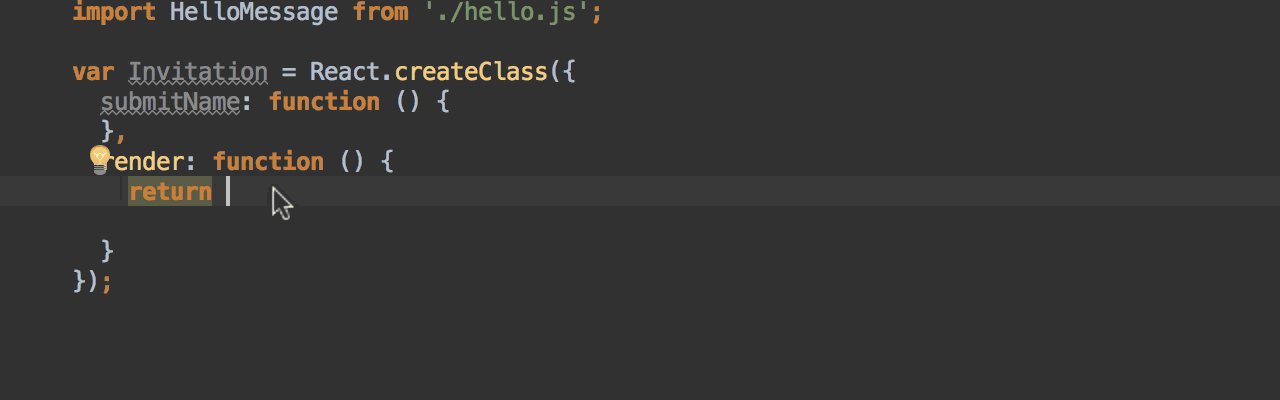
使用React代码段
IntelliJ IDEA附带了50多个代码片段,这些代码片段扩展到React应用程序中经常使用的不同语句和代码块。下面的示例显示了如何使用rcjc缩写创建定义新React组件的类:
从代码段创建React代码构造
- 在编辑器中键入所需的缩写,然后按Tab。
- 按Ctrl+J,然后选择相关的代码段。要缩小搜索范围,请先键入缩写,然后从完成列表中选择它。
查看所有可用的React代码段列表
- 在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“编辑器”下的“实时模板”,然后展开“React”节点。
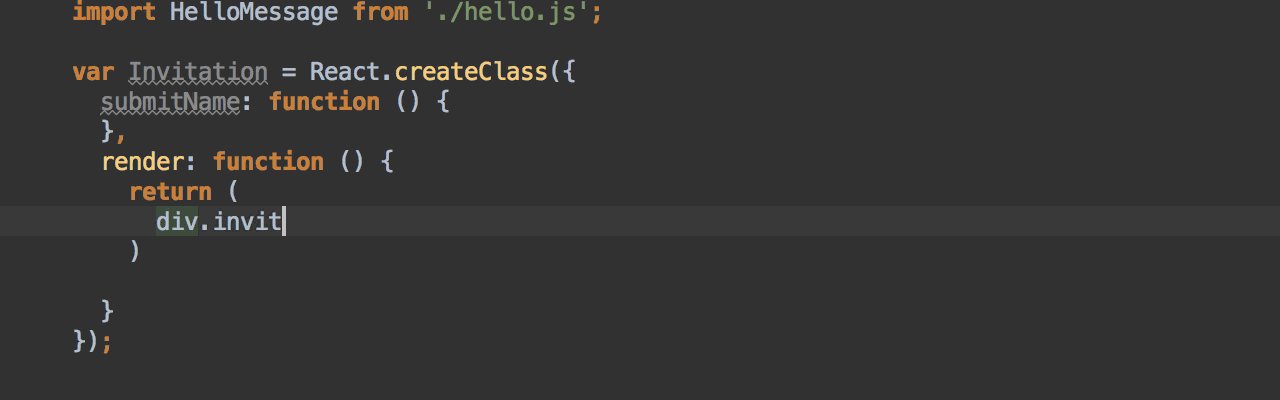
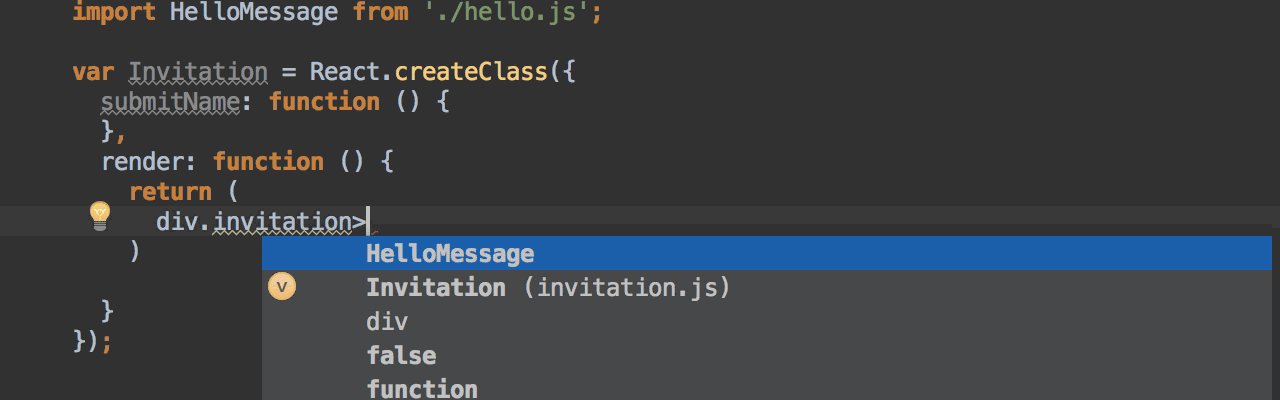
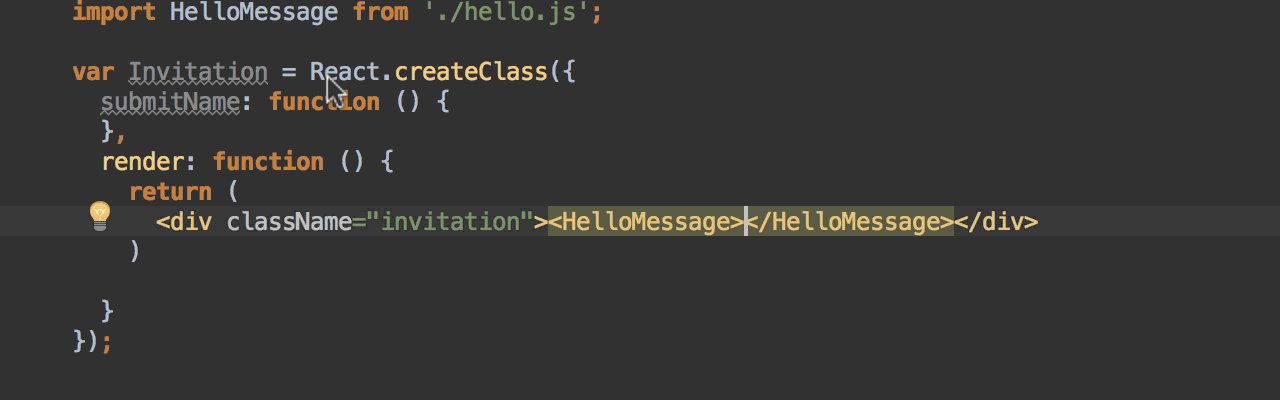
在JSX中使用Emmet
使用IntelliJ IDEA,您不仅可以在HTML中使用Emmet,还可以在JSX代码中使用Emmet,利用一些特殊的React twists。例如,缩写div.my-class在JSX中扩展为<div className=”my-class"></div>而不是HTML中的<div class=”my-class"></div>:

浏览React应用程序
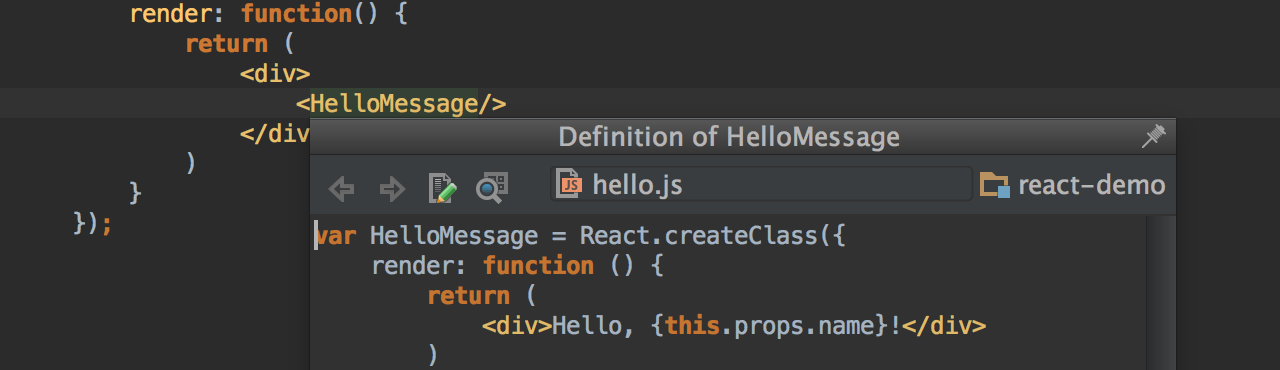
除了基本导航之外,IntelliJ IDEA还可以帮助您在特定于React的代码元素之间进行跳转。
