
IntelliJ IDEA按名称导航到类,文件或符号
“导航”命令使您能够快速跳转到由名称指定的所需的类、文件或符号。IntelliJ IDEA 建议一个匹配名称的查找列表,从中可以选择所需的名称,并在编辑器中打开它。
按名称导航
导航到具有指定名称的类,文件或符号:
- 在主菜单上,指向“导航”,然后分别选择类、文件或符号,或使用以下快捷方式:
- 对于类: Ctrl+N
- 对于文件(目录): Ctrl+Shift+N
- 对于符号: Ctrl+Shift+Alt+N
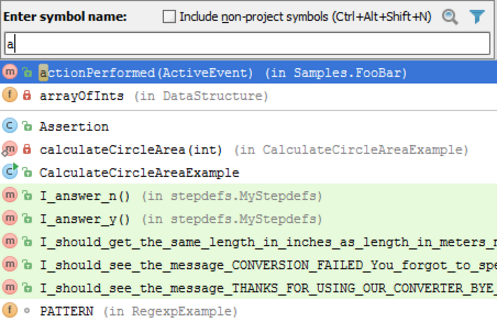
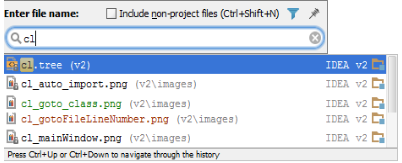
- 在弹出窗口中,开始输入所需的名称。
这样做,您可以输入位于所需名称内的任何位置的字符。当您键入时,建议列表会缩小,仅显示匹配的名称。- 类别:
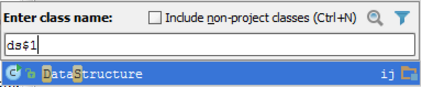
也可以直接导航到指定的匿名类。它足以指定类名和匿名类号,用 $ 字符分隔:

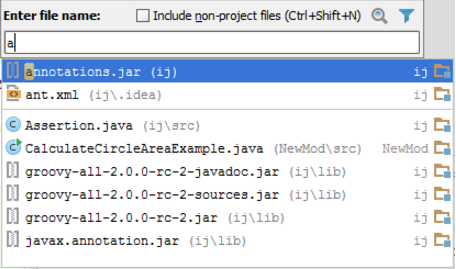
- 文件:

- 目录:使用与文件导航相同的快捷方式 Ctrl+Shift+N ,并键入要查找的目录的名称,模式名称以 / 或 \ 结尾:

- 符号:

- 类别:
- 单击建议列表中的所需条目,或使用箭头键选择它,然后按 Enter。
提示与技巧
在“导航”弹出窗口中工作时,请使用以下有用的技术:
- 通过选择要在其中进行搜索的文件类型缩小搜索范围。只需单击过滤器
 ,并清除您不感兴趣的文件类型旁边的复选框。
,并清除您不感兴趣的文件类型旁边的复选框。 - 将非项目文件包含在查找列表中,从而提供 SDK 和库中的匹配文件。
- 如果查找列表太长,请输入更多字符以缩小它,或单击列表末尾的省略号,以显示其下一部分。
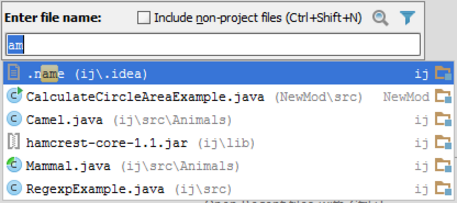
- 键入 CamelHumps 名称的初始字母,例如:
请注意,IntelliJ IDEA 自动识别 CamelHumps 并将它们与小写字母进行匹配。
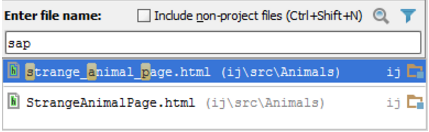
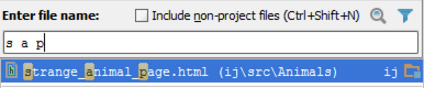
- 输入用空格分隔 snake_case 名称的任何字母,例如:

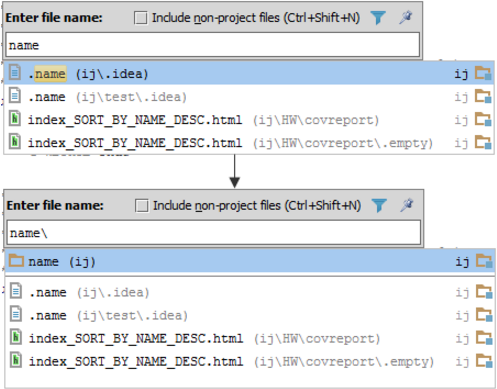
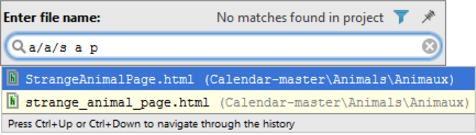
- 在 "导航到文件" 弹出窗口中,键入用斜杠分隔的字母以表示嵌套目录:

- 在文件名后面输入行号,用冒号分隔,以导航到指定的行:

- 使用 * 通配符来表示任意数量的字符,尽管只需键入位于所需名称中间的字符即可。
- 如果在 "导航到类/文件/符号" 弹出窗口中键入一个,您会发现您需要另一个,只需调用必要的对话框。您已经输入的文本将不会消失。
- 按 Alt+F1 来调用 "选择目标" 弹出窗口,并选择所需的IDE组件。
- 请注意,对于版本控制下的项目,查找列表中的条目是根据其状态进行颜色编码:

- 当有一个独立的编辑器框架与一个特定的文件,你可以选择通过按下 Enter 键打开主 IntelliJ IDEA 的框架文件,或通过按 Shift+Enter 键来激活分离的框架。