使用IntelliJ IDEA的用户界面进行导览
本章概述了默认 (现成的) IDE 界面布局。注意, 您正在安装的插件和其他 add-ons 可能会改变 IDE 的外观和行为方式, 例如:可能有额外的命令按钮或菜单项出现在不常见的位置。本章将深入了解 IntelliJ IDEA 的用户界面的组织结构,以帮助您找到适合自己的工作环境。
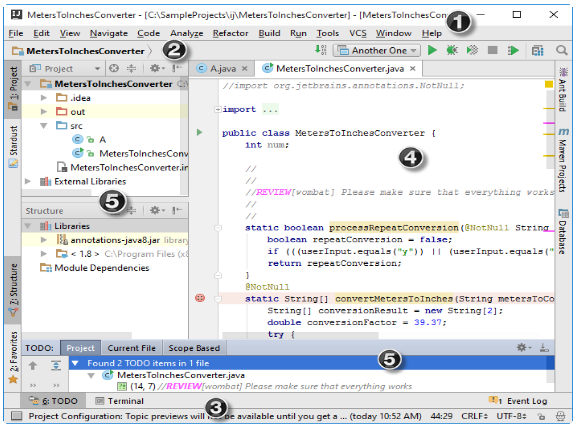
当您首次运行 IntelliJ IDEA 或没有打开的项目时,IntelliJ IDEA 会显示欢迎界面,这样可以快速访问主要入口点。打开项目后,IntelliJ IDEA 会显示主窗口。该窗口由逻辑区域组成,如下图所示,使用数字标签标记。