- 要跳转到花括号{}内的方法或JavaScript表达式的定义,请选择方法或表达式,然后按Ctrl+B。
- 要跳转到组件的定义,请选择组件名称并按Ctrl+B。
- 要查看组件的文档,请按Ctrl+Shift+I。

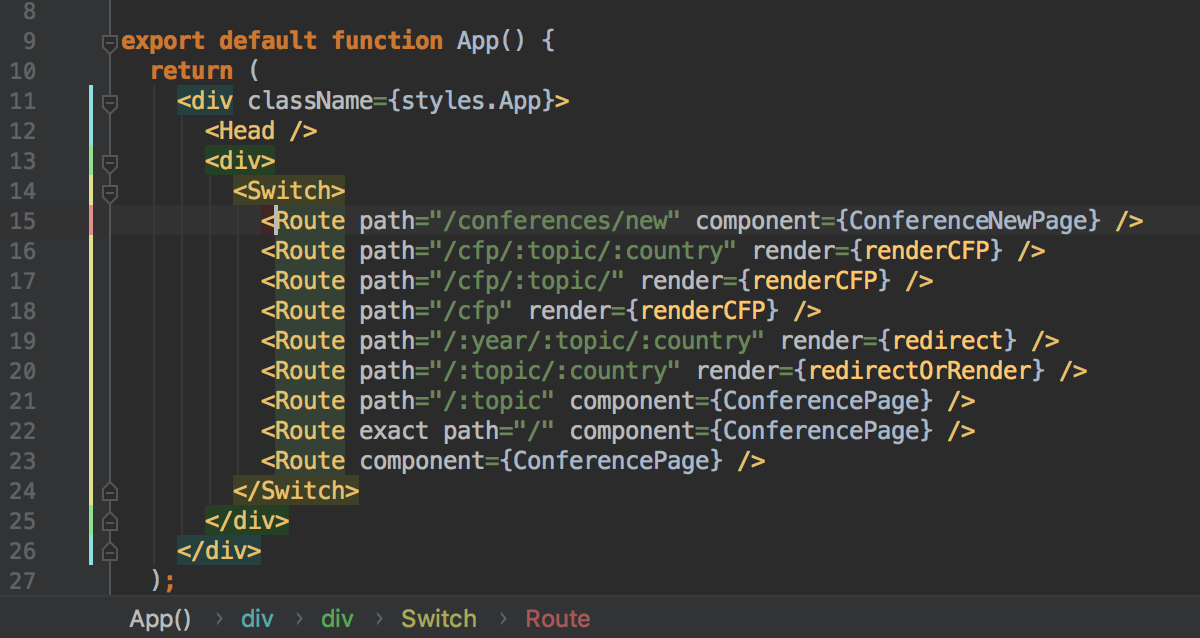
IntelliJ IDEA使您可以使用编辑器装订线中的标记树使用面包屑和彩色突出显示轻松浏览JSX标记:

Linting一个React应用程序
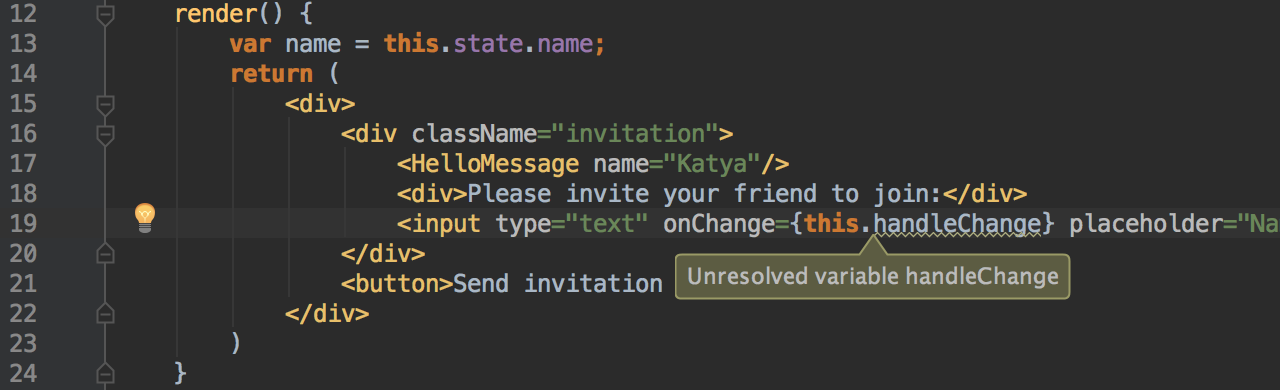
所有IntelliJ IDEA内置的JavaScript和HTML代码检查也可以在JSX代码中使用。如果未使用的变量和函数,缺少结束标记,缺少语句等,IntelliJ IDEA会提醒您:
提示:要自定义检查列表,请打开 IntelliJ IDEA设置(Ctrl+Alt+S)的编辑器|检查页面,并禁用您不想查看的检查或更改其严重性级别。

对于某些检查,IntelliJ IDEA提供快速修复,例如,建议添加缺少的方法。
要查看快速修复弹出窗口,请按Alt+Enter。
使用ESLint
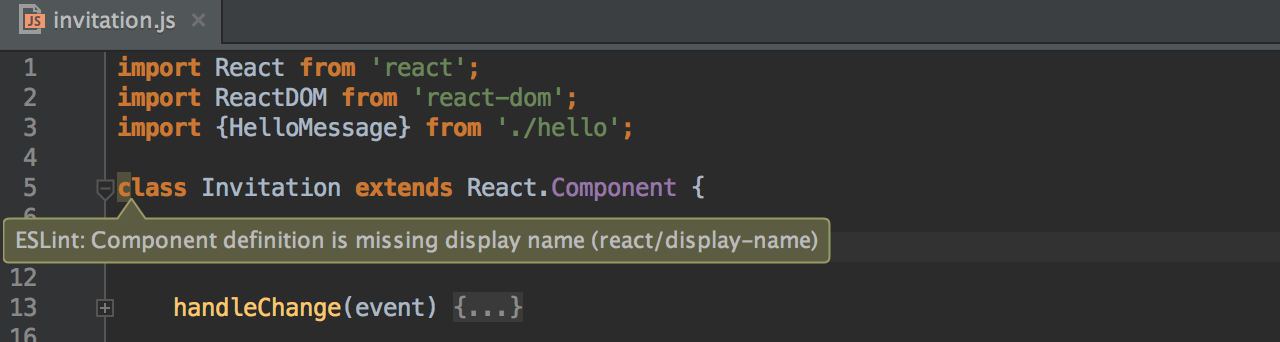
除了提供内置代码检查外,IntelliJ IDEA还集成了用于JSX代码的连接器,例如ESLint。ESLint带来了各种各样的linting规则,这些规则也可以通过插件进行扩展。当您键入时,IntelliJ IDEA会在编辑器中显示ESLint报告的警告和错误。使用ESLint,您还可以使用JavaScript标准样式。
