
IntelliJ IDEA如何执行测试
执行测试
通常,通过运行您创建的运行/调试配置,IntelliJ IDEA 运行和调试测试的方式与其他应用程序相同。当这样做时,它将指定的测试类或方法传递给测试运行程序。
在许多情况下,您可以从上下文菜单启动测试会话。为此目的,在某些上下文菜单中提供了运行和调试命令。例如,这些命令可用于“项目”工具窗口中的测试类、目录或包。它们也可用于您正在编辑器中工作的测试类或方法。
如果运行没有永久运行/调试配置的测试,则会创建一个临时配置。然后,您可以使用“运行/调试配置”对话框保存这样的配置,如果您希望以后再使用它。
测试在后台运行,因此您可以同时执行多个测试。
每个正在运行的配置都在“运行工具”窗口(“测试结果”选项卡)中获得自己的选项卡。一个选项卡可以聚合几个测试。
运行或调试测试
要运行或调试测试,请按照下列常规步骤操作:
要开始运行或调试测试,可以使用主工具栏或项目工具窗口的上下文菜单或在编辑器中:
- 使用主工具栏:
要查看可用的运行或调试配置列表,并快速选择所需的配置,您可以对运行配置使用以下键盘快捷键:Shift+Alt+F10 ,或为调试配置使用以下以下键盘快捷键:Shift+Alt+F9。
- 从主工具栏上的列表中选择必要的运行/调试配置。

- 在列表右侧点击 运行
 或调试
或调试
 。(或者,从主菜单选择:运行| Run (Run | Run)(Shift+F10)或运行| Debug(Run | Debug)(Shift+F9)。)
。(或者,从主菜单选择:运行| Run (Run | Run)(Shift+F10)或运行| Debug(Run | Debug)(Shift+F9)。)
- 从主工具栏上的列表中选择必要的运行/调试配置。
- 使用上下文菜单:
对于测试方法,请在编辑器中打开该类,然后右键单击方法中的任何位置。上下文菜单建议 Run / Debug <method name> 命令。
在“项目”工具窗口中右击某个测试类,或在编辑器中打开它,然后右键单击该背景。在上下文菜单上,选择:运行<class name>或调试......。
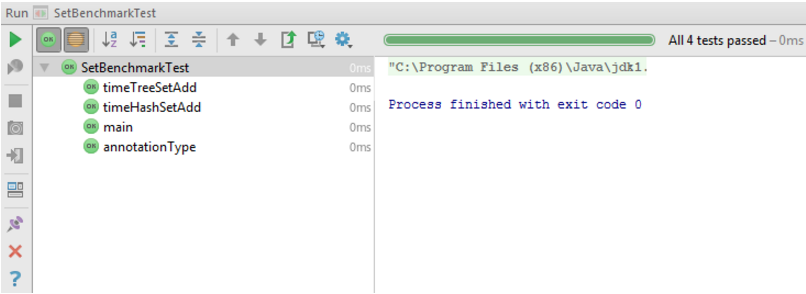
监测和管理测试
测试进度和结果显示在运行工具窗口的专用测试运行程序选项卡中。

您可以重新运行、终止和暂停执行与运行应用程序相同的方法。除了常见的运行操作,在测试运行器中您可以:
- 使用箭头键浏览测试用例列表。
- 使用
 和
和
 按钮或者:Ctrl+Alt+Up 和 Ctrl+Alt+Down 键盘快捷键导航到失败的测试 。
按钮或者:Ctrl+Alt+Up 和 Ctrl+Alt+Down 键盘快捷键导航到失败的测试 。 - 查看当前会话中运行的测试总数。摘要信息显示在工具窗口顶部的消息行中。测试完成后,该消息会通知您有失败的测试次数和运行时间。
- 查看进度条中的测试进度。
- 使用
 按钮显示或隐藏有关已通过的测试的信息。
按钮显示或隐藏有关已通过的测试的信息。 - 使用
 按钮在当前运行/调试配置或测试类中的所有测试的树视图中显示忽略的测试。
按钮在当前运行/调试配置或测试类中的所有测试的树视图中显示忽略的测试。 - 通过单击“输出”窗口的超链接,从堆栈跟踪导航到源代码中的问题位置。
- 通过单击设置按钮
 并从上下文菜单中选择相关项目来启用和禁用以下功能 :
并从上下文菜单中选择相关项目来启用和禁用以下功能 :
- 监控当前测试的执行情况。
- 完成测试后自动选择第一个失败测试。
- 导航到堆栈跟踪。
- 自动滚动到源代码。
- 在异常情况下打开相应的源代码。
- 统计信息窗格中显示的统计信息。