
IntelliJ IDEA编辑器
IntelliJ IDEA 编辑器基本知识
IntelliJ IDEA编辑器是用于创建和修改源代码的强大工具。与任何其他 IDE 编辑器一样,它支持基本功能,如书签, 断点,语法高亮, 代码完成,缩放, 折叠代码块等。但是,还有很多高级功能 宏,突出显示TODO项目, 代码分析,意图行动, 智能和快速导航,以及更多。
要配置您的编辑环境,请使用“编辑器设置页面”及其子页面。还有一个快速切换命令方案,可以通过几次击键来更改配色方案,主题,keymap 等。
编辑器是基于选项卡的。编辑器选项卡的所有操作都可从选项卡的上下文菜单或从主菜单的 Window | Editor tabs node 获取。
tip:您总是通过按 Escape 键将焦点从任何工具窗口返回到活动编辑器。活动编辑器
当您打开一个文件进行编辑时,它会在自己的选项卡中打开。当前正在使用的编辑器是活动编辑器。
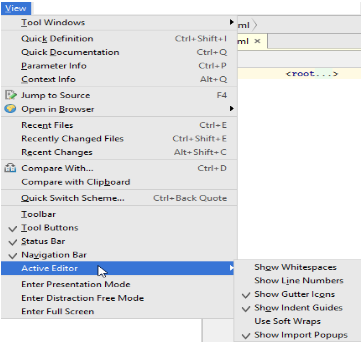
您可以使用主菜单的 View | Active Editor node 中的命令来更改活动编辑器的行为:

或者, 您可以调用与活动编辑器相关的命令, 从 Find Action 或 Search Everywhere:

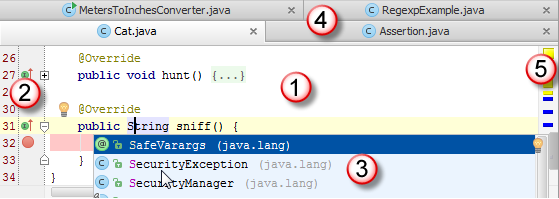
编辑器区域

- 1、编辑区
- 使用此区域可以键入和编辑源代码。编辑器提出了许多编码辅助设施。请参阅此节点下的各节, 以及有关基本编辑过程和高级编辑过程的详细信息。
- 2、Gutter 区域
- 左侧 Gutter 提供有关代码的附加信息,并显示标识代码结构,书签,断点,范围指示器,更改标记以及可隐藏任意代码块的代码折叠行的各种图标。
您可以改变左侧 Gutter 的行为。
例如,可以通过隐藏 Gutter 图标来使左侧的 Gutter 变薄。这既可用于活动编辑器, 也可用于所有新创建的编辑。
要改变左侧 Gutter 的行为,请使用外观页面的编辑器设置,或 编辑Gutter弹出菜单:使用编辑器设置的 "外观" 页或编辑器 Gutter 弹出式菜单:

默认情况下,此命令未映射到任何键盘快捷方式。您可以创建自己的快捷方式, 如 "配置键盘快捷键" 部分所述。
- 3、智能完成弹出窗口
- 这是编辑帮助功能的关键之一,它提供了您键入的方法名称,函数,标签和其他关键字。
- 4.文档选项卡
- 在您正在处理的多个文档上启用快速导航。单击某个选项卡会将其内容带到前面, 并使其可在活动编辑器中进行编辑。
要在选项卡之间导航, 请使用键盘快捷方式 “alt + right” 或 “alt + left”
按 Ctrl/ ⌘ 键时单击一个选项卡, 允许通过在外部浏览器中打开文件路径的任何部分导航。
选项卡的上下文菜单提供了适用于编辑器中打开的文件的所有命令, 例如:
- 关闭一个或多个选项卡。
- Pin 活动选项卡。
- 拆分和非分割选项卡。
- 管理选项卡组。
- 在选项卡之间导航。
- 添加到收藏夹。
- 移动到一个变更列表。
- 在活动编辑器中运行或调试。
- 执行本地历史记录和版本控制命令。
- 执行您自己的工具的命令。
默认情况下, 选项卡显示在编辑器的顶部, 但您可以更改它们的位置, 如 "编辑器" 选项卡标题的 "更改位置" 部分所述。
- 5、验证侧栏/标记栏
- 这是编辑区域右边的栏,显示其顶部的绿色、红色或黄色框, 具体取决于您的代码是否正常, 或者包含错误或警告。该栏还会显示活动的红色、黄色、白色、绿色和蓝色的导航条纹, 使您可以完全跳转到错误的代码、更改的行、搜索结果或 TODO 项。