要让ESLint正确理解React JSX语法,您需要eslint-plugin-react。使用此插件,例如,当没有为React组件设置显示名称时,或者使用某些危险的JSX属性时,会警告您:
提示:如果您使用create-react-app创建了应用程序,则您的开发环境已预先配置为使用ESLint。

- 在内置终端(查看|工具窗口|终端)中,键入npm install --save-dev eslint和npm install --save-dev eslint-plugin-react。
- 将ESLint配置文件.eslintrc添加到项目中。
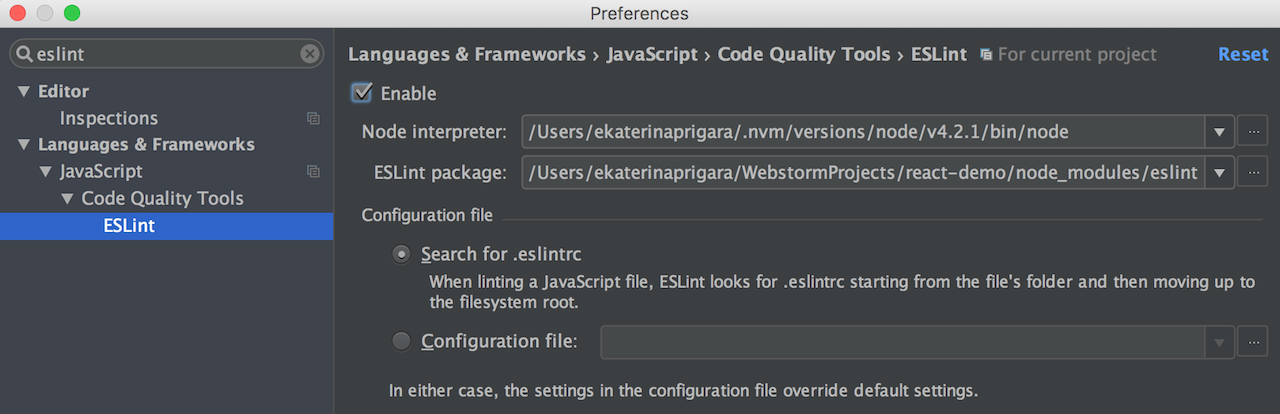
- 在“设置/首选项”对话框(Ctrl+Alt+S)中,选择:语言和框架|JavaScript|代码质量工具|ESLint。在打开的ESLint页面上,选中“启用”复选框。IntelliJ IDEA将自动在项目的node_modules文件夹中找到ESLint ,然后默认使用.eslintrc配置。

.eslintrc结构示例(带React插件的ESLint 1.x)
- 在ecmaFeatures对象中,添加:"jsx" = true。在这里,您还可以指定要使用的其他语言功能,例如ES6类,模块等。
- 在plugins对象中,添加react。
- 在该rules对象中,您可以列出要启用的ESLint内置规则,以及通过react插件提供的规则。
{ "parser": "babel-eslint", "env": { "browser": true }, "ecmaFeatures": { "jsx": true }, "plugins": [ "react" ], "rules": { "semi": 2 } }
从ESLint官方网站 了解有关ESLint和插件配置的更多信息。
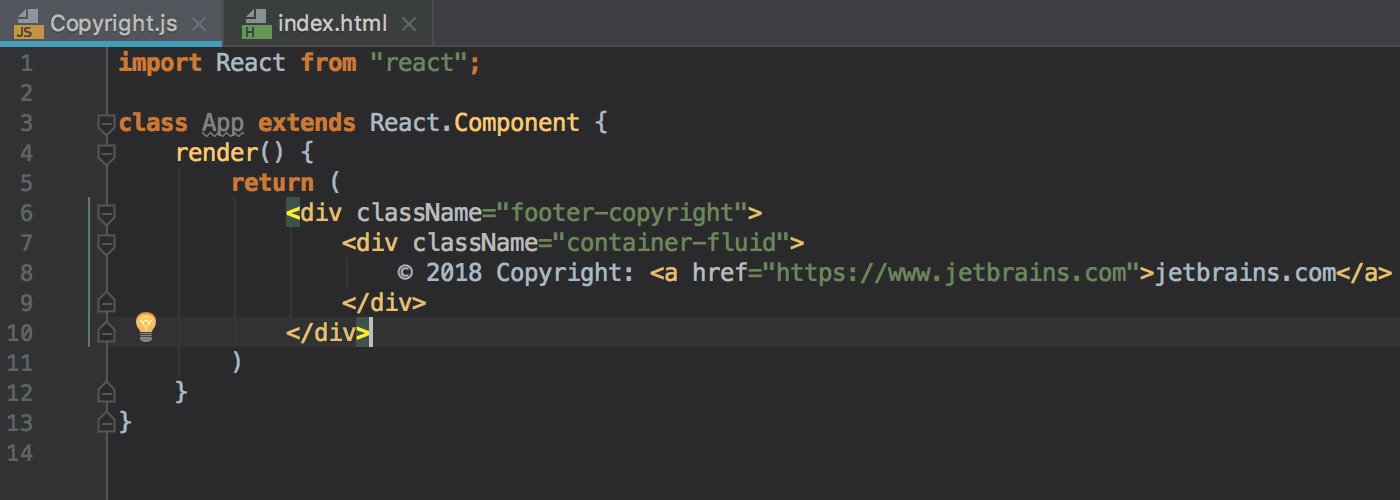
重构React应用程序
除了常见的IntelliJ IDEA重构之外,在React应用程序中,您还可以运行Rename for React组件并使用Extract Component 创建新组件。
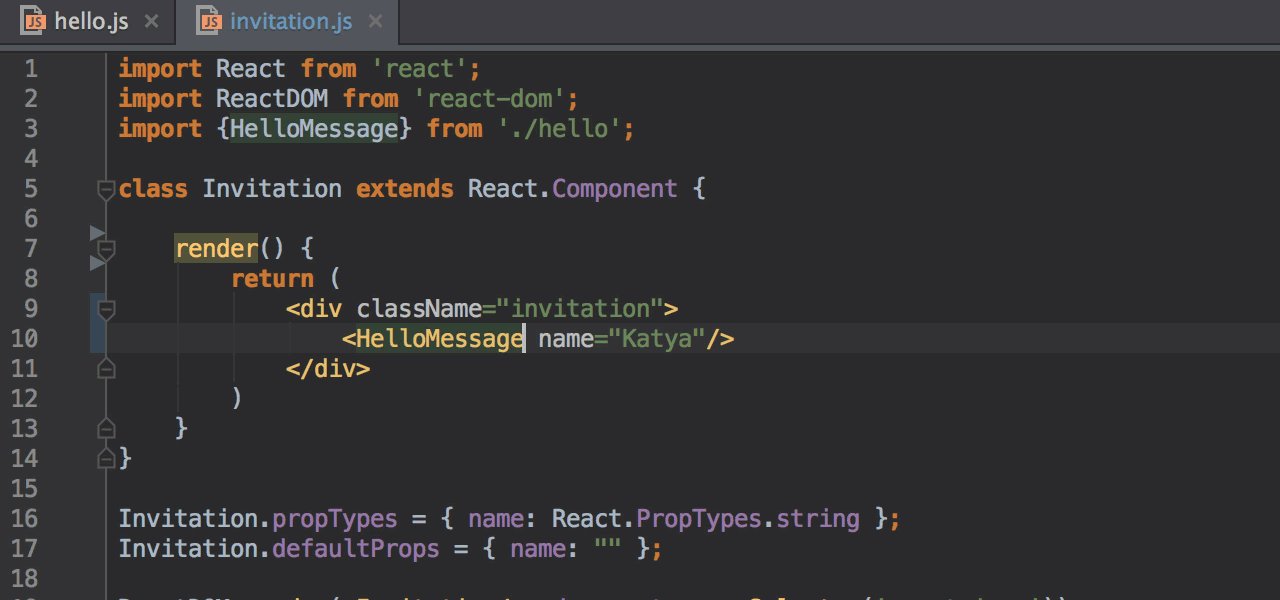
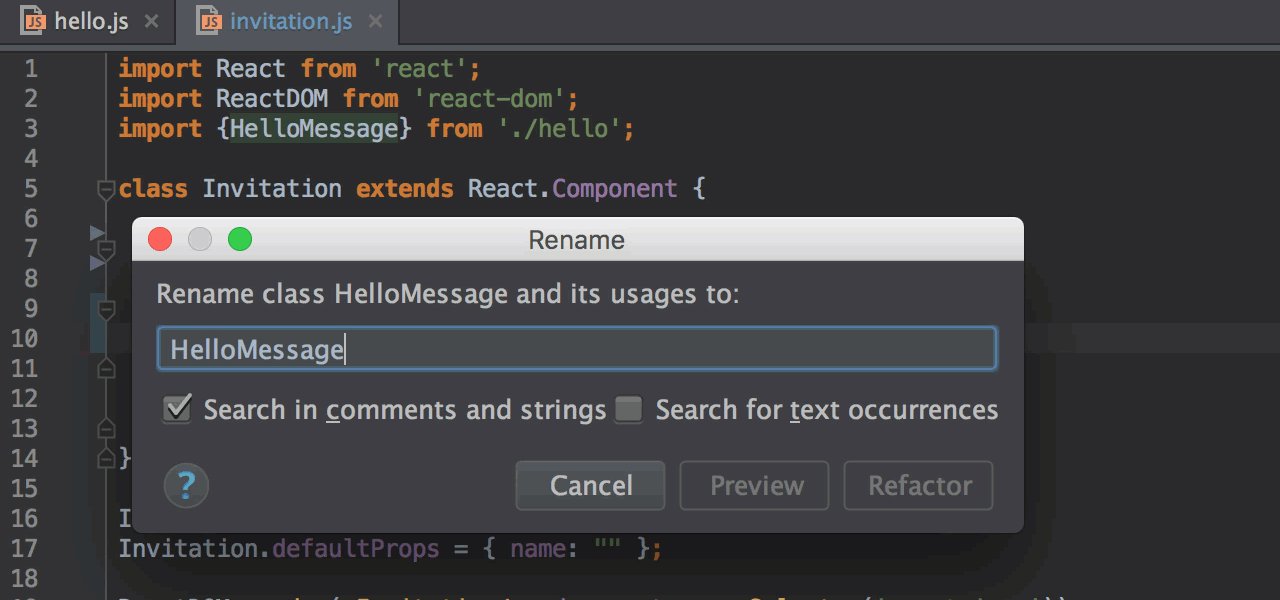
重命名组件
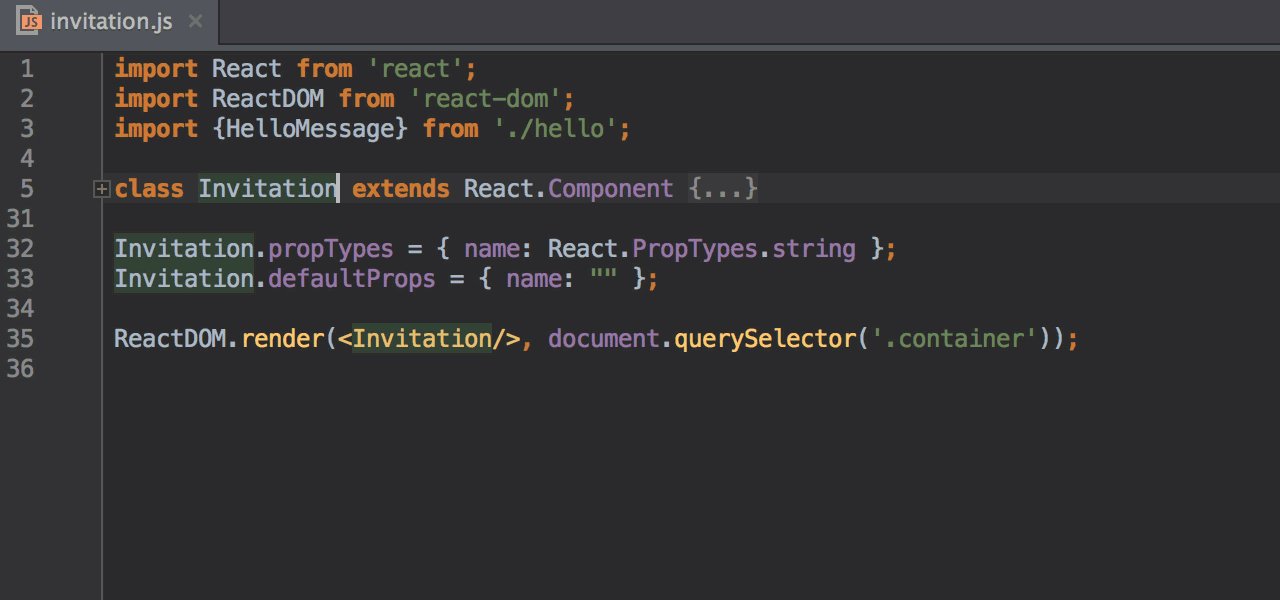
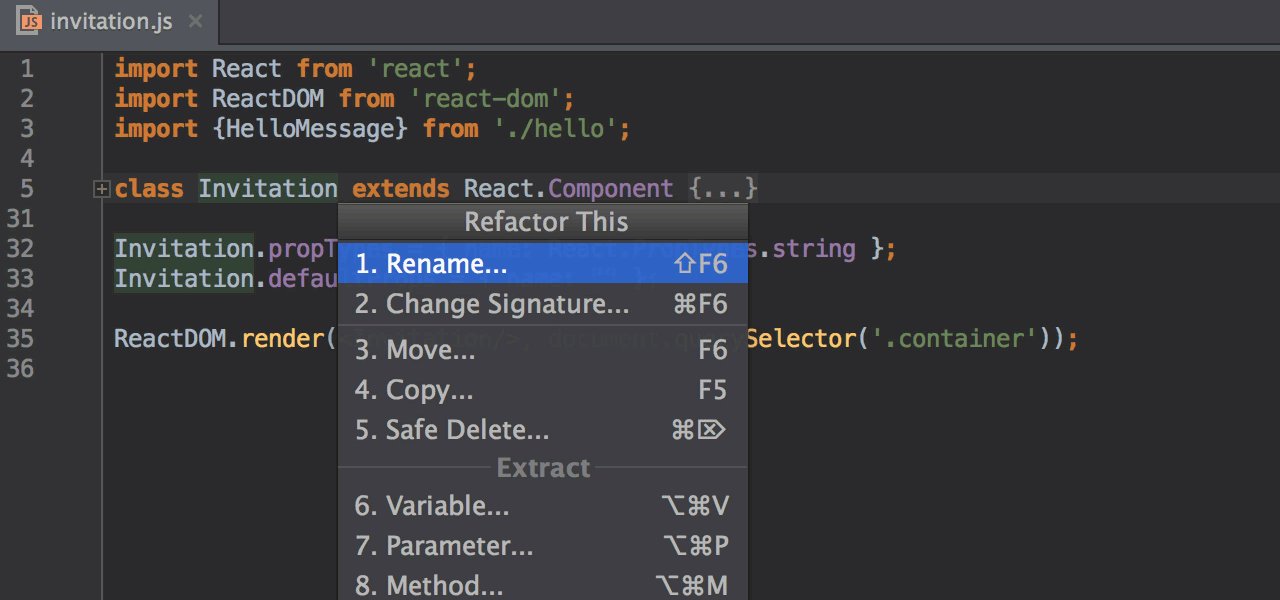
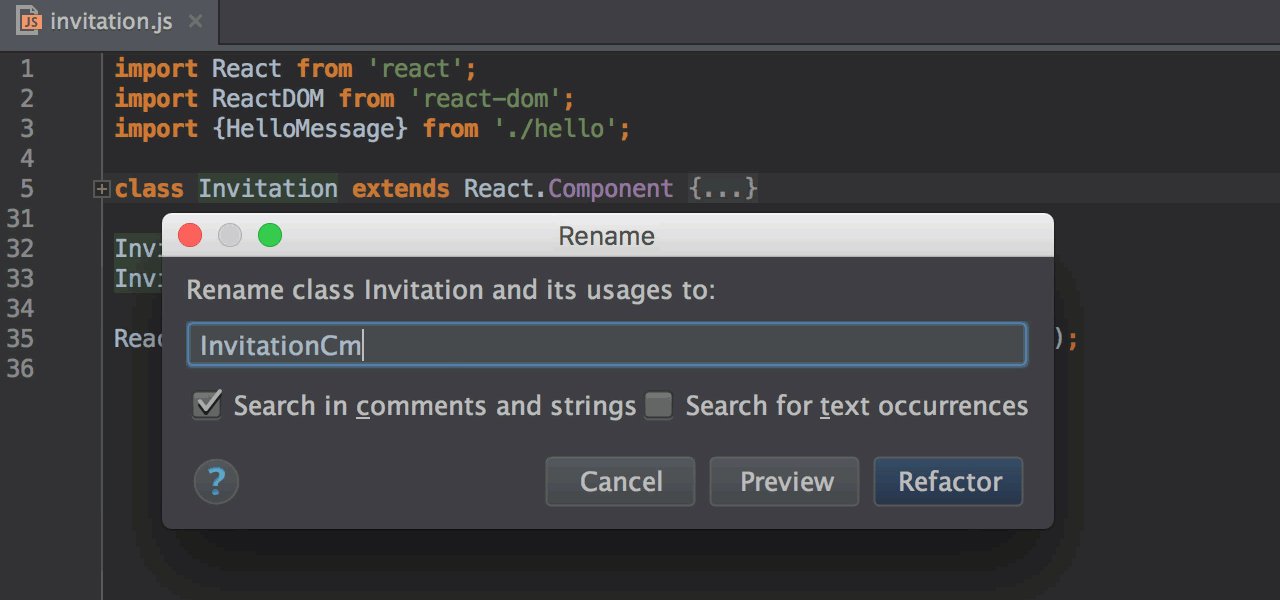
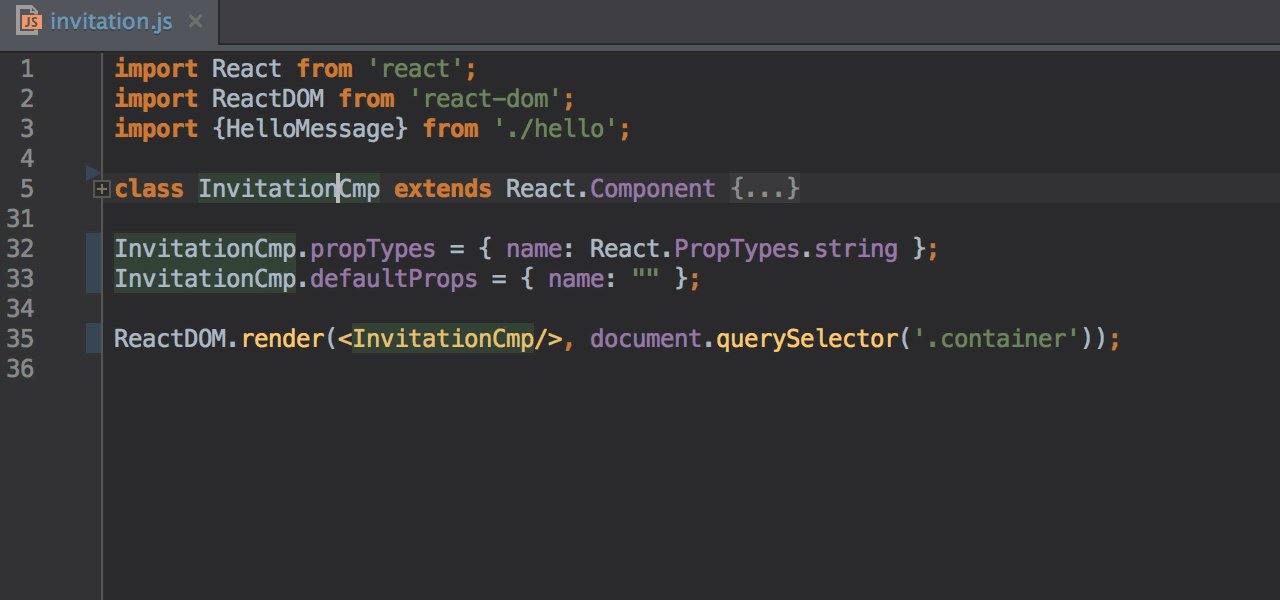
- 将光标放在组件名称中,然后按Shift+F6
下面是重命名组件仅在一个文件中定义和使用的示例:

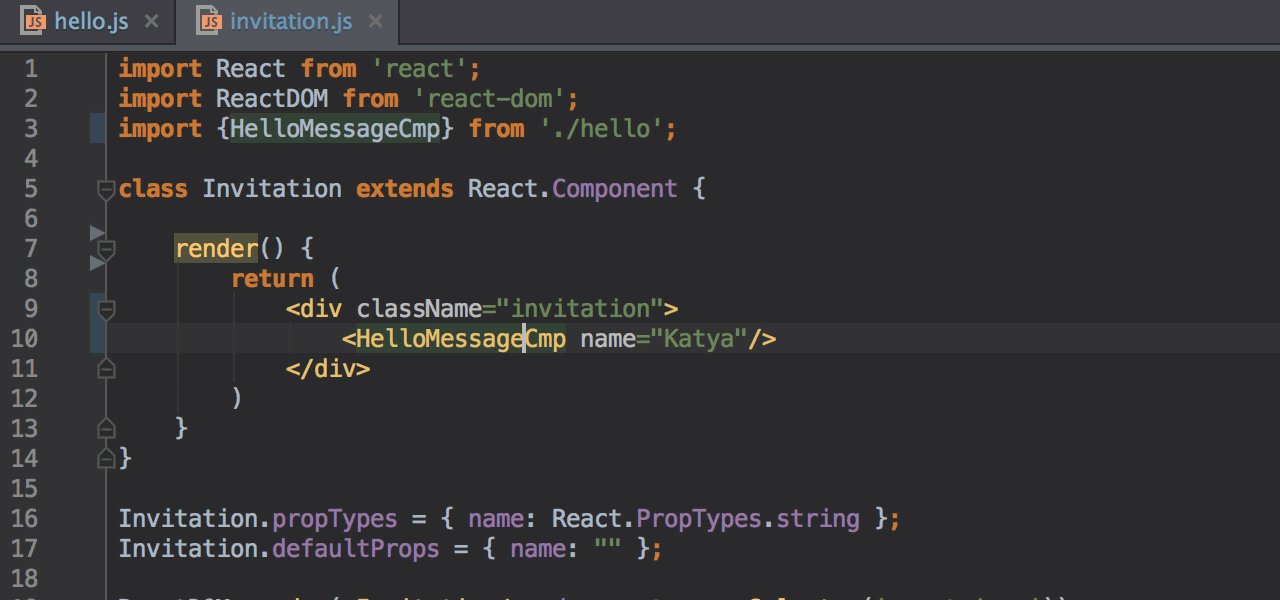
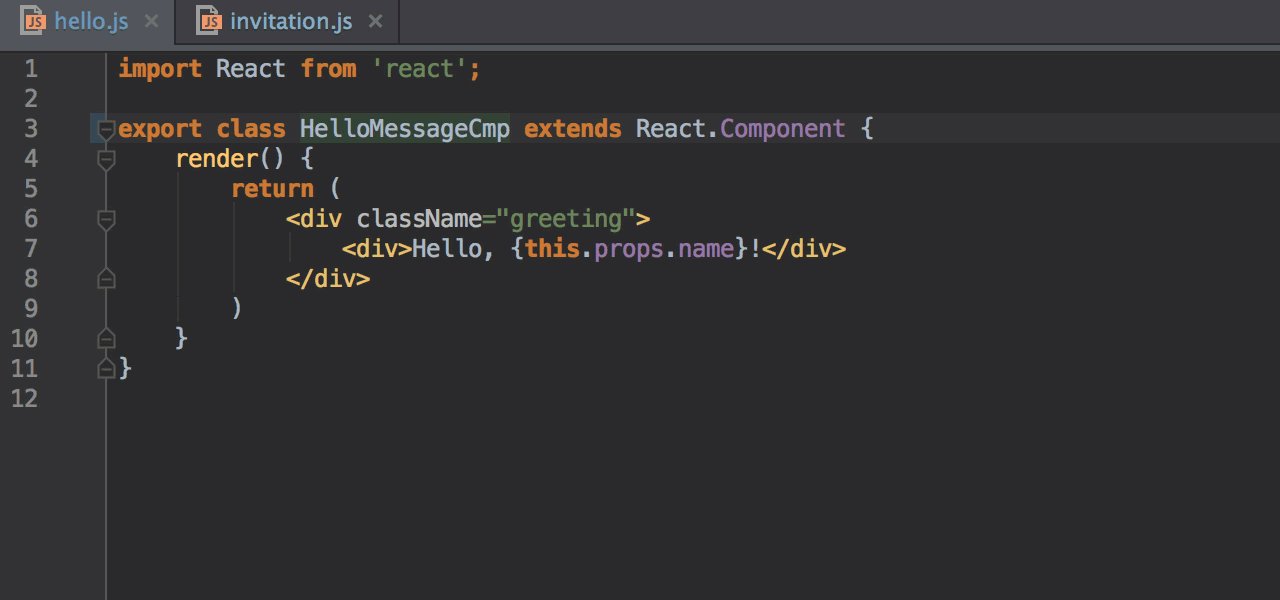
以同样的方式,您可以重命名在一个文件中定义的组件,然后使用命名导出导入到另一个文件:

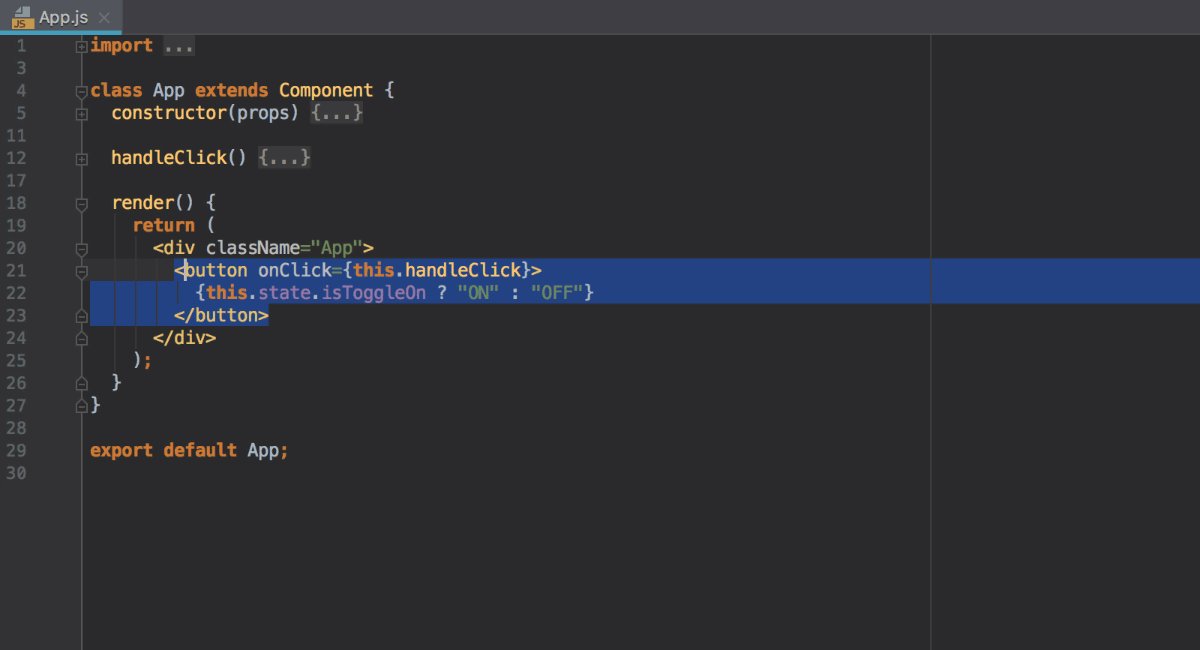
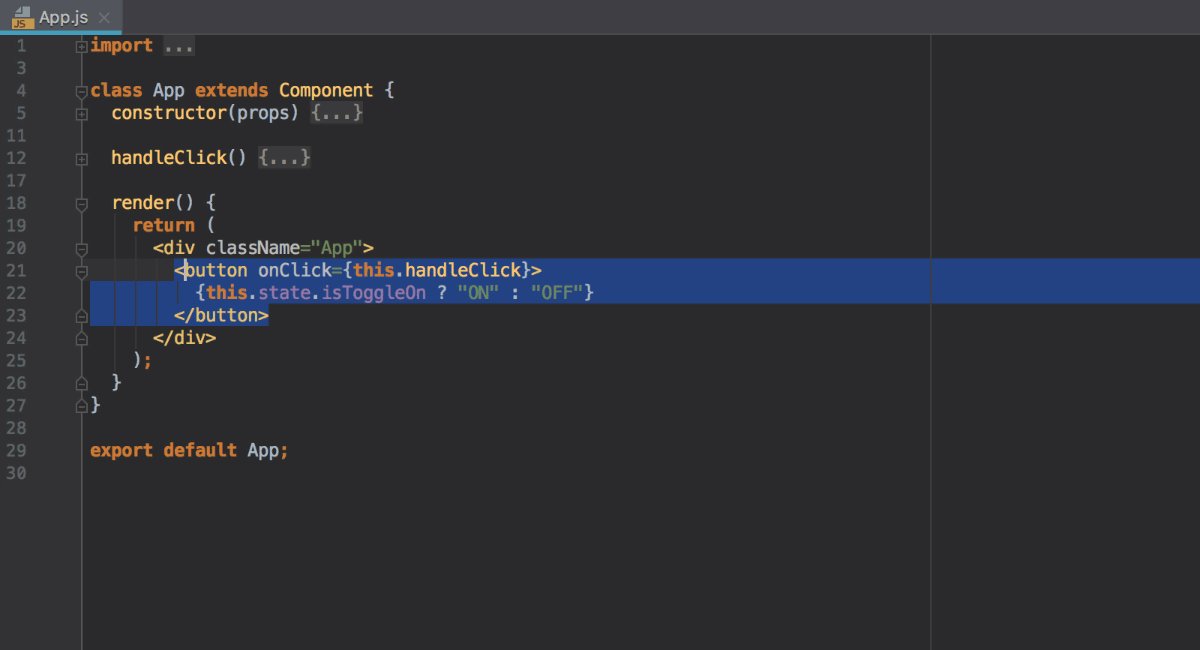
提取组件
您可以通过从现有组件的render方法中提取JSX代码来创建新的React组件。
- 选择要提取的代码,然后从主菜单或上下文菜单中选择:Refactor |提取|组件。
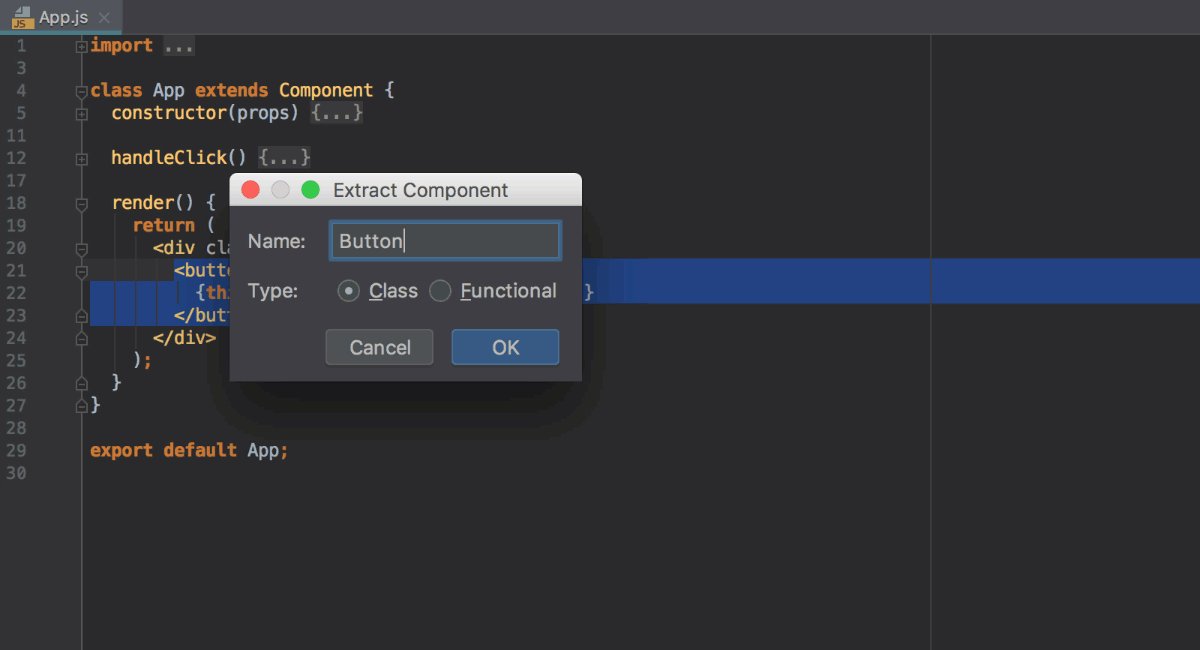
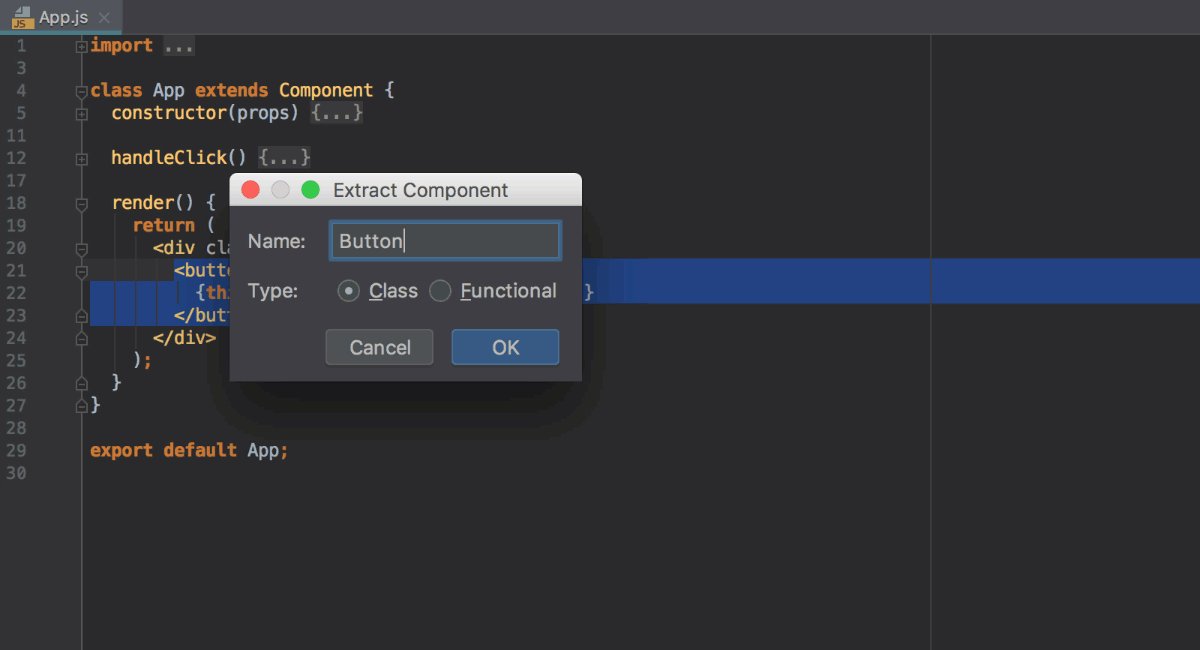
- 命名组件。
- 选择类如果要定义组件作为一个类或函数,如果你想创建一个功能组件。
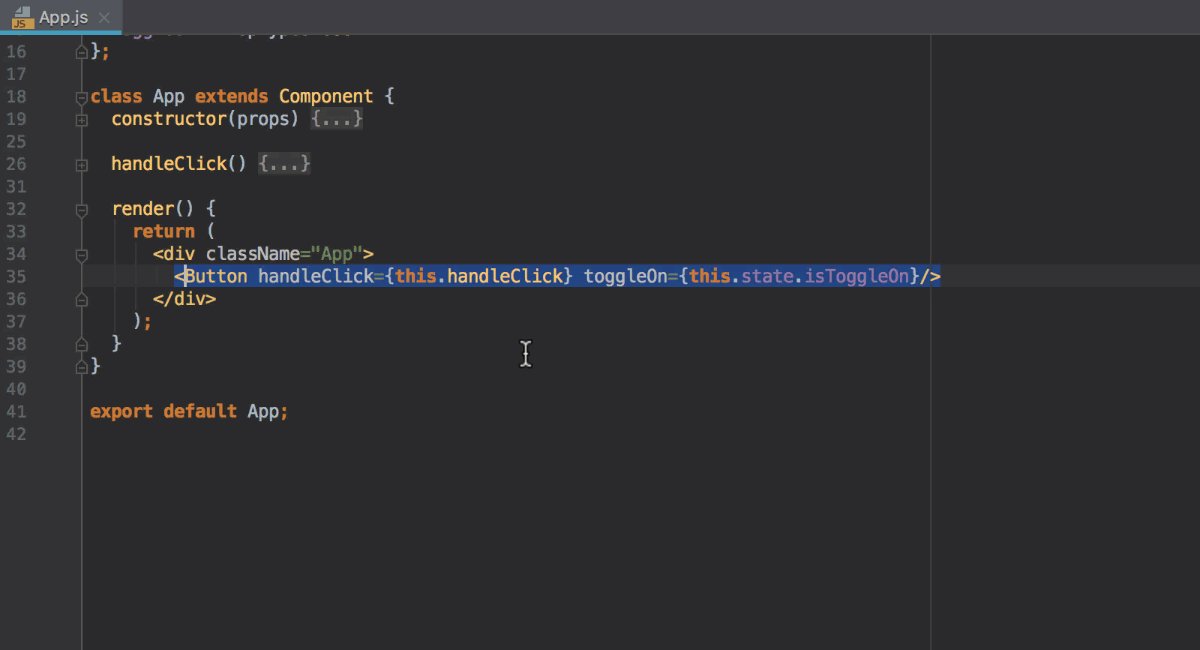
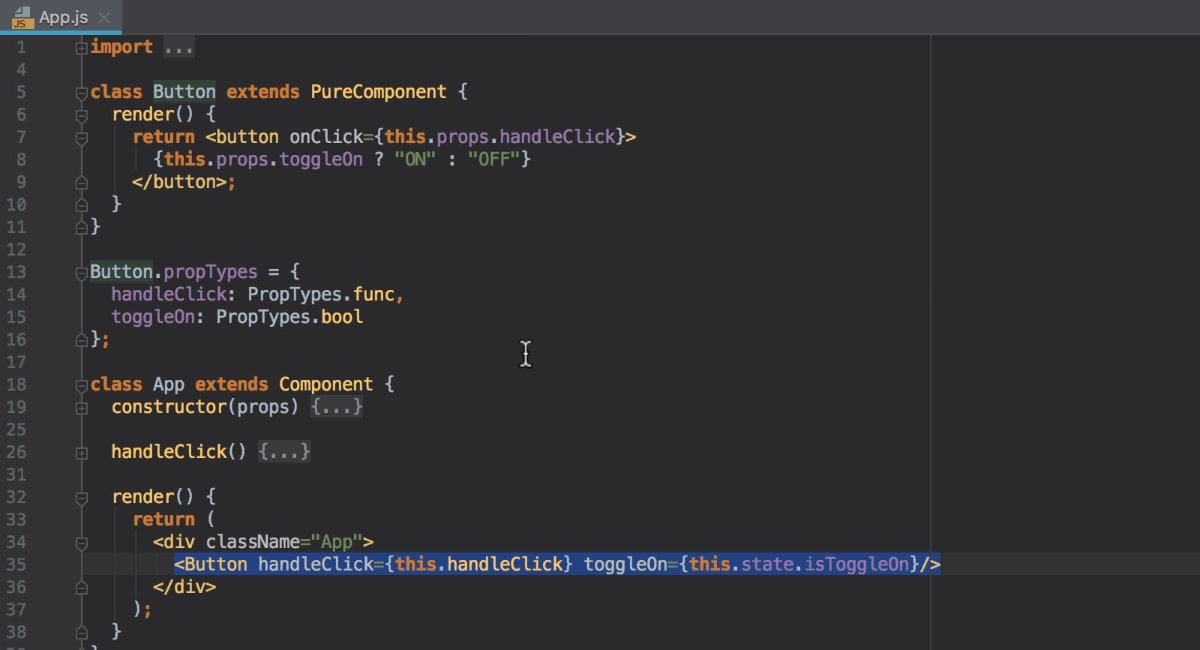
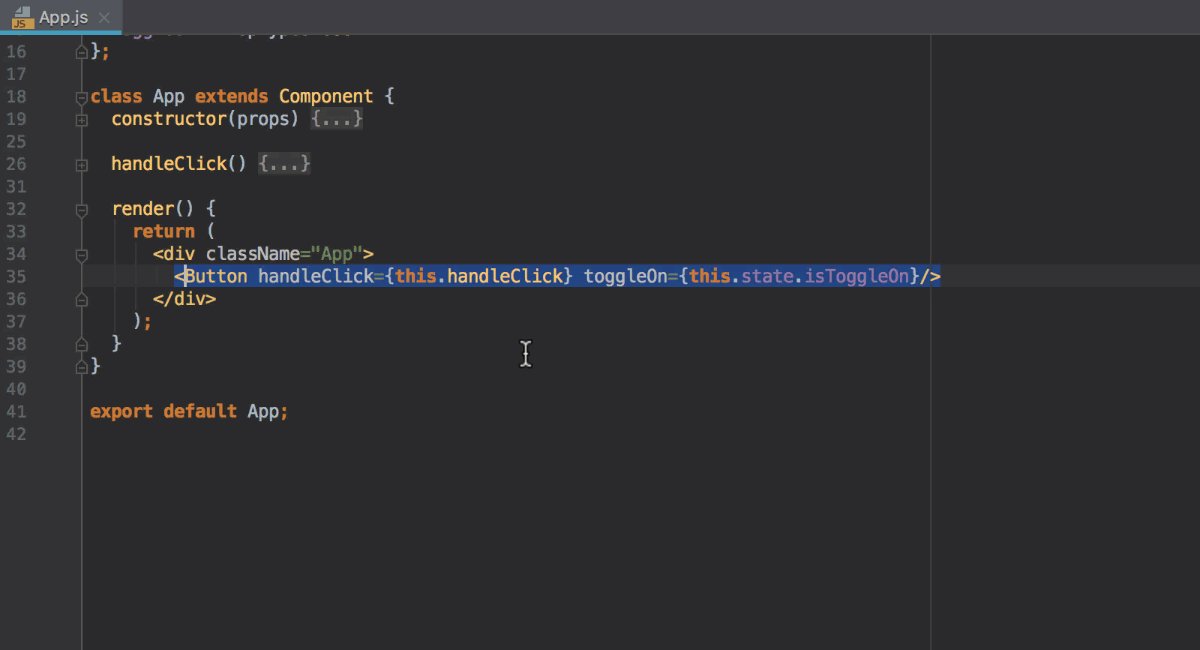
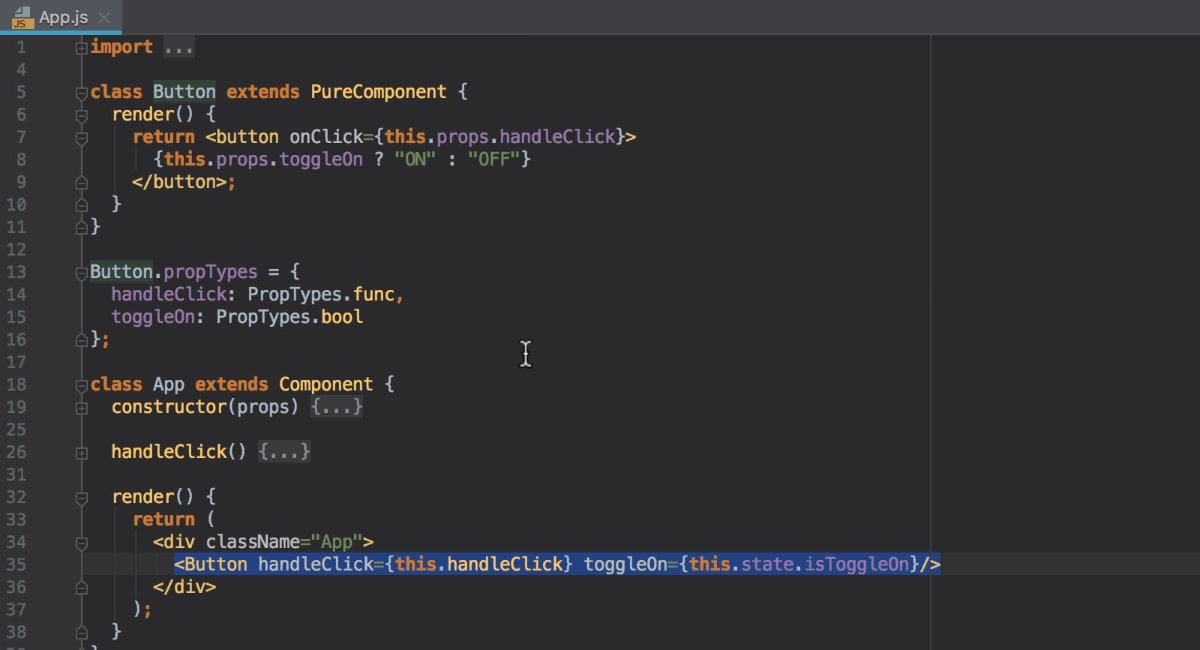
- 单击“确定”。新组件将在现有组件旁边定义并在其中使用。

运行和调试React应用程序
开始构建新的React单页面应用程序的推荐方法是Create React App。仅在这种情况下,您的开发环境已预先配置为使用webpack和Babel。否则,您需要首先配置构建管道。
提示:仅适用于使用create-react-app的应用程序。
要运行React应用程序,请执行以下操作之一:
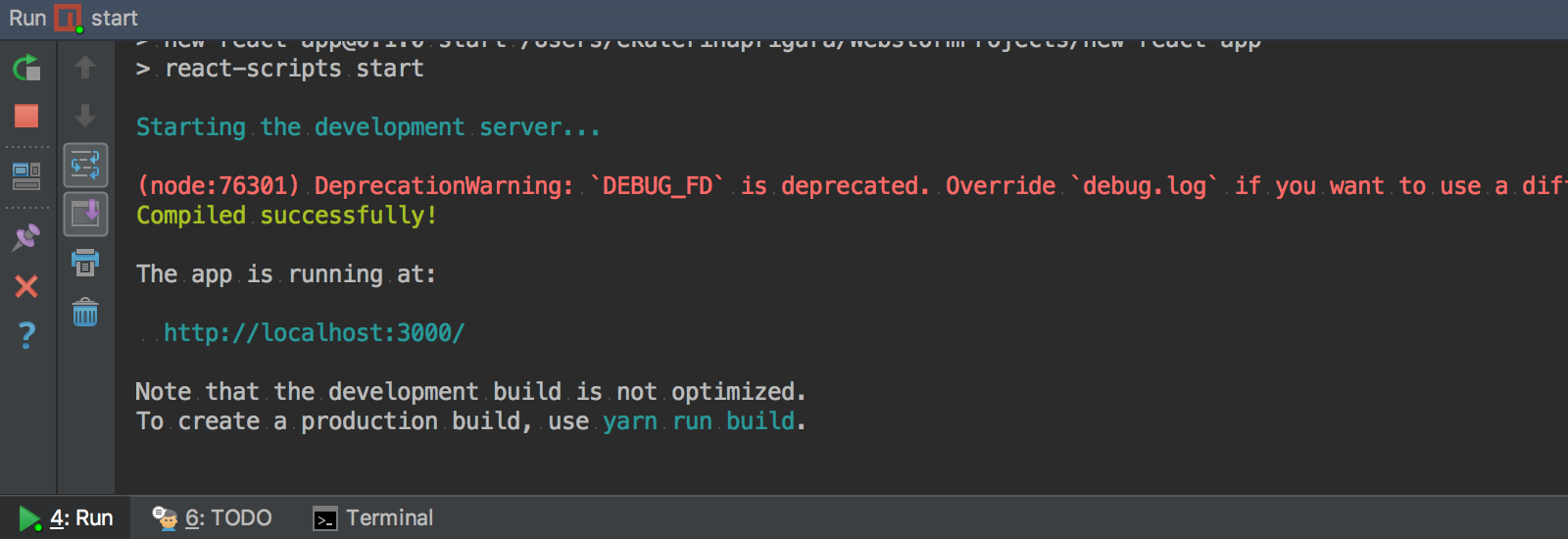
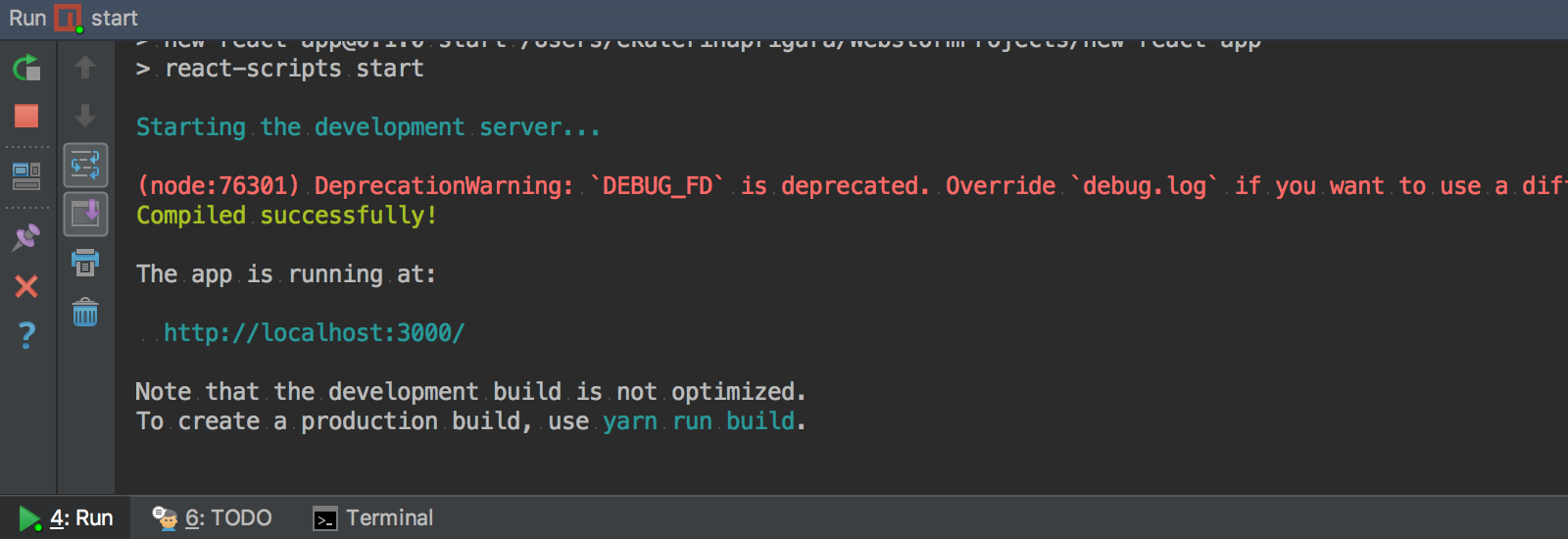
- 在npm工具窗口(View | Tool Windows | npm)中,双击该start任务。
感谢Webpack Hot Module Replacement,当开发服务器运行时,只要更改任何源文件并保存更新,就会自动重新加载应用程序。
调试React应用程序
- 双击npm工具窗口中的start任务,在开发模式下启动应用程序。
- 等到编译应用程序并且Webpack开发服务器准备就绪。打开浏览器http://localhost:3000/以查看应用程序。
- 复制运行应用程序的URL地址(默认情况下是http://localhost:3000/),稍后在创建调试配置时需要此URL。

- 创建一个新的JavaScript调试配置:选择Run|编辑配置,单击
 ,然后从列表中选择JavaScript Debug。在“运行/调试配置:JavaScript调试”对话框中,将保存的URL(http://localhost:3000/)粘贴到URL字段中,保存配置。
,然后从列表中选择JavaScript Debug。在“运行/调试配置:JavaScript调试”对话框中,将保存的URL(http://localhost:3000/)粘贴到URL字段中,保存配置。 - 在代码中设置断点,然后单击配置列表旁边的
 以启动调试会话。
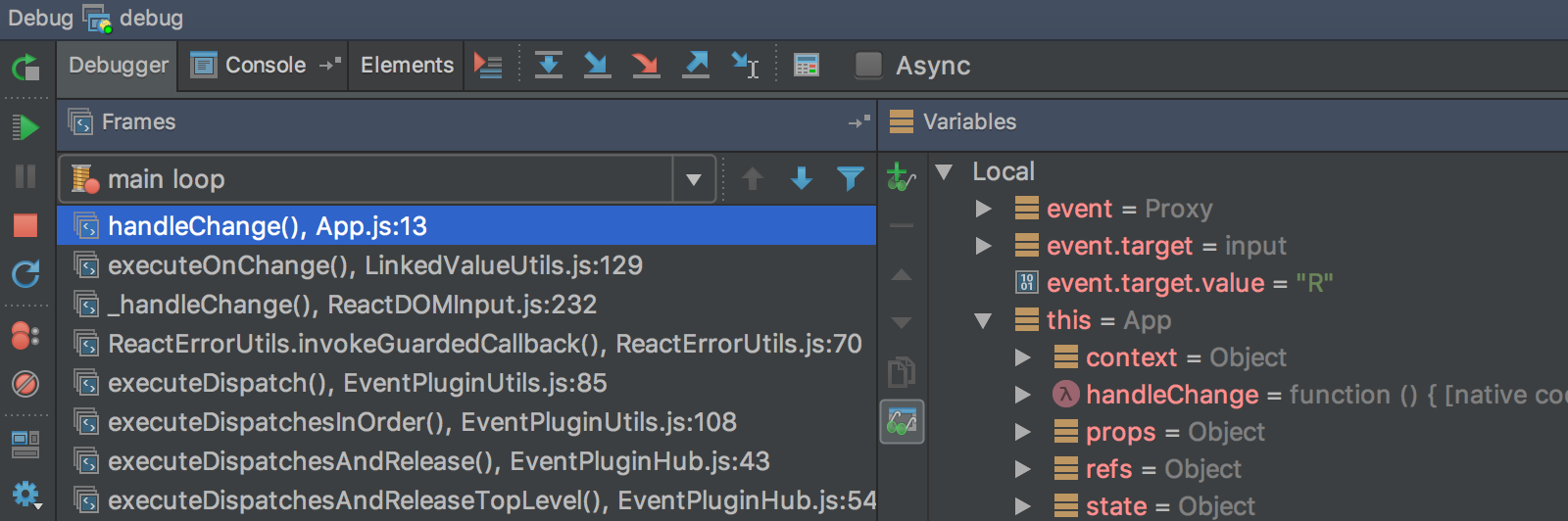
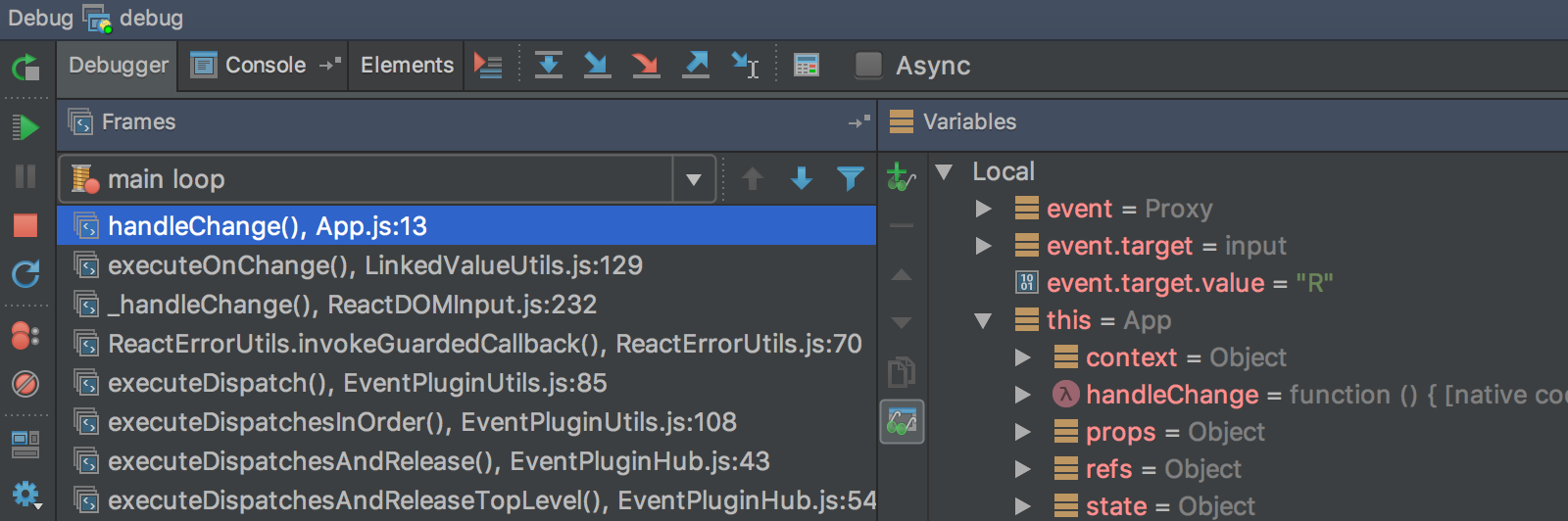
以启动调试会话。 - 当第一个断点被点击时,切换到调试工具窗口并照常进行:逐步执行程序,停止并恢复程序执行,暂停时检查它,浏览调用堆栈和变量,设置监视,评估变量,查看实际HTML DOM等。

构建React应用程序
如果在现有的IntelliJ IDEA项目中安装了React,则需要设置构建过程。从React官方网站了解为React应用程序配置构建管道的各种方法 。
提示:如果您使用create-react-app创建了应用程序,则您的开发环境已经预先配置为使用Webpack和Babel。
测试React应用程序
您可以在使用create-react-app创建的React应用程序中运行和调试Jest测试。在开始之前,请确保将react-scripts包添加到您的package.json中的dependencies对象中。
您可以通过运行/调试配置运行和调试Jest测试,也可以直接从编辑器或Project工具窗口运行和调试Jest测试,有关详细信息,请参阅Jest,这将在之后的章节进行介绍。
创建Jest运行/调试配置
- 打开“运行/调试配置”对话框(主菜单上的:运行|编辑配置)。
- 单击工具栏上的
 ,然后从列表中选择Jest。将打开“运行/调试配置:Jest”对话框。
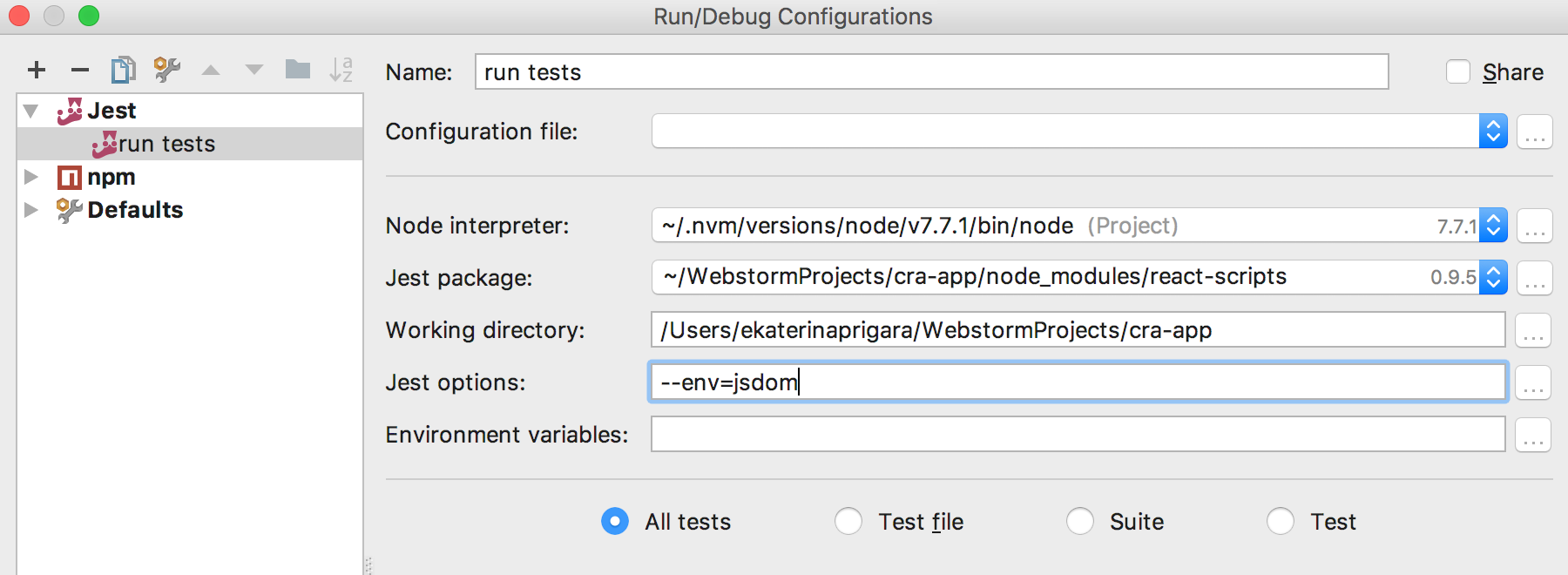
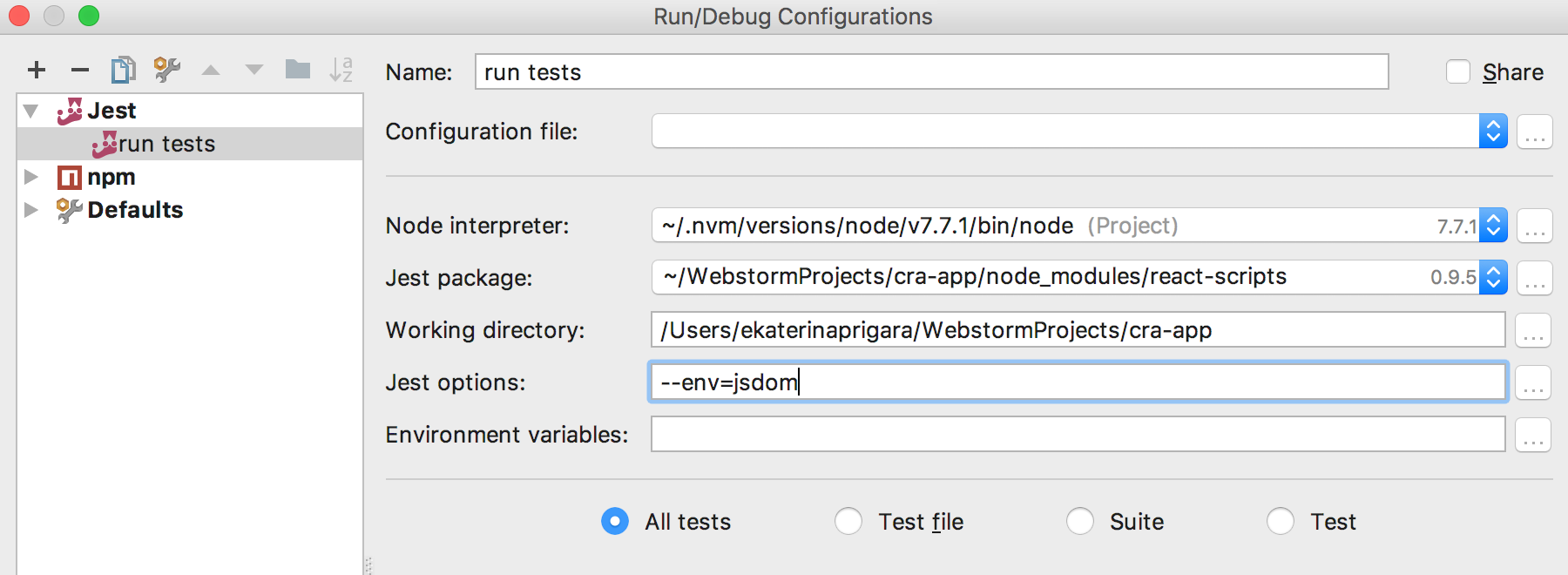
,然后从列表中选择Jest。将打开“运行/调试配置:Jest”对话框。 - 指定要使用的节点解释器和应用程序的工作目录。
默认情况下,工作目录字段显示项目根文件夹。要更改此预定义设置,请指定所需文件夹的路径,或从列表中选择以前使用的文件夹。
- 在Jest包字段中,指定react-scripts包的路径。
- 在“Jest选项”字段中,键入:--env=jsdom。

运行测试
- 从主工具栏上的列表中选择Jest运行/调试配置,然后单击列表右侧的
 。
。 - 测试服务器自动启动,无需您执行任何步骤。在“运行”工具窗口中查看和分析来自测试服务器的消息。
- 在“运行”工具窗口的“测试运行器”选项卡中监视测试执行。
调试测试
- 从主工具栏上的列表中选择Jest运行/调试配置,然后单击列表右侧的
 。
。 - 在打开的调试工具窗口中,像往常一样继续:逐步完成测试,停止并恢复测试执行,暂停时检查测试等。
一些已知的限制
- 当您第一次在调试会话期间打开应用程序时,可能会发生在页面加载时执行的代码中的某些断点未被命中。原因是要在原始源代码中停止断点,IntelliJ IDEA需要从浏览器获取源映射。但是,只有在页面完全加载至少一次后,浏览器才能传递这些源映射。作为解决方法,请自行在浏览器中重新加载页面。
- 如果您使用的webpack-dev-server是早于Webpack版本2的,建议您在IntelliJ IDEA中禁用安全写入功能。否则,应用程序将不会在更改时按时更新。Webpack 2中已修复此问题。



 ,然后从列表中选择JavaScript Debug。在“运行/调试配置:JavaScript调试”对话框中,将保存的URL(http://localhost:3000/)粘贴到URL字段中,保存配置。
,然后从列表中选择JavaScript Debug。在“运行/调试配置:JavaScript调试”对话框中,将保存的URL(http://localhost:3000/)粘贴到URL字段中,保存配置。 以启动调试会话。
以启动调试会话。
 ,然后从列表中选择Jest。将打开“运行/调试配置:Jest”对话框。
,然后从列表中选择Jest。将打开“运行/调试配置:Jest”对话框。
 。
。 。
。